На этом шаге мы рассмотрим назначение, иерархию наследования, форматы конструктора и основные методы этого класса.
Если возможностей панелей инструментов недостаточно, и необходимо вывести на экран компоненты, занимающие много места (например, таблицу или иерархический список), можно воспользоваться прикрепляемыми панелями. Прикрепляемые панели реализуются с помощью класса QDockWidget.
Его иерархия наследования выглядит так:
(QObject, QPaintDevice) - QWidget - QDockWidget
Форматы конструктора класса QDockWidget:
<Объект> = QDockWidget([parent=None][, flags=0]) <Объект> = QDockWidget(<Название>[, parent=None][, flags=0])
В параметре <Название> задается название панели, которое отображается в заголовке панели и в контекстном меню при щелчке правой кнопкой мыши в области меню, области панелей инструментов или на заголовке прикрепляемых панелей. С помощью контекстного меню можно скрыть или отобразить прикрепляемую панель. В параметре parent указывается ссылка на родительское окно. Доступные значения параметра flags мы рассматривали на 25 шаге.
Класс QDockWidget наследует все методы из базовых классов и поддерживает следующие дополнительные методы (здесь приведены только интересующие нас - полный их список доступен на странице https://doc.qt.io/qt-5/qdockwidget.html):
- setWidget (<QWidget>) - устанавливает компонент, который будет отображаться на прикрепляемой панели;
- widget () - возвращает ссылку на компонент, расположенный на панели;
- setTitleBarWidget (<QWidget>) - позволяет указать пользовательский компонент, отображаемый в заголовке панели;
- titleBarWidget () - возвращает ссылку на пользовательский компонент, расположенный в заголовке панели, или значение None, если компонент не был установлен;
- setAllowedAreas (<Области>) - задает области, к которым можно прикрепить панель. В качестве параметра указываются атрибуты (или их комбинация через оператор |):
- LeftDockWidgetArea (слева),
- RightDockWidgetArea (справа),
- TopDockWidgetArea (сверху),
- BottomDockWidgetArea (снизу) или
- AllDockWidgetAreas (все области)
- setFloating (<Флаг>) - если в качестве параметра указано значение True, панель отобразится в отдельном окне, а если указано значение False, она будет прикреплена к какой-либо области;
- isFloating () - возвращает значение True, если панель отображается в отдельном окне, и False - в противном случае;
- setFeatures (<Свойства>) - устанавливает свойства панели. В качестве параметра указывается комбинация (через оператор |) следующих атрибутов класса QDockWidget:
- DockWidgetClosable - панель можно закрыть;
- DockWidgetMovable - панель можно перемещать с помощью мыши;
- DockWidgetFloatable - панель можно вынести в отдельное окно;
- DockWidgetVerticalTitleBar - заголовок панели отображается с левой стороны, а не сверху;
- NoDockWidgetFeatures - панель нельзя закрыть, переместить и вынести в отдельное окно;
- features () - возвращает комбинацию установленных свойств панели;
- toggleViewAction () - возвращает объект действия (экземпляр класса QAction), с помощью которого можно скрыть или отобразить панель.
Класс QDockWidget поддерживает следующие полезные сигналы (полный их список доступен на странице https://doc.qt.io/qt-5/qdockwidget.html):
- dockLocationChanged (<Область>) - генерируется при переносе панели в другую область. Внутри обработчика через параметр доступен целочисленный идентификатор области, на которую была перенесена панель;
- visibilityChanged (<Флаг>) - генерируется при изменении видимости панели. Внутри обработчика через параметр доступно значение True, если панель видима, и False - если скрыта;
- topLevelChanged (<Флаг>) - генерируется при изменении состояние панели. Внутри обработчика через параметр доступно значение True, если панель вынесена в отдельное окно, и False - если прикреплена к области.
В заключение приведем небольшой пример использования объектов этого класса (пример взят здесь: https://pythonpyqt.com/qdockwidget/).
QDockWidget - это оконный элемент управления, который можно закрепить в QMainWindow. Его можно сохранить в плавающем состоянии или прикрепить к главному окну в качестве дочернего окна в указанном месте.
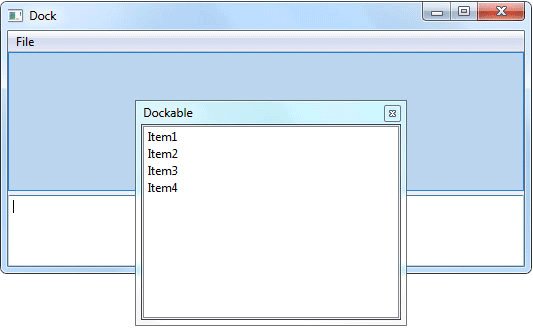
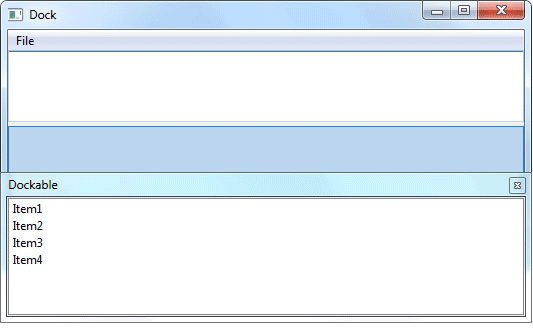
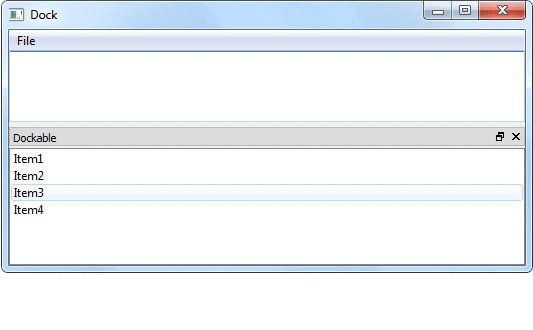
Программа ниже создает объект QDockable со списком внутри него. Вы можете перетащить его и положить слева, справа и т. д.
import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class DockDemo(QMainWindow): def __init__(self, parent=None): super(DockDemo, self).__init__(parent) layout = QHBoxLayout() bar = self.menuBar() file = bar.addMenu('File') file.addAction('New') file.addAction('Save') file.addAction('quit') self.items = QDockWidget('Dockable', self) self.listWidget=QListWidget() self.listWidget.addItem('Item1') self.listWidget.addItem('Item2') self.listWidget.addItem('Item3') self.listWidget.addItem('Item4') self.items.setWidget(self.listWidget) self.items.setFloating(False) self.setCentralWidget(QTextEdit()) self.addDockWidget(Qt.RightDockWidgetArea, self.items) self.setLayout(layout) self.setWindowTitle('Dock') if __name__ == '__main__': app = QApplication(sys.argv) demo = DockDemo() demo.show() sys.exit(app.exec_())
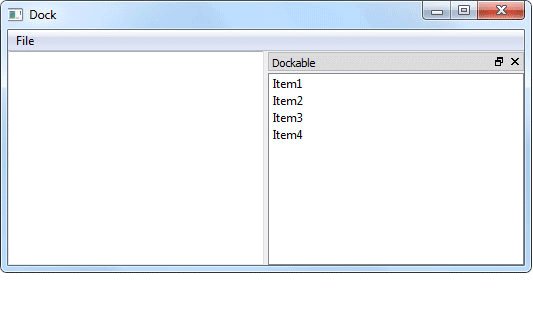
Результат работы приложения показан на рисунке 1.

Рис.1. Результат работы приложения
В этом примере верхнее окно - это объект QMainWindow, а объект QTextEdit - его центральный виджет.
self.setCentralWidget(QTextEdit())
Сначала создаем закрепляемый элемент окна.
self.items = QDockWidget('Dockable', self)
Затем добавим объект QListWidget в закрепленное окно.
self.listWidget=QListWidget()
self.listWidget.addItem('Item1')
self.listWidget.addItem('Item2')
self.listWidget.addItem('Item3')
self.listWidget.addItem('Item4')
self.items.setWidget(self.listWidget)
На следующем шаге мы рассмотрим управление строкой состояния.
