На этом шаге мы рассмотрим иерархию наследования этого класса, формат конструктора и перечислим основные методы.
Класс QSystemTrayIcon позволяет добавить значок приложения в область уведомления, расположенную в правой части панели задач Windows. Иераркия наследования для этого класса выглядит так:
QObject - QSystemTrayIcon
Форматы конструктора класса QSystemTrayIcon:
<Объект> = QSystemTrayIcon([parent=None]) <Объект> = QSystemTrayIcon(<QIcon>[, parent=None])
В параметре parent указывается ссылка на родительское окно. Класс QSystemTrayIcon поддерживает следующие основные методы:
- isSystemTrayAvailable () - возвращает значение True, если область уведомлений доступна, и False - в противном случае. Метод является статическим;
- setIcon (<QIcon>) - устанавливает значок. Задать значок можно также в конструкторе класса;
- icon () - возвращает значок (экземпляр класса QIcon);
- setContextMenu (<QMenu>) - устанавливает контекстное меню, отображаемое при щелчке правой кнопкой мыши на значке;
- contextMenu () - возвращает ссылку на контекстное меню (экземпляр класса QMenu);
- setToolTip (<Текст>) - задает текст всплывающей подсказки;
- toolTip () - возвращает текст всплывающей подсказки;
- setVisible (<Флаг>) - если в качестве параметра указано значение True, значок будет выведен на экран, а если False - то скрыт. Метод является слотом;
- show () - отображает значок. Метод является слотом;
- hide () - скрывает значок. Метод является слотом;
- isVisible () - возвращает значение True, если значок присутствует на экране, и False - в противном случае;
- geometry () - возвращает экземпляр класса QRect с размерами и координатами значка на экране;
- showMessage () - позволяет отобразить сообщение в области уведомлений. Формат метода:
showMessage(<Заголовок>, <Текст сообщения>[, icon=Information][, msecs=10000])
Необязательный параметр icon задает значок, который отображается слева от заголовка сообщения. В качестве значения можно указать атрибуты NoIcon, Information, Warning или Critical класса QSystemTrayIcon. Необязательный параметр msecs задает промежуток времени, в течение которого сообщение будет присутствовать на экране. Обратите внимание, что сообщение может не показываться вообще, кроме того, значение параметра msecs в некоторых операционных системах игнорируется. Метод является слотом;
- supportsMessages () - возвращает значение True, если поддерживается вывод сообщений, и False - в противном случае. Метод является статическим.
Класс QSystemTrayIcon поддерживает следующие сигналы;
- activated (<Причина>) - генерируется при щелчке мышью на значке. Внутри обработчика через параметр доступна причина в виде целочисленного значения одного из следующих атрибутов класса QSystemTrayIcon:
- Unknown (или 0) - неизвестная причина;
- Context (или 1) - нажата правая кнопка мыши;
- DoubleClick (или 2) - двойной щелчок мышью;
- Trigger (или 3) - нажата левая кнопка мыши;
- MiddleClick (или 4) - нажата средняя кнопка мыши;
- messageClicked () - генерируется при щелчке мышью на сообщении.
В заключение приведем пример программы, в которой передаются сообщения из дочернего окна в главное. В дочернем окне реализовано три виджета: поле для ввода однострочного текста, поле для задания чисел и кнопка, по нажатию на которую в строку состояния главного окна передаются значения, заданные в виджетах дочерних окон. Дополнительно реализован значок в области уведомлений с текстом подсказки. К сожалению, добиться отображения значка не удалось, подозреваем, что дело в задании определенных параметров в операционной системе.
Текст приложения:
# -*- coding: utf-8 -*- import sys from PyQt5.QtCore import * from PyQt5.QtWidgets import * from PyQt5.QtGui import * class Child(QWidget): # Создали сигнал # Указали, что возвращаем список signal = pyqtSignal(list) def __init__(self, parent=None): super().__init__(parent) self.line = QLineEdit() self.box = QSpinBox() self.button = QPushButton('Отправить') self.button.clicked.connect(self.hello) grid = QGridLayout(self) grid.addWidget(self.line) grid.addWidget(self.box) grid.addWidget(self.button) def hello(self): # Отправляем сигнал self.signal.emit([self.box.value(),self.line.text()]) class Example(QMainWindow): def __init__(self, parent=None): super().__init__(parent) self.mdi = QMdiArea() self.setCentralWidget(self.mdi) bar = self.menuBar() stBar = self.statusBar() self.count = 0 file = bar.addMenu("File") file.addAction("New") file.addAction("Cascade") file.addAction("Tiled") file.triggered[QAction].connect(self.windowaction) self.setWindowTitle("MDI demo") # ======== Значок в области уведомлений ico = QIcon('super_m.png') ic = QSystemTrayIcon(ico) ic.setToolTip ('Пример значка') ic.show() ic.setVisible(True) def on_child(self, value): # Вывод отправленных значений в строку состояния s = '1-й параметр: ' + str(value[0]) + ', 2-й параметр: ' + str(value[1]) self.statusBar().showMessage(s) def windowaction(self, q): if q.text() == "New": self.count = self.count + 1 # Создаем объект дочернего окна sub = QMdiSubWindow() # Создаем дочерний виджет child = Child() # Связываем сигнал с обработчиком child.signal.connect(self.on_child) # Помещаем созданный дочерний виджет в окно sub.setWidget(child) sub.setWindowTitle("subwindow" + str(self.count)) # Добавляем дочернее окно к MDI-приложению self.mdi.addSubWindow(sub) # Показываем дочернее окно sub.show() if q.text() == "Cascade": self.mdi.cascadeSubWindows() if q.text() == "Tiled": self.mdi.tileSubWindows() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
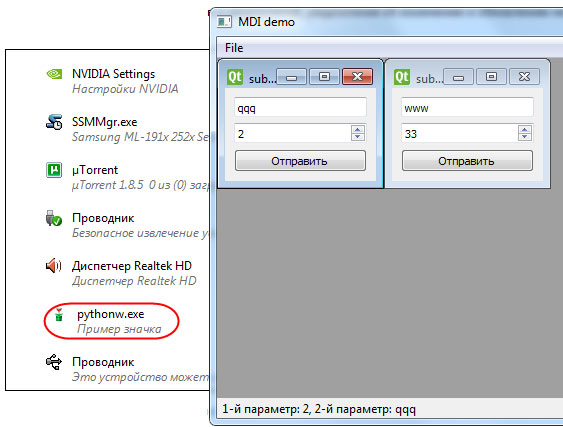
Результат работы приложения показан на рисунке 1.

Рис.1. Результат работы приложения
Со следующего шага мы начнем рассматривать мультимедиа.
