На этом шаге мы рассмотрим назначение, свойства и пример использования этого виджета.
Компонент флажка представляется классом Checkbutton. Он поддерживает следующие опции:
- variable - задает метапеременную, хранящую значение состояния флажка. По умолчанию используется целочисленная метапеременная типа intvar. Можно использовать метапеременную другого типа, но тогда для опций
onvalue и offvalue придется указать значения соответствующего типа;
- onvalue - задает значение, которое будет заноситься в связанную метапеременную в случае, если флажок установлен. Значение по умолчанию - 1;
- offvalue - задает значение, которое будет заноситься в связанную метапеременную в случае, если флажок сброшен. Значение по умолчанию - 0;
- text - указывает текст надписи для флажка;
- textvariable - указывает метапеременную, хранящую значение, которое будет использовано в качестве надписи. Метапеременная может быть любого типа;
- underline - задает номер символа в надписи, который следует сделать подчеркнутым. Нумерация символов начинается с 0. Если в качестве значения опции указано отрицательное число,
ни один символ надписи не будет подчеркнут;
- image - указывает изображение, которое будет выводиться в составе надписи вместе с текстом или вместо него (это зависит от значения опции compound). Изображение задается
в виде экземпляра класса PhotoImage или imageTk.PhotoImage из библиотеки Pillow;
- compound - указывает месторасположение изображения относительно текста. Доступны значения:
- tkinter.LEFT - изображение находится слева от текста,
- tkinter.TOP - сверху,
- tkinter.RIGHT - справа,
- tkinter.BOTTOM - снизу и
- None - выводится только изображение (поведение по умолчанию).
- width - указывает ширину флажка в виде целого числа в символах. Положительное значение задаст фиксированную ширину, отрицательное - минимальную;
- command - задает функцию (метод), которая будет выполнена после изменения состояния флажка.
Опции, задаваемые только посредством стилей:
- foreground - цвет текста;
- background - цвет фона;
- font - шрифт для текста надписи;
- highlightcolor - цвет выделения, обозначающего, что компонент имеет фокус ввода;
- highlightthickness - толщина рамки выделения, обозначающего, что компонент имеет фокус ввода;
- relief - стиль рамки вокруг флажка. Доступны значения:
- tkinter.FLAT - рамка отсутствует (поведение по умолчанию),
- tkinter.RAISED - возвышение,
- tkinter.SUNKEN - углубление,
- tkinter.RIDGE - бортик и
- tkinter.GROOVE - желоб;
- borderwidth - толщина рамки вокруг флажка в виде целого числа в пикселях;
- anchor - выравнивание текста надписи в виде якоря. Эту опцию имеет смысл указывать только в том случае, если ширина надписи меньше ширины компонента;
- justify - выравнивание отдельных строк текста надписи. Доступны значения:
- tkinter.LEFT - выравнивание по левому краю (поведение по умолчанию),
- tkinter.CENTER - по середине и
- tkinter.RIGHT - по правому краю.
- wraplength - максимальная ширина строки в виде дистанции библиотеки Tkinter. В результате текст надписи будет автоматически разбит на строки, ширина которых не превышает указанной в опции. Если указать значение None, текст не будет разбиваться на строки (поведение по умолчанию).
Класс Checkbutton поддерживает метод invoke(), который при вызове изменяет состояние флажка - со сброшенного на установленное или наоборот.
Вот пример кода, в котором флажок используется для управления доступностью поля ввода: при установке флажка поле ввода становится доступным, а при сбросе - недоступным:
import tkinter import tkinter.ttk class Application(tkinter.ttk.Frame): def __init__(self, master=None): super().__init__(master) # Обязательно указываем ширину и высоту контейнера посредством # опций width и height соответственно self.configure(width=200, height=100) self.pack(padx=4, pady=4) self.create_widgets() self.master.title("Проверка значений") # Запрещаем изменять размеры окна self.master.resizable(False, False) def create_widgets(self): self.var = tkinter.BooleanVar() self.var.set(False) btnToggle = tkinter.ttk.Checkbutton(self, text="Xoтите получать оповещения по почте?", variable=self.var, onvalue=True, offvalue=False, command=self.toggle) btnToggle.pack() self.entEmail = tkinter.ttk.Entry(self) self.entEmail.pack() self.toggle() def toggle(self): if self.var.get(): self.entEmail.state(["!disabled"]) else: self.entEmail.state(["disabled"]) root = tkinter.Tk() app = Application(master=root) root.mainloop()
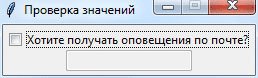
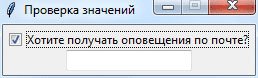
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
На следующем шаге мы рассмотрим виджет Radiobutton.
