На этом шаге мы рассмотрим назначение, свойства и пример использования этого виджета.
Здесь мы познакомимся еще с одним компонентом-контейнером, который выглядит как панель с рамкой и текстовым заголовком. Такой контейнер хорошо подходит для группировки компонентов, предназначенных для занесения наборов значений. Этот компонент представляется классом LabelFrame.
Компонент LabelFrame поддерживает следующие опции:
- text - указывает текст заголовка;
- labelanchor - указывает местоположение заголовка в виде якоря библиотеки Tkinter. Значение по умолчанию - "nw" (левая верхняя часть панели);
- labelwidget - задает компонент, который будет использоваться в качестве заголовка. Такой компонент создается обычным образом, но не должен быть выведен на экран с применением
какого бы то ни было диспетчера компоновки. Если одновременно указаны опции labelwidget и text, последняя будет проигнорирована. Вот пример задания в качестве заголовка обычной надписи Label:
lblHeader = tkinter.ttk.Label(self, text="Имя и фамилия пользователя") frame = tkinter.ttk.LabelFrame(self, labelwidget=lblHeader) - padding - задает величину отступов между границей панели и ее содержимым в виде дистанции;
- relief - задает стиль рамки, рисуемой вокруг панели. Доступны значения:
- tkinter.FLAT - рамка отсутствует,
- tkinter.RAISED - возвышение,
- tkinter.SUNKEN - углубление,
- tkinter.RIDGE - бортик и
- tkinter.GROOVE - желоб (поведение по умолчанию);
- borderwidth - задает толщину рамки вокруг панели в виде целого числа в пикселях. Значение по умолчанию - 1;
- width - указывает ширину панели в виде дистанции;
- height - указывает высоту панели в виде дистанции;
- underline - задает номер символа в заголовке, который следует сделать подчеркнутым. Нумерация символов начинается с 0. Если в качестве значения опции указано отрицательное число, ни один символ заголовка не будет подчеркнут.
Опция background, указывающая цвет фона панели, задается только через стиль.
Вот пример использования панели с рамкой и заголовком для объединения полей ввода имени и фамилии пользователя:
import tkinter import tkinter.ttk class Application(tkinter.ttk.Frame): def __init__(self, master=None): super().__init__(master) self.pack(padx=4, pady=4) self.create_widgets() self.master.title("Пример использования LabelFrame") # Запрещаем изменять размеры окна self.master.resizable(False, False) def create_widgets(self): # Чтобы изменить цвет фона # раскомментируйте эти строки и # добавьте в создание виджета frame # свойство style='TLabelframe' # styleScale = tkinter.ttk.Style() # styleScale.configure('TLabelframe', background='blue') frame = tkinter.ttk.LabelFrame(self, text="Имя и фамилия пользователя") frame.pack() lblName1 = tkinter.ttk.Label(frame, text="Имя") lblName1.pack() entName1 = tkinter.ttk.Entry(frame) entName1.pack() lblName2 = tkinter.ttk.Label(frame, text="Фамилия") lblName2.pack() entName2 = tkinter.ttk.Entry(frame) entName2.pack() root = tkinter.Tk() root.minsize(width=300, height=150) app = Application(master=root) root.mainloop()
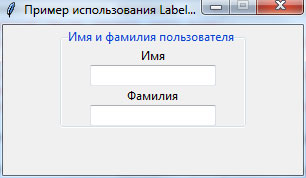
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
На следующем шаге мы рассмотрим виджет Notebook.
