На этом шаге мы рассмотрим алгоритм создания такого меню.
Для создания главного меню у окна приложения следует выполнить следующие действия:
- Создать экземпляр класса Menu, представляющий само главное меню, указав в качестве первого параметра конструктора ссылку на главное окно.
- Присвоить созданное таким образом меню опции menu главного окна.
- Создать подменю и пункты главного меню вызовами описанных ранее методов.
Вот пример создания у окна приложения главного меню с пунктами разных типов:
import tkinter import tkinter.ttk class Application(tkinter.ttk.Frame): def __init__(self, master=None): super().__init__(master) # Обязательно указываем ширину и высоту контейнера посредством # опций width и height соответственно self.configure(width=200, height=100) self.pack(padx=4, pady=4) self.create_widgets() self.master.title("Пример создания меню") # Запрещаем изменять размеры окна self.master.resizable(False, False) def create_widgets(self): # Создаем само главное меню и назначаем его окну приложения window = self.master mainmenu = tkinter.Menu(window) window["menu"] = mainmenu # Создаем подменю "Файл" filemenu = tkinter.Menu(mainmenu, tearoff=False) # Добавляем в меню "Файл" пункты "Открыть" и "Закрыть" filemenu.add_command(label="Открыть", accelerator="Ctrl+O") filemenu.add_command(label="Закрыть", accelerator="Ctrl+C") # Добавляем в меню "Файл" разделитель filemenu.add_separator() # Добавляем в меню "Файл" пункт "Выход" и связываем его с методом # destroy() окна filemenu.add_command(label="Выход", command=self.master.destroy) # Добавляем меню "Файл" в главное меню mainmenu.add_cascade(label="Файл", menu=filemenu) # Создаем две метапеременные и свяжем их, соответственно, с группой # пунктов переключателей и пунктом флажка, которые создадим в меню # "Настройки" self.option1 = tkinter.IntVar() self.option1.set(1) self.option2 = tkinter.BooleanVar() self.option2.set(False) # Создаем меню "Настройки" optionmenu = tkinter.Menu(mainmenu, tearoff=False) # Добавляем в меню "Настройки" три пункта переключателей, которые свяжем # с первой метапеременной optionmenu.add_radiobutton(label="Обычный", variable=self.option1, value=0) optionmenu.add_radiobutton(label="Полужирный", variable=self.option1, value=1) optionmenu.add_radiobutton(label="Курсив", variable=self.option1, value=2) # Добавляем в меню "Настройки" пункт флажка, который свяжем со второй # метапеременной. Сделаем так, чтобы этот пункт выводился в следующей # колонке меню optionmenu.add_checkbutton(label="Увеличенный шрифт", columnbreak=True, variable=self.option2, onvalue=True, offvalue=False) # Добавляем меню "Настройки" в главное меню mainmenu.add_cascade(label="Настройки", menu=optionmenu) root = tkinter.Tk() app = Application(master=root) root.mainloop()
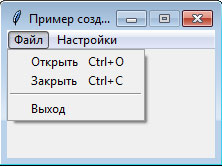
На рисунке 1 показано окно приложения с открытым меню Файл.

Рис.1. Меню Файл с обозначениями "горячих клавиш", заданных для пунктов этого меню
Видно, что указанные нами обозначения "горячих клавиш" выводятся правее надписей пунктов меню.
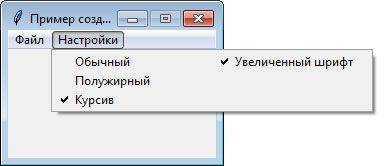
На рисунке 2 показано открытое меню Настройки.

Рис.2. Меню Настройки с пунктами переключателей и пунктом флажка, находящимися в двух колонках этого меню
Видно, что установленные пункты переключателей и пункт флажка, для которых не было задано изображение, выделяются галочкой, находящейся левее надписи пункта (у сброшенных пунктов флажков и пунктов переключателей эта галочка отсутствует). Также видно, что пункт флажка располагается в другой колонке (что, впрочем, выглядит довольно непрезентабельно...).
На следующем шаге мы рассмотрим создание контекстного меню.
