На этом шаге рассмотрим класс QWidget, который является фундаментальным для всех классов виджетов.
Практически любая программа имеет графический интерфейс пользователя (GUI, Graphical User Interface). Виджет (widgets) — любой визуальный элемент графического интерфейса пользователя. Это не просто область, отображаемая на экране, а компонент, способный выполнять различные действия, например реагировать на поступающие сигналы и события или отправлять сигналы другим виджетам.
Примерами виджетов являются кнопки, меню, полосы прокрутки и т.д. Одини виджеты могут содержать в себе другие виджеты. Например, окно приложения обычно является виджетом, содержащим панель меню, панели инструментов, строку состояния и некоторые другие виджеты.
Qt предоставляет полный арсенал виджетов: от кнопок меню до диалоговых окон, необходимых для создания профессиональных приложений. Можно создать свои собственные элементы управления, наследуя классы уже существующих.
Класс QWidget является фундаментальным для всех классов виджетов. Его интерфейс содержит 254 метода, 53 свойства и массу определений, необходимых каждому из виджетов, например, для изменения размеров, местоположения, обработки событий и др.
Сам класс QWidget унаследован от класса QObject, а значит, может использовать механизм сигналов/слотов и механизм объектной иерархии.
Благодаря этому виджеты могут иметь потомков, которые отображаются внутри предка. Это очень важно, т. к. каждый виджет может служить контейнером для других виджетов, т. е. в Qt нет разделения между элементами управления и контейнерами.
Виджеты в контейнерах могут выступать в роли контейнеров для других виджетов, и так до бесконечности. Например, диалоговое окно содержит кнопки Ok и Cancel, следовательно, является контейнером.
Это удобно еще и потому, что если виджет-предок станет недоступным или невидимым, то виджеты-потомки автоматически примут его состояние. Виджеты без предка называются виджетами верхнего уровня (top-level widgets) и имеют свое собственное окно.
Все виджеты без исключения могут быть виджетами верхнего уровня. Позиция виджетов-потомков внутри виджета-предка может изменяться методом setGeometry() "вручную" или автоматически, с помощью специальных классов компоновки (layouts).
Для отображения виджета на экране вызывается метод show(), а для скрытия — метод hide().
Класс QWidget и большинство унаследованных от него классов имеют конструктор с двумя параметрами:
QWidget(QWidget* pwgt = 0, Qt::WindowFlags f = 0)
Из определения видно, что не обязательно передавать параметры в конструктор, т. к. они равны нулю по умолчанию. А это значит, что если конструктор вызывается без аргументов, то созданный виджет станет виджетом верхнего уровня.
Второй параметр Qt::WindowFlags используется для задания свойств окна, и с его помощью можно управлять внешним видом окна и режимом отображения (чтобы окно не перекрывалось другими окнами и т. д.).
Чтобы изменить внешний вид окна, необходимо во втором параметре конструктора передать значения модификаторов, объединенные с типом окна побитовой операцией ИЛИ, обозначенной символом "|". Аналогичного результата можно добиться вызовом метода setWindowFlags(). Например:
wgt.setWindowFlags(Qt::Window | Qt::WindowTitleHint | Qt::WindowStaysOnTopHint);
ПРИМЕЧАНИЕ. Значение Qt::WindowStaysOnTopHint не изменяет внешний вид окна, а лишь рекомендует, чтобы окно всегда находилось на переднем плане и не перекрывалось другими окнами.
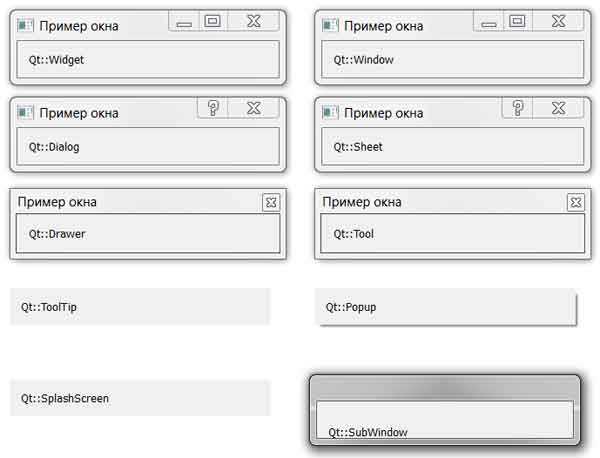
На рис. 1 изображены некоторые из вариантов типов виджетов верхнего уровня, а на рис. 2 примеры некоторых модификаций окон.

Рис.1. Типы окон виджетов верхнего уровня
Это приложение можно взять здесь.

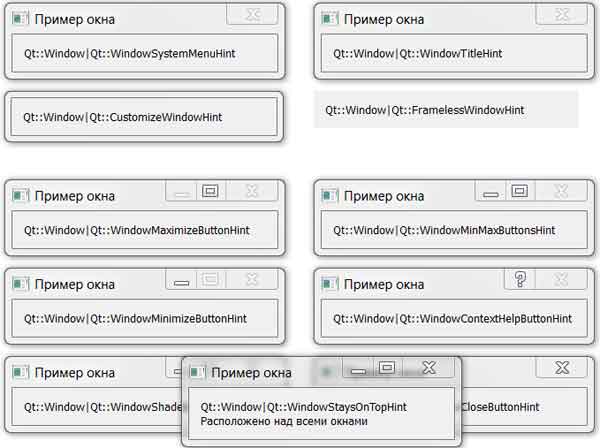
Рис.2. Модификации окон виджетов верхнего уровня
Это приложение можно взять здесь.
При помощи слот-метода setWindowTitle() устанавливается надпись заголовка окна. Но это имеет смысл только для виджетов верхнего уровня. Например:
wgt.setWindowTitle("My Window");
Слот setEnabled() устанавливает виджет в доступное (enabled) или недоступное (disabled) состояние. Параметр true соответствует доступному, а false — недоступному состоянию. Чтобы узнать, в каком состоянии находится виджет, вызовите метод isEnabled().
При создании собственных классов виджетов важно, чтобы виджет был в состоянии обрабатывать события. Например, для обработки событий мыши необходимо перезаписать хотя бы один из следующих методов: mousePressEvent(), mouseMoveEvent(), mouseReleaseEvent() или mouseDoubleClickEvent().
На следующем шаге рассмотрим методы для определения координат и размера виджета.
