На этом шаге рассмотрим методы для установки фона виджета.
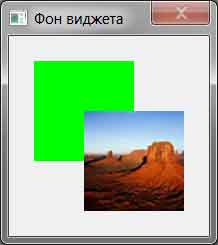
Виджету можно задать фон, причем это может быть цвет или растровое изображение. Для заполнения сплошным цветом или растровым изображением необходимо сначала создать объект палитры, а затем вызовом метода setPalette() установить его в виджете. В примере, показанном на рис. 1, один виджет заполнен сплошным цветом, а другой — растровым изображением.

Рис.1. Виджеты с фоном
Приведем код файла font_widget.cpp
#include <QApplication>
#include <QWidget>
#include <QPalette>
int main (int argc, char *argv[])
{
QApplication app(argc,argv);
QWidget *wgt=new QWidget();
wgt->setWindowTitle("Фон виджета");
wgt->setWindowFlags(Qt::Window|Qt::WindowTitleHint);
QWidget *wdt1=new QWidget(wgt);
QPalette pal1;
pal1.setColor(wdt1->backgroundRole(),Qt::green);
wdt1->setPalette(pal1);
wdt1->resize(100,100);
wdt1->move(25,25);
wdt1->setAutoFillBackground(true);
QWidget *wdt2=new QWidget(wgt);
QPalette pal2;
pal2.setBrush(wdt2->backgroundRole(),QBrush(QPixmap("Desert.jpg")));
wdt2->setPalette(pal2);
wdt2->resize(100,100);
wdt2->move(75,75);
wdt2->setAutoFillBackground(true);
wgt->resize(200,200);
wgt->show();
return app.exec();
}
Это приложение можно взять здесь.
В листинге создается виджет верхнего уровня wgt, который передается двум другим виджетам (указатели wdt1 и wdt2) в качестве предка.
Первому виджету методом setPalette() передается объект палитры, который устанавливает в нем сплошной цвет фона (зеленый). После изменения его размеров методом resize() и перемещения в области виджета-предка (метод move()) с помощью метода setAutioFillBackround() свойству autoFillBackground присваивается значение true, чтобы отобразить виджет.
Со вторым виджетом-потомком (указатель wdt2) выполняются те же операции, что и с первым. Разница заключается в том, что во втором виджете в качестве фона устанавливается растровое изображение из файла Desert.jpg при помощи объекта палитры pal2 методом setBrush.
На следующем шаге рассмотрим возможность изменения вида указателя мыши.
