На этом шаге рассмотрим изменение вида указателя мыши.
Класс указателя (курсора) мыши QCursor определен в файле QCursor (#include <QCursor>, qmake: QT += gui).
Указатель представляет собой небольшую растровую картинку, информирующую пользователя о позиции мыши на экране. В зависимости от местоположения, внешний вид указателя может меняться. В большинстве случаев это стрелка, но при попадании на границу окна он может превратиться в двунаправленную стрелку, информируя пользователя, что размеры окна могут быть изменены.
Установить изображение указателя можно методом setCursor(), передав ему одно из указанных в табл. 1 значений.
 |
Стандартный указатель стрелки, появляется поверх большинства виджетов. Служит для указания, выбора или перемещения мыши | |
 |
Стрелка показывающая вверх. Применение этого указателя зависит от конкретной ситуации | |
 |
Крестообразный указатель используется для выделения прямоугольных областей. Может появиться над любым виджетом, допускающим эту операцию | |
 |
I-образный текстовый указатель (I-beam cursor) представляет собой вертикальную линию. Появляется над текстом для изменения, выбора и перемещения | |
 |
Указатель ожидания, появляется над любым виджетом или позицией при выполнении операции в фоновом режиме | |
 |
Указатель невозможности входа, появляется над объектом-приемником при проведении операций перетаскивания, сигнализируя о том, что принимающая сторона не в состоянии принять перетаскиваемый объект | |
 |
Указатель в виде руки появляется над гипертекстовыми ссылками | |
 |
Указатель с вопросом, появляется поверх большинства виджетов для получения контекстно-зависимой помощи | |
 |
Указатель изменения вертикального размера окна. Появляется поверх регулируемой границы окна | |
 |
Указатель изменения горизонтального размера окна. Появляется поверх регулируемой границы окна | |
 |
Указатель изменения размеров окна по диагонали. Появляется поверх регулируемой границы окна | |
 |
Указатель изменения размеров окна по диагонали. Появляется поверх регулируемой границы окна | |
 |
Указатель для изменения местоположения окна, сигнализирует о готовности окна быть перемещенным | |
 |
Указатель изменения высоты для разделенных виджетов, появляется над границей между двумя разделенными виджетами. | |
 |
Указатель изменения ширины для разделенных виджетов, появляется над границей между двумя разделенными виджетами. | |
 |
Указатель в виде разжатой руки сигнализирует о возможности перемещения частей изображения в видимой области | |
 |
Указатель в виде сжатой руки сигнализирует о готовности перемещения частей изображения в видимой области |
Примечание. Вызов статического метода QApplication::setOverrideCursor() устанавливает изображение указателя для всего приложения. Это может понадобиться, например, для информирования пользователя о том, что приложение выполняет интенсивную, продолжительную по времени операцию и не в состоянии реагировать на команды. В этот момент все виджеты должны отображать указатель мыши в виде песочных часов, для чего вызывается метод QApplication::setOverrideCursor(Qt::WaitCursor). Когда приложение снова будет в состоянии выполнять команды пользователя, вызовом статического метода QApplication:: restoreOverrideCursor() указателю мыши возвращается его прежний вид.
В классе QCursor содержится метод pos(), который возвращает текущую позицию указателя мыши относительно левого верхнего угла экрана.
При помощи метода setPos() можно пе-ремещать указатель мыши.
Чтобы создать собственное изображение указателя мыши, нужны два растровых изображения типа QBitmap. Эти изображения должны иметь одинаковые размеры, а одно из них будет представлять собой битовую маску. В тех местах, на которых маска будет иметь цвет color1, будет нарисовано само изображение указателя, а в местах, где маска будет иметь цвет color0 — изображение будет прозрачно.
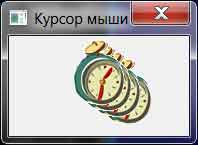
Более простой способ — это использование объекта класса QPixmap. Результат выполнения программы, показанный на рис. 1, демонстрирует эту возможность.

Рис.1. Использование собственного изображения для указателя мыши
Это приложение можно взять здесь.
Для реализации приложения, показанного на рис. 1, сначала создается виджет wgt, затем — объект растрового изображения pix, в конструктор которого передается имя png-файла, представляющего собой растровое изображение и битовую маску. Для создания указателя мыши объект растрового изображения передается в конструктор класса QCursor и с помощью метода setCursor() устанавливается в виджете. В итоге должно получиться следующее:
#include <QApplication>
#include <QWidget>
#include <QCursor>
#include <QPixmap>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
QWidget *wgt=new QWidget;
wgt->setWindowTitle("Курсор мыши");
wgt->setWindowFlags(Qt::Window|Qt::WindowCloseButtonHint);
QPixmap pix("clock.png");
QCursor cur(pix);
wgt->setCursor(cur);
wgt->resize(180, 100);
wgt->show();
return app.exec();
}
На следующем шаге рассмотрим класс QStackedWidget.
