На этом шаге рассмотрим базовый класс для видовой прокрутки QAbstractScrollArea.
Базовый класс для видовой прокрутки QAbstractScrollArea унаследован от класса QFrame и представляет собой окно для просмотра только части информации. Сам виджет видовой прокрутки реализует класс QScrollArea.
Этот виджет может размещать виджеты потомков, а если хотя бы один из них выйдет за границы окна просмотра, то автоматически появляются вертикальная и/или горизонтальная полосы прокрутки. C их помощью можно перемещать части виджета в область просмотра.
Если необходимо, чтобы полосы прокрутки были видны всегда, то нужно передать в методы управления поведением полос значение Qt::ScrollBarAlwaysOn. Например:
QScrollArea sa; sa.setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn); sa.setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
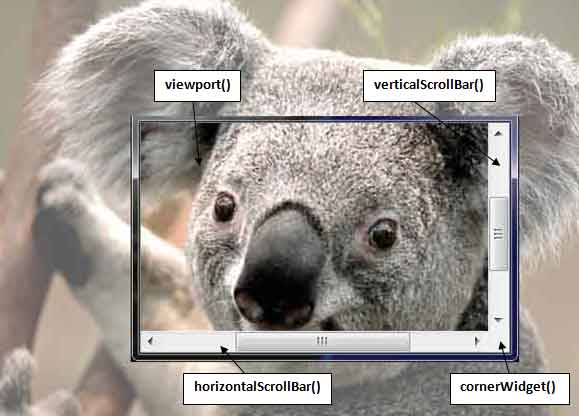
Как видно из рис. 1, виджет видовой прокрутки является совокупностью сразу нескольких виджетов, работающих вместе. Указатели на эти виджеты можно получить обозначенными на рисунке методами.

Рис.1. Структура виджета видовой прокрутки
Осуществить доступ к виджету области просмотра можно посредством метода QAbstractScrollArea::viewport().
Методы verticalScrollBar() и horizontalScrollBar() возвращают указатели на виджеты вертикальной и горизонтальной полосы прокрутки (класса QScrollBar) соответственно.
Метод cornerWidget() возвращает указатель на виджет, находящийся в правом нижнем углу.
Установить виджет в виджете видовой прокрутки можно при помощи метода setWidget(), передав в него указатель на него. Эта операция автоматически сделает переданный виджет потомком виджета области просмотра.
Указатель установленного виджета всегда можно получить методом widget().
Удаление виджета из QScrollArea осуществляется вызовом метода removeChild().
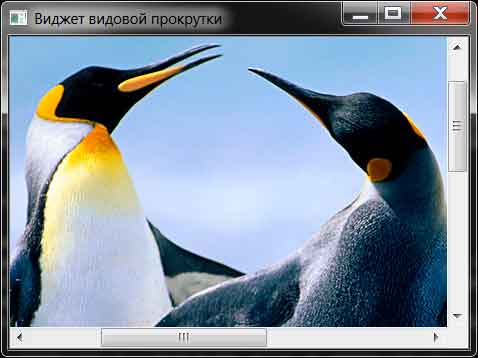
Программа применения видовой прокрутки иллюстрирует результат ее работы, показанный на рис. 2.
Рис.2. Пример виджета видовой прокрутки
Программа позволяет перемещать части изображения в видимую область окна.
#include <QApplication>
#include <QWidget>
#include <QScrollArea>
int main (int argc, char *argv[])
{
QApplication app(argc,argv);
app.setApplicationDisplayName("Виджет видовой прокрутки");
QPixmap pix("Penguins.jpg");//Cоздали объект растрового изображения,
//инициализированный файлом "Penguins.jpg"
QWidget* pwgt = new QWidget;//Cоздали объект класса QWidget - виджет
QScrollArea *sa=new QScrollArea();//Cоздали виджет видовой прокрутки
//Полосы прокрутки будут всегда видны на экране
sa->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
sa->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
QPalette pal;//Cоздали объект палитры
//В качестве фона указали объект pix
pal.setBrush(pwgt->backgroundRole(), QBrush(pix));
//Виджету передали объект палитры
pwgt->setPalette(pal);
//Отобразили виджет
pwgt->setAutoFillBackground(true);
//Устанавили размер виджета
pwgt->setFixedSize(pix.width(), pix.height());
//Cоздали объект класса QWidget.
sa->setWidget(pwgt);//Виджет видовой прокрутки добавляет
//в свое окно созданый виджет
sa->resize(350, 150);
sa->show();
return app.exec();
}
Файлы приложения можно взять здесь.
На следующем шаге рассмотрим управление автоматическим размещением элементов.
