На этом шаге рассмотрим горизонтальное и вертикальное размещения.
Для горизонтального или вертикального размещения можно воспользоваться классом QBoxLayout или унаследованными от него классами QHBoxLayout и QVBoxLayout.
Объект класса QBoxLayout может управлять как горизонтальным, так и вертикальным размещением. Для того чтобы задать способ размещения, первым параметром конструктора должно быть одно из следующих значений:
- LeftToRight — горизонтальное размещение, заполнение осуществляется слева направо;
- RightToLeft — горизонтальное размещение, заполнение выполняется cправа налево;
- TopToBottom — вертикальное размещение, заполнение осуществляется сверху вниз;
- BottomToTop — вертикальное размещение, заполнение выполняется снизу вверх.
Этот класс расширяет класс QLayout методами вставки на заданную позицию:
- виджета — insertWidget(),
- встроенной компоновки — insertLayout(),
- расстояния между виджетами — insertSpacing(),
- фактора растяжения — insertStretch().
К компоновке при помощи метода addSpacing() можно добавить заданное расстояние между двумя виджетами.
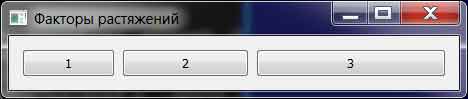
Класс QBoxLayout определяет свой собственный метод addWidget() для добавления виджетов в компоновку с возможностью указания, в дополнительном параметре, фактора растяжения (по умолчанию этот параметр равен нулю). Демонстрация этой возможности показана на рис. 1.

Рис.1. Кнопки с факторами растяжений
Листинг файла boxlayout.cpp:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QBoxLayout>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Факторы растяжений");
QWidget wgt;
//Создаются три кнопки A, B и C
QPushButton* pcmdA = new QPushButton("1");
QPushButton* pcmdB = new QPushButton("2");
QPushButton* pcmdC = new QPushButton("3");
//При создании объекта компоновки в конструктор передается параметр
//QBoxLayout::LeftToRight, который задает горизонтальное
//размещение элементов слева направо
QBoxLayout* pbxLayout = new QBoxLayout(QBoxLayout::LeftToRight);
//Кнопки помещаются в компоновку с помощью метода QBoxLayout::addWidget(),
//во втором параметре этого метода указывается параметр растяжения
pbxLayout->addWidget(pcmdA, 1);
pbxLayout->addWidget(pcmdB, 2);
pbxLayout->addWidget(pcmdC, 3);
//Вызов метода QWidget::setLayout() устанавливает компоновку
//в виджете wgt
wgt.setLayout(pbxLayout);
wgt.resize(450, 40);
wgt.show();
return app.exec();
}
Файлы примера можно взять здесь.
При вызове метода setLayout() всем помещенным в компоновку виджетам будет присвоен виджет предка, в нашем случае это wgt.
Факторы растяжения можно самостоятельно добавлять в компоновки, для этого существует метод addStretch(). В этом случае фактор растяжения образно можно сравнить с пружиной, которая находится между виджетами и может иметь различную упругость, в соответствии с задаваемым параметром.
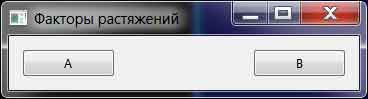
На рис. 2 показан пример добавления фактора растяжения между двумя виджетами для расположения виджетов по краям окна.

Рис.2. Добавление фактора растяжения между виджетами A и B
Результат выполнения программы, показанный на рис. 3, демонстрирует добавление фактора растяжения и представляет собой небольшую модификацию предыдущей программы, выполнение которой приведено на рис. 1, где вместо одной из кнопок добавляется фактор растяжения.

Рис.3. Пример с фактором растяжения между виджетами A и B
Листинг измененного файла boxlayout.cpp:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QBoxLayout>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Факторы растяжений");
QWidget wgt;
QPushButton* pcmdA = new QPushButton("1");
QPushButton* pcmdB = new QPushButton("2");
QBoxLayout* pbxLayout = new QBoxLayout(QBoxLayout::LeftToRight);
pbxLayout->addWidget(pcmdA);
//вызов метода QBoxLayout::addStretch() добавляет фактор растяжения
pbxLayout->addStretch(1);
pbxLayout->addWidget(pcmdB)
wgt.setLayout(pbxLayout);
wgt.resize(450, 40);
wgt.show();
return app.exec();
}
Файлы примера можно взять здесь.
Классы QHBoxLayout и QVBoxLayout, унаследованные от QBoxLayout, отличаются от него тем, что в их конструктор не передается параметр, говорящий о способе размещения — горизонтальный или вертикальный, т. к. порядок размещения заложен уже в самом классе. Эти классы сами выполняют горизонтальное или вертикальное размещение, слева направо или сверху вниз.
На следующем шаге рассмотрим горизонтальное размещение QHBoxLayout.
