На этом шаге рассмотрим разделители QSplitter.
Разделители придуманы для возможности одновременного просмотра различных частей текстовых или графических объектов. В некоторых случаях применение разделителя более предпочтительно, чем размещение с помощью классов компоновки, т. к. появляется возможность изменения размеров виджетов. Конкретный тому пример — это всем известная программа ОС Windows "Проводник" (Windows Explorer).
Разделители реализованы в классе QSplitter, определение которого находится в заголовочном файле QSplitter. С помощью виджета разделителя можно располагать виджеты как горизонтально, так и вертикально. Между виджетами отображается черта разделителя, которую можно двигать с помощью мыши, тем самым изменяя размеры виджетов.
Если необходимо, чтобы виджеты разделителя были проинформированы об изменении размеров, то тогда нужно вызывать метод setOpaqueResize(), передав ему значение true.
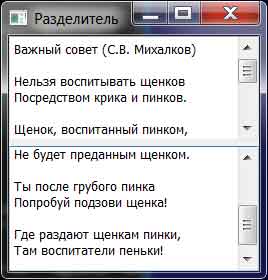
Пример, показанный на рис. 1, разделяет два виджета класса QTextEdit.

Рис.1. Просмотр различных частей текстовых объектов
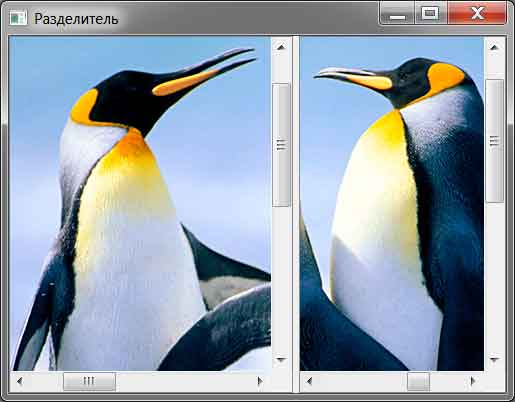
Пример, показанный на рис. 2, разделяет два виджета класса QScrollArea.

Рис.2. Просмотр различных частей графических объектов
Рассмотрим как реализовано это приложение:
#include <QApplication>
#include <QWidget>
#include <QSplitter>
#include <QTextEdit>
#include <QScrollArea>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Разделитель");
QSplitter spl1(Qt::Vertical); //в конструктор класса QSlitter
//передается флаг Qt::Vertical и создается
//виджет вертикального разделителя
QTextEdit* ptxt1 = new QTextEdit; //создаем виджет класса
//QTextEdit - редактор текста
QTextEdit* ptxt2 = new QTextEdit;
spl1.addWidget(ptxt1); //редактор текста добавляется
//в виджет разделителя
spl1.addWidget(ptxt2);
ptxt1->setPlainText("Важный совет (С.В. Михалков)\n" //слот setPlainText
//устанавливает обычный текст
"\n"
"Нельзя воспитывать щенков\n"
"Посредством крика и пинков.\n"
"\n"
"Щенок, воспитанный пинком,\n"
"Не будет преданным щенком.\n"
"\n"
"Ты после грубого пинка\n"
"Попробуй подзови щенка!\n"
"\n"
"Где раздают щенкам пинки,\n"
"Там воспитатели пеньки!\n"
);
ptxt2->setPlainText(ptxt1->toPlainText()); //во второй редактор
//установим тот же текст
QSplitter spl2(Qt::Horizontal);//в конструктор класса QSlitter
//передается флаг Qt::Horizontal и создается
//виджет горизонтального разделителя,
//поместим в горизонтальные
//области растровый рисунок
QWidget* w1 = new QWidget;
QWidget* w2 = new QWidget;
QPixmap pix("Penguins.jpg");
QScrollArea *sa1=new QScrollArea();
sa1->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
sa1->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
QPalette pal1;
pal1.setBrush(w1->backgroundRole(), QBrush(pix));
w1->setPalette(pal1);
w1->setAutoFillBackground(true);
w1->setFixedSize(pix.width(), pix.height());
sa1->setWidget(w1);
QScrollArea *sa2=new QScrollArea();
sa2->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
sa2->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
QPalette pal2;
pal2.setBrush(w2->backgroundRole(), QBrush(pix));
w2->setPalette(pal2);
w2->setAutoFillBackground(true);
w2->setFixedSize(pix.width(), pix.height());
sa2->setWidget(w2);
spl2.addWidget(sa1);
spl2.addWidget(sa2);
spl2.resize(350, 320); //устанавливаем размер окна с разделителем
spl2.show(); //и отображаем окно на экране
spl1.resize(250, 220);
spl1.show();
return app.exec();
}Файлы приложения можно взять здесь.
На следующем шаге рассмотрим класс виджета надписи QLabel.
