На этом шаге рассмотрим класс виджета надписи QLabel.
Виджет надписи используется для показа состояния приложения или поясняющего текста и представляет собой текстовое поле, текст которого не подлежит изменению со стороны пользователя. Информация, отображаемая этим виджетом, может изменяться только самим приложением. Таким образом, приложение может сообщить пользователю о своем изменившемся состоянии, но пользователь не может изменить эту информацию в самом виджете. Класс виджета надписи QLabel определен в заголовочном файле QLabel.
Виджет надписи унаследован от класса QFrame и может иметь рамку. Отображаемая им информация может быть текстового, графического или анимационного характера, для передачи которой используются слоты setText(), setPixmap() и setMovie().
Расположением текста можно управлять при помощи метода setAlignment(). Метод использует большое количество флагов, некоторые из которых указаны в табл. 1. Обратите внимание, что значения не пересекаются, и это позволяет комбинировать их друг с другом с помощью логической операции | (ИЛИ). Наглядным примером служит значение AlignCenter, составленное из значений AlignVCenter и AlignHCenter.
| Расположение текста слева | |
| Расположение текста справа | |
| Центровка текста по горизонтали | |
| Растягивание текста по всей ширине | |
| Расположение текста вверху | |
| Расположение текста внизу | |
| Центровка текста по вертикали | |
| Центровка теста по вертикали и горизонтали |
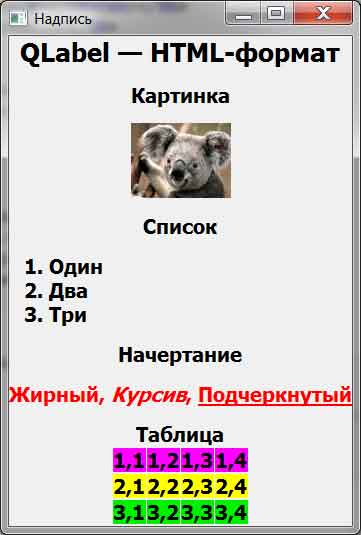
Приведем пример использования надписи для вывода текста, оформленного в формате HTML (рис. 1), анимации (рис. 2) и растрового изображения (рис. 3).

Рис.1. Отображение информации виджетом надписи в формате HTML

Рис.2. Отображение анимации виджетом надписи

Рис.3. Отображение графической информации виджетом надписи
Рассмотрим как реализовано это приложение:
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QMovie>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Надпись");
//при создании виджета надписи lbl,
//первым параметром в конструктор
//передается текст в формате HTML
QLabel lbl1("<H1><CENTER>QLabel — HTML-формат</CENTER></H1>"
"<H2><CENTER>Картинка</CENTER><H2>"
"<CENTER><IMG BORDER=\"0\" SRC=\"koala.jpg\"></CENTER>"
"<H2><CENTER>Список</CENTER><H2>"
"<OL><LI>Один</LI>"
" <LI>Два</LI>"
" <LI>Три</LI>"
"</OL>"
"<H2><CENTER>Начертание</CENTER><H2>"
"<CENTER><FONT COLOR=RED>"
" <B>Жирный</B>, <I>Курсив</I>, <U>Подчеркнутый</U>"
"</FONT></CENTER>"
"<H2><CENTER>Таблица</CENTER></H2>"
"<CENTER> <TABLE>"
" <TR BGCOLOR=#ff00ff>"
" <TD>1,1</TD><TD>1,2</TD><TD>1,3</TD><TD>1,4</TD>"
" </TR>"
" <TR BGCOLOR=YELLOW>"
" <TD>2,1</TD><TD>2,2</TD><TD>2,3</TD><TD>2,4</TD>"
" </TR>"
" <TR BGCOLOR=#00f000>"
" <TD>3,1</TD><TD>3,2</TD><TD>3,3</TD><TD>3,4</TD>"
" </TR>"
"</TABLE> </CENTER>"
);
lbl1.show(); //отображаем надпись на экране
//создаем новую надпись
QLabel lbl2;
//создаем объект анимации
QMovie *m = new QMovie("sun.gif");
//передаем с помощью слота setMovie файл sun.gif в надпись
lbl2.setMovie(m);
//запускаем анимацию
m->start();
lbl2.show();
//создается объект растрового изображения QPixmap
QPixmap pix;
//вызовом метода load() в него загружается файл Penguins.jpg
pix.load("Penguins.jpg");
//создаем виджет надписи
QLabel lbl3;
//вызовом метода resize() размеры виджета надписи
//приводятся в соответствие с размерами растрового изображения
lbl3.resize(pix.size());
//вызов метода setPixmap()
//устанавливает в виджете само растровое изображение
lbl3.setPixmap(pix);
lbl3.show();
return app.exec();
}Файлы приложения можно взять здесь.
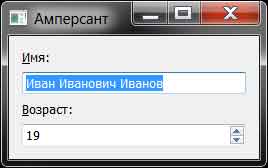
При помощи метода setBuddy() виджет надписи может ассоциироваться с любым другим виджетом. Если текст надписи содержит знак &, то символ, перед которым он стоит, будет подчеркнутым. При совместном нажатии этого символа с клавишей <Alt> фокус перейдет к виджету, установленному методом setBuddy(). На рис. 4 показаны такие виджеты.

Рис.4. Использование амперсанта в виджете надписи
Приведем текст программы:
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QSpinBox>
#include <QVBoxLayout>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Амперсант");
//виджет wgt класса QWidget является
//виджетом верхнего уровня, т. к. по умолчанию
//его конструктор присваивает указателю на виджет-предок значение 0
QWidget wgt;
//в виджете надписи plblName (Имя) в тексте
//символ И определен как символ для быстрого доступа
QLabel* plblName = new QLabel("&Имя:");
//создается виджет однострочного текстового поля
QLineEdit* ptxtName = new QLineEdit;
//вызов метода setBuddy() связывает виджет надписи
//с созданным текстовым полем,
//используя указатель на поле в качестве аргумента
plblName->setBuddy(ptxtName);
QLabel* plblAge = new QLabel("&Возраст:");
QSpinBox* pspbAge = new QSpinBox;
plblAge->setBuddy(pspbAge);
//установка компоновки для вертикального размещения
QVBoxLayout* pvbxLayout = new QVBoxLayout;
pvbxLayout->addWidget(plblName);
pvbxLayout->addWidget(ptxtName);
pvbxLayout->addWidget(plblAge);
pvbxLayout->addWidget(pspbAge);
wgt.setLayout(pvbxLayout);
wgt.show();
return app.exec();
}Файлы приложения можно взять здесь.
На следующем шаге рассмотрим работу с индикатором прогресса.
