На этом шаге рассмотрим класс виджета электронного индикатора QLCDNumber.
Класс QLCDNumber виджета электронного индикатора определен в заголовочном файле QLCDNumber. По внешнему виду этот виджет представляет собой набор сегментных указателей как, например, на электронных часах. С помощью этого виджета отображаются целые числа.
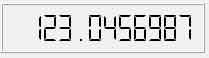
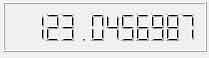
Допускается использование точки, которую можно отображать между позициями сегментов или как отдельный символ, вызывая метод setSmallDecimalPoint() и передавая в него true или false соответственно.
Количество отображаемых сегментов можно задать в конструкторе или с помощью метода setDigitCount(). В том случае, когда для отображения числа не хватает сегментов индикатора, отсылается сигнал overflow().
По умолчанию стиль электронного индикатора соответствует стилю Outline, но его можно изменить, передав методу setSegmentStyle() одно из следующих значений: QLCDNumber::Outline, QLCDNumber::Filled или QLCDNumber::Flat. В табл. 1 приводится внешний вид виджета для каждого из перечисленных стилей.
 |
|
 |
|
 |
Электронный индикатор можно включать в режиме отображения двоичной, восьмеричной, десятеричной или шестнадцатеричной систем счисления. Режим отображения изменяется с помощью метода setMode(), в который передается одно из следующих значений: QLCDNumber::Bin (двоичная), QLCDNumber::Oct (восьмеричная), QLCDNumber::Dec (десятичная) или QLCDNumber::Hex (шестнадцатеричная).
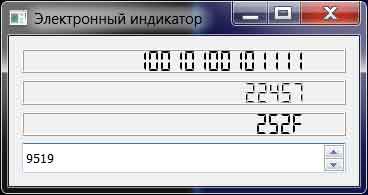
Также для смены режима отображения можно воспользоваться слотами setBinMode(), setOctMode(), setDecMode() и setHexMode() соответственно. Пример, показанный на рис. 1, демонстрирует использование электронного индикатора для отображения двоичных, восьмеричных и шестнадцатеричных значений.

Рис.1. Пример электронного индикатора
Ниже приведен файл приложения, реализующий пример, представленный на рис. 1.
#include <QApplication>
#include <QVBoxLayout>
#include <QWidget>
#include <QLCDNumber>
#include <QSpinBox>
int main (int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Электронный индикатор");
QWidget wgt;
//создаются виджеты электронного индикатора
//(указатели plcd1, plcd2, plcd1)
//и счетчика (указатель pspb)
QLCDNumber* plcd1 = new QLCDNumber;
QLCDNumber* plcd2 = new QLCDNumber;
QLCDNumber* plcd3 = new QLCDNumber;
QSpinBox* pspb = new QSpinBox;
//вызовом метода setSegmentStyle()
//изменяется стиль сегментных указателей
plcd1->setSegmentStyle(QLCDNumber::Flat);
plcd2->setSegmentStyle(QLCDNumber::Filled);
plcd3->setSegmentStyle(QLCDNumber::Flat);
//вызовом метода setMode() и с параметром:
//QLCDNumber::Bin переключается в режим
//двоичного отображения
plcd1->setMode(QLCDNumber::);
//QLCDNumber::Oct переключается в режим
//восьмеричного отображения
plcd2->setMode(QLCDNumber::Oct);
//QLCDNumber::Hex переключается в режим
//шестнадцатеричного отображения
plcd3->setMode(QLCDNumber::Hex);
//метод setDigitCount() устанавливает
//количество отображаемых сегментов
plcd1->setDigitCount(20);
plcd2->setDigitCount(20);
plcd3->setDigitCount(20);
//у элемента счетчика методом setFixedHeight()
//устанавливается неизменная высота, равная 30
pspb->setFixedHeight(30);
//для элемента счетчика методом setMaximum()
//устанавливается максимальное число
pspb->setMaximum(10000);
//сигнал valueChanged() виджета счетчика
//соединяется со слотом display() электронного индикатора
//valueChanged() - содержит значение, отображаемое счетчиком
//display() - содержит отображаемое значение,
//округленное до ближайшего целого
QObject::connect(pspb, SIGNAL(valueChanged(int)),
plcd1, SLOT(display(int))
);
QObject::connect(pspb, SIGNAL(valueChanged(int)),
plcd2, SLOT(display(int))
);
QObject::connect(pspb, SIGNAL(valueChanged(int)),
plcd3, SLOT(display(int))
);
QVBoxLayout* pvbxLayout = new QVBoxLayout;
pvbxLayout->addWidget(plcd1);
pvbxLayout->addWidget(plcd2);
pvbxLayout->addWidget(plcd3);
pvbxLayout->addWidget(pspb);
wgt.setLayout(pvbxLayout);
wgt.resize(350, 150);
wgt.show();
return app.exec();
} Файлы приложения можно взять здесь.
На следующем шаге рассмотрим базовый для всех кнопок класс QAbstractButton.
