На этом шаге рассмотрим класс виджета кнопки QPushButton.
Виджет кнопки можно встретить в любом приложении, например, почти всегда имеются кнопки Ok или Cancel — без них не обходится ни одно диалоговое окно. Иногда такой виджет называют "командной кнопкой". Он представляет собой прямоугольный элемент управления и используется, как правило, для выполнения определенной операции при нажатии на нее. Класс QPushButton виджета нажимающейся кнопки определен в заголовочном файле QPushButton.
Создать нажимающуюся кнопку можно следующим образом:
QPushButton* pbut = new QPushButton("Моя кнопка");
Первый параметр (типа строка) задает надпись кнопки; как обычно, в конструктор можно передавать также виджет предка, но это делать не стоит, т. к. менеджер сделает это за нас.
При щелчке по кнопке отправляется сигнал сlicked(). Кнопка считается нажатой, если пользователь щелкнул на нее кнопкой мыши или нажал на клавишу Enter, при условии, что кнопка была текущей (была в фокусе). Для того чтобы кнопку сделать таковой, можно воспользоваться методом setDefault().
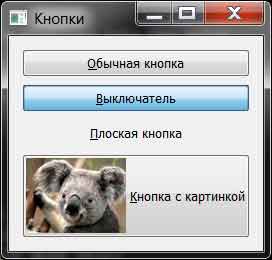
Пример, показанный на рис. 1, демонстрирует различные варианты нажимающихся кнопок:

Рис.1. Примеры кнопок
- Normal Button (Обычная кнопка) соответствует обычной кнопке, которую мы привыкли видеть в большинстве случаев. После отпускания кнопка всегда возвращается в свое исходное положение;
- Toggle Button (Выключатель) может прибывать в двух состояниях: нажатом или не нажатом, которые соответствуют положениям "включено" или "выключено";
- Flat Button (Плоская кнопка) по своим функциональным особенностям идентична обычной кнопке. Разница лишь во внешнем виде. Например, благодаря тому, что контуры этой кнопки не видны, ею можно воспользоваться для размещения "секретной кнопки" диалогового окна;
- последняя кнопка Pixmap Button (Кнопка с изображением) представляет собой кнопку, содержащую растровое изображение.
В листинге приводится текст cpp-файла приложения, окно которого показано на рис. 1.
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
int main (int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Кнопки");
QWidget wgt;
//создается виджет обычной кнопки (указатель pbutN)
QPushButton* pbutN = new QPushButton("&Обычная кнопка");
//кнопка-выключатель (указатель pbutT) создается так же, как и обычная кнопка,
QPushButton* pbutT = new QPushButton("&Выключатель");
//вызовом метода setCheckable() с параметром true
//устанавливается режим выключателя
pbutT->setCheckable(true);
//вызов метода setChecked() с параметром true
//приводит эту кнопку во включенное состояние
pbutT->setChecked(true);
//создается виджет плоской кнопки (указатель pbutF)
QPushButton* pbutF = new QPushButton("&Плоская кнопка");
//вызовом метода setFlat() с параметром true
//ей придается плоский вид
pbutF->setFlat(true);
//создается объект растрового изображения pix,
//в который загружается файл koala.jpg, указанный в конструкторе
QPixmap pix("koala.jpg");
//создается кнопка (указатель pbutP)
QPushButton* pbutP = new QPushButton ("&Кнопка с картинкой");
//объект растрового изображения передается в метод
//setIcon() для установки на кнопке
pbutP->setIcon(pix);
//слот setIconSize() задает размеры растрового изображения,
//в данном случае они соответствуют оригинальным размерам изображения,
//которые возвращает метод size() объекта QPixmap
pbutP->setIconSize(pix.size());
QVBoxLayout* pvbxL = new QVBoxLayout;
pvbxL->addWidget(pbutN);
pvbxL->addWidget(pbutT);
pvbxL->addWidget(pbutF);
pvbxL->addWidget(pbutP);
wgt.setLayout(pvbxL);
wgt.show();
return app.exec();
}Файлы приложения можно взять здесь.
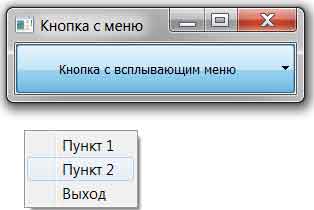
Существует возможность использования в нажимающихся кнопках всплывающего меню (рис. 2). Подобные кнопки можно встретить, например, в обозревателе Microsoft Internet Explorer. Кнопка Start (Пуск) панели задач ОС Windows также представляет собой такую кнопку. Добавить меню можно, вызвав метод setMenu() и передав указатель на объект всплывающего меню. Подобные кнопки могут использоваться в качестве альтернативы для выпадающего списка.

Рис.2. Нажимающаяся кнопка со всплывающим меню
В листинге приводится текст приложения, окно которого показано на рис. 2.
#include <QApplication>
#include <QPushButton>
#include <QMenu>
int main (int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Кнопка с меню");
//создаются виджеты кнопки but и всплывающего меню pm
QPushButton but("Кнопка с всплывающим меню");
QMenu* pm = new QMenu(&but);
//вызовом метода addAction() добавляется элемент меню
pm->addAction("Пункт 1");
pm->addAction("Пункт 2");
//последняя команда Выход
//соединяется со слотом quit() объекта приложения,
//что позволяет пользователю завершить приложение,
//выбрав эту команду из меню
pm->addAction("&Выход"", &app, SLOT(quit()));
//установка созданного меню в нажимающейся кнопке
//осуществляется вызовом метода setMenu()
but.setMenu(pm);
but.show();
return app.exec();
}Файлы приложения можно взять здесь.
На следующем шаге рассмотрим класс QCheckBox виджета кнопки флажка.
