На этом шаге рассмотрим класс QGroupBox.
Виджеты группировки кнопок, в основном, не предназначены для взаимодействия с пользователем. Их основная задача — повысить удобство использования и упростить понимание программы. Для этого важно, чтобы элементы интерфейса были объединены в отдельные логические группы. Кроме того, нужно помнить, что кнопки переключателей QRadioButton не могут использоваться отдельно друг от друга и должны быть объединены вместе.
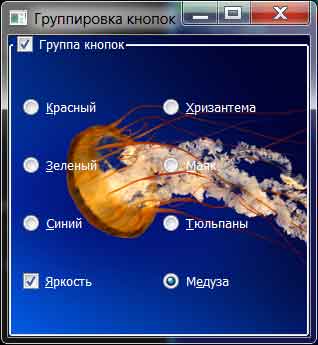
Класс QGroupBox является классом для такой группировки и представляет собой контейнер, содержащий в себе различные элементы управления. Он может иметь поясняющую надпись в верхней области, и эта надпись может содержать клавишу быстрого доступа, при нажатии на которую фокус переводится на саму группу, а также можно снабдить его дополнительным флажком, который будет управлять доступностью сгруппированных элементов (рис. 1). Этот класс определен в заголовочном файле QGroupBox.
Приложение, показанное на рис. 1, представляет собой группу переключателей, отвечаю-щих за цвет фона. Например, выбор переключателя Красный приведет к тому, что фон виджета верхнего уровня станет красным. Флажок Яркость управляет яркостью цвета, а выбор переключателя Медуза осуществляет загрузку в качестве фона окна соотвествующей картинки.

Рис.1. Пример группировки кнопок
В листинге приводится текст заголовочного файла приложения, окно которого показано на рис. 1:
#ifndef GRBUT_H #define GRBUT_H #include <QGroupBox> class QCheckBox; class QRadioButton; //объявляем класс GrBut, производный от класса QGroupBox class GrBut : public QGroupBox { Q_OBJECT private: //объявляем переменные QCheckBox* chb; QRadioButton* rbred; QRadioButton* rbgreen; QRadioButton* rbblue; QRadioButton* rbpic1; QRadioButton* rbpic2; QRadioButton* rbpic3; QRadioButton* rbpic4; public: //конструктор класса, параметр parent //указывает на родительский виджет (равен 0) //создается виджет верхнего уровня GrBut(QWidget* parent = 0); public slots: //в закрытой секции класса объявляем слот void ButClicked(); }; #endif // GRBUT_H
В листинге приводится текст файла, в которм находится реализация класса rb:
#include "GrBut.h" #include <QRadioButton> #include <QCheckBox> #include <QPushButton> #include <QVBoxLayout> #include <QHBoxLayout> #include <QPalette> //реализация конструктора класса GrBut::GrBut(QWidget* parent/*= 0*/) : QGroupBox("Группа кнопок", parent) { //вызовом метода setCheckable() //с параметром true устанавливается флажок, //который "включается" методом setChecked() setCheckable(true); setChecked(true); //создаем переключатели rbred = new QRadioButton("&Красный"); rbgreen = new QRadioButton("&Зеленый"); rbblue = new QRadioButton("&Синий"); rbpic1 = new QRadioButton("&Хризантема"); rbpic2 = new QRadioButton("&Маяк"); rbpic3 = new QRadioButton("&Тюльпаны"); rbpic4 = new QRadioButton("М&едуза"); //устанавливаем переключатель во включенное состояние rbgreen->setChecked(true); //cигнал clicked() для каждого переключателя //соединяется со слотом ButClicked() connect(rbred, SIGNAL(clicked()), SLOT(ButClicked())); connect(rbgreen, SIGNAL(clicked()), SLOT(ButClicked())); connect(rbblue, SIGNAL(clicked()), SLOT(ButClicked())); connect(rbpic1, SIGNAL(clicked()), SLOT(ButClicked())); connect(rbpic2, SIGNAL(clicked()), SLOT(ButClicked())); connect(rbpic3, SIGNAL(clicked()), SLOT(ButClicked())); connect(rbpic4, SIGNAL(clicked()), SLOT(ButClicked())); //флажок Яркость (указатель chb) включается сразу //после своего создания при помощи метода setChecked() chb = new QCheckBox("&Яркость"); chb->setChecked(true); //cигнал clicked() для флажка //соединяется со слотом ButClicked() connect(chb, SIGNAL(clicked()), SLOT(ButClicked())); //созданные виджеты размещаются в два столбца //при помощи объектов классов QVBoxLayout и QHBoxLayout QHBoxLayout* phbl = new QHBoxLayout; QVBoxLayout* pvbl1 = new QVBoxLayout; QVBoxLayout* pvbl2 = new QVBoxLayout; pvbl1->addWidget(rbred); pvbl1->addWidget(rbgreen); pvbl1->addWidget(rbblue); pvbl1->addWidget(chb); pvbl2->addWidget(rbpic1); pvbl2->addWidget(rbpic2); pvbl2->addWidget(rbpic3); pvbl2->addWidget(rbpic4); phbl->addLayout(pvbl1); phbl->addLayout(pvbl2); setLayout(phbl); //вызывается слот ButClicked() для инициализации ButClicked(); } //реализация метода ButClicked() void GrBut::ButClicked() { //создается объект палитры QPalette pal = palette(); //проверяется состояние флажка Яркость для установки //переменной nLight, управляющей яркостью цвета int nLight = chb->isChecked() ? 150 : 80; //в операторах if выполняется анализ состояния //кнопок-переключателей при помощи метода isChecked() if(rbred->isChecked()) { //цвет фона палитры QWidget::backgroundRole() //изменяется вызовом метода QPalette::setColor() pal.setColor(backgroundRole(), QColor(Qt::red).light(nLight)); //изменяется цвет текста pal.setColor(QPalette::WindowText, Qt::white); } else if(rbgreen->isChecked()) { pal.setColor(backgroundRole(), QColor(Qt::green).light(nLight)); pal.setColor(QPalette::WindowText, Qt::black); } else if(rbblue->isChecked()) { pal.setColor(backgroundRole(), QColor(Qt::blue).light(nLight)); pal.setColor(QPalette::WindowText, Qt::yellow); } else if(rbpic1->isChecked()) { //цвет фона палитры QWidget::backgroundRole() //изменяется вызовом метода QPalette::setBrush() //в качестве фона устанавливается //растровое изображение pal.setBrush(backgroundRole(), QBrush(QPixmap("Chrysanthemum.jpg"))); pal.setColor(QPalette::WindowText, Qt::white); } else if(rbpic2->isChecked()){ pal.setBrush(backgroundRole(), QBrush(QPixmap("Lighthouse.jpg"))); pal.setColor(QPalette::WindowText, Qt::yellow); } else if(rbpic3->isChecked()){ pal.setBrush(backgroundRole(), QBrush(QPixmap("Tulips.jpg"))); pal.setColor(QPalette::WindowText, Qt::black); } else { pal.setBrush(backgroundRole(), QBrush(QPixmap("Jellyfish.jpg"))); pal.setColor(QPalette::WindowText, Qt::white); } //цвет фона устанавливается в виджете при //помощи метода QWidget::setPalette() setPalette(pal); //фон автоматически заполняется setAutoFillBackground(true); }
Рассмотрим текст файла main.cpp:
#include <QApplication>
#include "GrBut.h"
int main (int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Группировка кнопок");
//создаем объект класса GrBut
GrBut gb;
gb.resize(300,300);
gb.show();
return app.exec();
}Файлы приложения можно взять здесь.
На следующем шаге рассмотрим базовый класс для виджетов настройки.
