На этом шаге рассмотрим класс ползунка QSlider.
Ползунок позволяет довольно комфортно выполнять настройки некоторых параметров приложения. Класс QSlider ползунка определен в заголовочном файле QSlider.
Класс QSlider содержит метод, управляющий размещением рисок (шкалы) ползунка. Риски очень важны при отображении ползунка. Они дают пользователю визуально более четкое представление о местонахождении и показывают шаг. Возможные значения, которые можно передать в метод setTickPosition(), приведены в табл. 1.
 |
Ползунок без рисок | |
 |
Отображение рисок на верхней стороне ползунка | |
 |
Отображение рисок на нижней стороне ползунка | |
 |
Отображение рисок на верхней и нижней сторонах ползунка |
Файлы приложения, демонстрирующего значения перечисления TickPosition класса QSlider можно взять здесь.
Метод setTickInterval() задает шаг рисования рисок. Не следует задавать большое количество рисок, т. к. это приведет к появлению сплошной серой линии и не принесет никакой пользы.
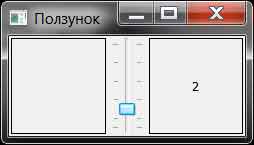
Окно приложения, изображенное на рис. 1, содержит виджеты ползунка и надписи, причем текст надписи изменяется в зависимости от положения ползунка.

Рис.1. Пример работы ползунка
В листинге приводится текст файла приложения, окно которого показано на рис. 1:
#include <QApplication>
#include <QWidget>
#include <QHBoxLayout>
#include <QSlider>
#include <QLabel>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
app.setApplicationDisplayName("Ползунок");
QWidget wgt;
//создаем виджет ползунка
QSlider* ps1 = new QSlider(Qt::Vertical);
//устнавливаем диапазон значений
ps1->setRange(0, 9);
//устанавливаем шаг страницы
ps1->setPageStep(1);
//задаем стартовое значение
ps1->setValue(2);
//задаем шаг для рисования рисок
ps1->setTickInterval(2);
//установим риски снизу и сверху
ps1->setTickPosition(QSlider::TicksBothSides);
//создаем надписи
QLabel *l1=new QLabel ("");
l1->setAlignment(Qt::AlignCenter);
l1->setFrameStyle(QFrame::Panel|QFrame::Plain);
QLabel *l=new QLabel ("2");
l->setAlignment(Qt::AlignCenter);
l->setFrameStyle(QFrame::Panel|QFrame::Plain);
//методом connect() сигнал ползунка
//valueChanged(int) соединяется со слотом
//надписи setNum(int)
QObject::connect(ps1, SIGNAL(valueChanged(int)),l, SLOT(setNum(int)));
//выполняется размещение элементов на поверхности
//виджета wgt при помощи горизонтальной компоновки
QHBoxLayout* phbxL = new QHBoxLayout;
phbxL->setMargin(2);
phbxL->setSpacing(7);
phbxL->addWidget(l1);
phbxL->addWidget(ps1);
phbxL->addWidget(l);
wgt.setLayout(phbxL);
wgt.show();
return app.exec();
}
Файлы приложения можно взять здесь.
На следующем шаге рассмотрим полосы прокрутки.
