На этом шаге рассмотрим класс QTextEdit многострочного текстового редактора.
Класс QTextEdit позволяет осуществлять просмотр и редактирование как простого текста, так и текста в формате HTML. Он унаследован от класса QAbstractScrollArea, что дает возможность автоматически отображать полосы прокрутки, если текст не может быть полностью отображен в отведенной для него области.
Если вам нужен редактор для обычного текста, то целесообразнее будет воспользоваться вместо класса QTextEdit классом QPlaintTextEdit. Класс QPlaintTextEdit не поддерживает RTF (Rich Text Format, формат обогащенного текста), в силу чего является более легковесным, простым и эффективным.
Класс QTextEdit содержит следующие методы:
- setReadOnly() устанавливает или снимает режим блокировки изменения текста;
- text() возвращает текущий текст.
Слоты класса QTextEdit:
- setPlainText() — установка обычного текста;
- setHtml() — установка текста в формате HTML;
- copy(), cut() и paste() — работа с буфером обмена (копировать, вырезать и вставить соответственно);
- selectAll() или deselect() — выделение или снятие выделения всего текста;
- clear() — очистка поля ввода.
И сигналы:
- textChanged() — отправляется при изменении текста;
- selectionChanged() — отправляется при изменениях выделения текста.
Для работы с выделенным текстом служит класс QTextCursor, и объект этого класса содержится в классе QTextEdit. Класс QTextCursor предоставляет методы для создания участков выделения текста, получения содержимого выделенного текста и его удаление.
Указатель на объект класса QTextCursor можно получить вызовом метода QTextEdit::textCursor().
Виджеты класса QTextEdit также содержат в себе объект QTextDocument, указатель на который можно получить посредством метода QTextEdit::document(). Можно также присвоить другой документ при помощи метода QTextEdit::setDocument().
Класс QTextDocument предоставляет слот undo() (для отмены) или redo() (для повтора действий). При вызове слотов undo() и redo() посылаются сигналы undoAvailable(bool) и redoAvailable(bool), сообщающие об успешном (или безуспешном) проведении операции. Эти сигналы отправляются как из класса QTextDocument, так и из QTextEdit. В большинстве случаев удобнее будет использовать сигналы класса QTextEdit.
Большинство методов класса QTextEdit являются делегирующими для класса QTextDocument. Например, как уже было сказано ранее, класс QTextEdit способен отображать файлы с кодом на языке HTML, содержащие таблицы и растровые изображения. Для его размещения и показа можно воспользоваться методом setHtml(), в который передается строка, содержащая в себе текст в формате HTML, или воспользоваться слотом insertHtml(). Эти методы определены в обоих классах, и их вызов из объекта класса QTextEdit приведет к тому, что будет вызван аналогичный метод из объекта класса QTextDocument.
Для помещения обычного текста в область виджета можно воспользоваться методом setPlainText() или слотом insertPlainText(). При помощи слота append() осуществляется добавление текста, причем добавленный текст не вносится в список операций, действие которых можно вернуть с помощью слота undo(), что делает этот слот быстрым и не требующим дополнительных затрат памяти. Метод find() может быть использован для поиска и выделения заданной строки в тексте.
Слоты zoomIn() и zoomOut() предназначены для увеличения или уменьшения размера шрифта, и их действие не распространяется на растровые изображения.
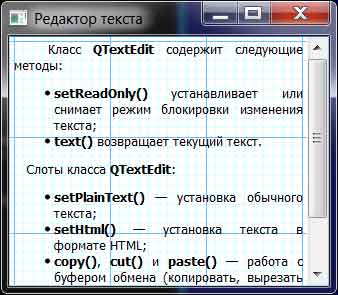
Приведенный на рис. 1 пример отображает HTML-документ. Текст документа можно редактировать.

Рис.1. Пример отображения HTML-документа
В листинге приводится фрагмент текста из файла приложения, окно которого показано на рис. 1:
//создаем виджет редактора текста QTextEdit txt; //устанавливаем текст в html-формате txt.setHtml("<HTML>" "<BODY BACKGROUND=Backg8.gif TEXT= blue" "<FONT SIZE=12 FACE=""Times New Roman"">" "<P ALIGN=JUSTIFY>" " " "Класс <b>QTextEdit</b> содержит следующие методы:" "<ul>" "<li><b>setReadOnly()</b> устанавливает или снимает режим блокировки изменения текста;" "<li><b>text()</b> возвращает текущий текст." "</ul></p>" "<P ALIGN=JUSTIFY>" " " "Слоты класса <b>QTextEdit</b>: " "<ul>" "<li><b>setPlainText()</b> — установка обычного текста;" "<li><b>setHtml()</b> — установка текста в формате HTML;" "<li><b>copy()</b>, <b>cut()</b> и <b>paste()</b> — работа с буфером обмена (копировать, вырезать и вставить соответственно);" "<li><b>selectAll()</b> или <b>deselect()</b> — выделение или снятие выделения всего текста;" "<li><b>clear()</b> — очистка поля ввода." "</ul></p>" "</FONT>" "</BODY>" "</HTML>" ); txt.resize(320, 250); txt.show();
Файлы приложения можно взять здесь.
На следующем шаге рассмотрим запись содержимого объекта в файл.
