На этом шаге рассмотрим установку предстваления кнопки флажка для элементов виджета класса QTreeWidget.
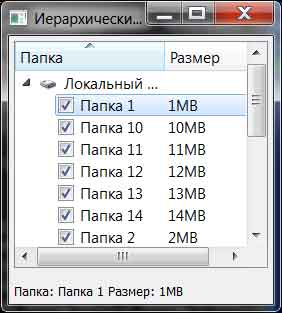
С помощью метода setItemWidget() в иерархическом списке можно размещать виджеты. Но при всем этом необходимо соблюдать осторожность, потому что использование виджетов в элементах может заметно снизить быстродействие самого списка. Уже начиная с пары сотен элементов, это становится очень заметно. Поэтому если вы намериваетесь использовать списки с большим количеством элементов, то постарайтесь обойтись либо без виджетов, либо замените их на их эквивалентные представления. Например, для кнопок флажков есть возможность установить их представление в столбце (рис.1).

Рис.1. Пример элементов с кнопками флажков
Для реализации этого списка нужно добавить в конструктор класса tw, предыдущего примера, следующие строки:
//устанавливаем в элементе списка флаг //Qt::ItemIsUserCheckable, это переводит его в режим //использования кнопки флажка t->setFlags(t->flags()|Qt::ItemIsUserCheckable); //устанавливаем представление кнопки в первом столбце //и переводим флажок в выбранное состояние t->setCheckState(0, Qt::Checked);
Для того чтобы узнать, какое состояние имеет кнопка флажка, можно осуществить перебор всех элементов списка, опросить статус по номеру столбца и сравнить его со значением Qt::Checked. Например:
if (t->checkState(0) == Qt::Checked)
{
l->setText(l->text()+" Флажок установлен");
}
else
{
l->setText(l->text()+" Флажок не установлен");
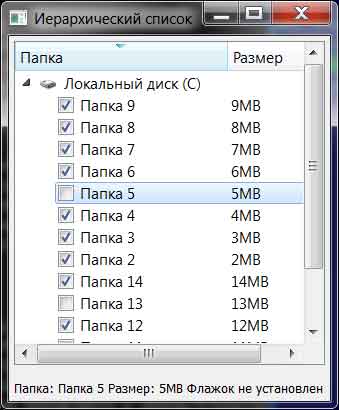
}Результат представлен на рис. 2:

Рис.2. Результат проверки состояния флажка
Файлы приложения можно взять здесь.
На следующем шаге продолжим знакомство с классом QTreeWidget и рассмотрим множественный выбор элементов.
