На этом шаге рассмотрим роли элементов модели.
Благодаря индексу QModelIndex модель может ссылаться на нужные данные и, тем самым, передать эти данные представлению. Для того чтобы данные были правильно показаны на экране, представление обращается посредством объекта индекса QModelIndex к так называемым ролям.
Каждый элемент в модели может содержать различные данные, которые привязаны к разным значениям ролей. Данные заданной роли можно получить с помощью метода QAbstractItemModel::data(), передав в него индекс и значение нужной роли, например DisplayRole. Если для заданной роли не будет найдено соответствующего значения, то метод data() возвратит объект класса QVariant, не содержащий никаких данных.
Элементы, помимо текста, могут иметь и растровое изображение, а также и дополнительный текст. Нам нужно каким-либо образом обращаться к этим данным. Разумеется, когда мы рисуем элементы, то используем делегат и можем не пользоваться дополнительной информацией, которая заложена в элементе посредством ролей.
Существующие представления и делегаты понимают много ролей. Наиболее часто используемые:
- DisplayRole — текст для показа;
- DecorationRole — растровое изображение;
- FontRole — шрифт для текста;
- ToolTipRole — текст для всплывающей подсказки;
- WhatThisRole — текст для подсказки "Что это?";
- TextColorRole — цвет текста;
- BackgroundColorRole — цвет фона элемента.
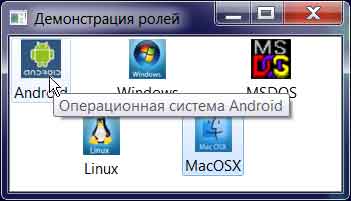
Пример, показанный на рис. 1, демонстрирует установку ролей Qt::DisplayRole, Qt::ToolTipRole и Qt::DecorationRole.

Рис.1. Демонстрация ролей
QStringList lst;
lst << "Android" << "Linux" << "Windows" << "MacOSX" << "MSDOS";
QStandardItemModel model(lst.size(), 1);
for (int i = 0; i < model.rowCount(); ++i)
{
QModelIndex index = model.index(i, 0);
QString str = lst.at(i);
//создаем элемент с текстом, растровым
//изображением и всплывающей подсказкой:
//для отображения текста создаем список
//строк с использованием роли Qt::DisplayRole
model.setData(index, str, Qt::DisplayRole);
//для отображения всплывающей подсказки
//применяем роль Qt::ToolTipRole
model.setData(index, "Операционная система " + str, Qt::ToolTipRole);
//с ролью декорации Qt::DecorationRole
//добавляется растровое изображение,
//на которое мы ссылаемся посредством
//конкатенации строки с ".jpg"
model.setData(index, QIcon(str + ".jpg"), Qt::DecorationRole);
}
QListView listView;
listView.setViewMode(QListView::IconMode);
listView.setModel(&model);
listView.show();Файлы приложения можно взять здесь.
На следующем шаге рассмотрим создание собственных моделей данных.
