На этом шаге рассмотрим модель элементно-базированных классов.
Рассматрива, например элементы выбора, мы ознакомились с классами элементно-базированного подхода, которые работают по принципу: создать элемент с данными и вставить его в представление. Заметьте, данные содержатся в самих элементах. Этих классов три (с постфиксом Widget): QListWidget, QTreeWidget и QTableWidget.
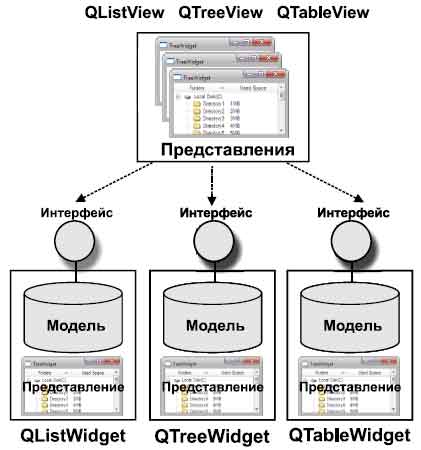
На самом деле, эти три класса тоже базируются на архитектуре "модель-представление" и унаследованы от классов представлений QListView, QTreeView и QTableView (см. рис. 1, шаг 101). Но, в отличие от этих классов, внутри себя они имеют свою собственную, встроенную модель данных. А это значит, что данные элементно-базированных классов можно разделять с другими представлениями (рис. 1), для чего нужно лишь получить указатель на эту модель данных, который возвращает метод QAbstractItemView::model().

Рис.1. Разделение моделей классов элементно-базированного подхода с представлениями
Подобный механизм разделения моделей данных виджетов элементно-базированного подхода с представлениями не рекомендуется с позиции "модель-представление", но для простых ситуаций он вполне приемлем и может помочь сэкономить время, если в программе уже имеется реализация элементно-базированных классов.
На рис. 2 показан пример разделения модели виджета класса QListWidget (слева) с представлением класса QListView (справа), другими словами, оба виджета смотрят на одну и ту же модель данных.


Рис.2. Разделение модели данных
За базу для программы, результат работы которй представлен на рис. 2, был взят код программы шага 74, в котором создается виджет элементно-базированного класса QListWidget и заполняется элементами данных. Его мы дополнили созданием представления списка QListView.
QListView listView; //для того чтобы быть в состоянии показать модель виджета (класса QListWidget), //мы вызываем из него метод model() и передаем возвращенный им указатель //в метод setModel() объекта listView listView.setModel(lwg.model()); //разделяем модель выделения при помощи методов selectionModel() //и setSelectionModel() listView.setSelectionModel(lwg.selectionModel()); listView.setWindowTitle("ListView"); listView.show();
Файлы приложения можно взять здесь.
На следующем шаге рассмотрим цветовую палитру элементов управления.
