На этом шаге рассмотрим цветовую палитру элементов управления.
Цветовая палитра элементов управления — это таблица, в которой содержатся цвета, используемые виджетом при отображении на экране. Дело в том, что цвета виджетов не определены окончательно и в любой момент могут быть изменены передачей соответствующего цвета текста, цвета фона и т. д.
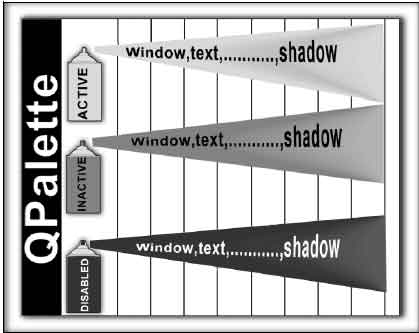
Каждый из виджетов содержит в себе объект палитры, доступ к которому можно получить с помощью метода palette() класса QWidget. Сама палитра — это класс QPalette, который состоит из трех основных групп объектов, показанных на рис. 1.

Рис.1. Схема цветовой палитры виджета
Эти группы определяют три возможных состояния виджета: активное (Active), неактивное (Inactive) и недоступное (Disabled). Каждая из этих групп состоит из различных цветовых ролей (color roles), описание которых приведено в табл. 1. Каждая роль имеет кисть (QBrush) и цвет (QColor).
Класс QPalette использует механизм неявных общих данных, а это означает, что все виджеты используют ссылку на один и тот же объект палитры. Если палитра виджета подвергается изменению, виджет получает свой собственный объект данных палитры.
| Цвет, который используется по умолчанию для рисования пером. Этот цвет находится на переднем плане. По умолчанию это черный цвет | |
| Цвет текста. По умолчанию — черный | |
| Яркий цвет текста, отличающийся от цвета WindowText. Обычно совпадает с Text. По умолчанию — черный | |
| Цвет текста для надписей на кнопках. По умолчанию — черный | |
| Цвет фона выделения элементов. По умолчанию — темно-голубой | |
| Цвет текста выделенных элементов. Представляет собой контраст к цвету, заданному значением Hightlight. По умолчанию — белый | |
| Основной цвет фона. По умолчанию — светло-серый цвет | |
| Цвет для заднего фона виджета. По умолчанию — белый или другой цвет светлого оттенка | |
| Цвет кнопки, как правило, одного цвета с фоном. По умолчанию — светло-серый | |
| Цвет, используемый для непосещенной гипертекстовой ссылки. По умолчанию — голубой | |
| Цвет, используемый для обозначения посещенной гипертекстовой ссылки. По умолчанию — розовый | |
| Цвет эффекта объемности. Должен быть светлее цвета заданного значением Button. По умолчанию — белый | |
| Цвет эффекта объемности. По умолчанию — светло-серый | |
| Цвет эффекта объемности. Должен быть темнее цвета заданного значением Button. По умолчанию — темно-серый | |
| Цвет эффекта объемности. По умолчанию — средне-серый | |
| Цвет эффекта объемности. По умолчанию — черный |
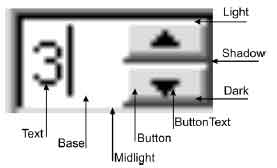
На рис. 2 показано, каким областям виджета счетчика соответствуют некоторые из значений, приведенных в табл. 1.

Рис.2. Некоторые элементы палитры виджета счетчика
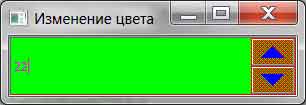
Пример изменения палитры приведен в листинге программы, результат работы которй показан на рис. 3.
//создается объект палитры pal //объекту палитры присваивается значение палитры виджета счетчика, //которое извлекается вызовом метода palette() QPalette pal = spb.palette(); //объект палитры подвергается изменениям с помощью метода setBrush() //и серии вызовов метода setColor() pal.setBrush(QPalette::Button, QBrush(Qt::red, Qt::Dense3Pattern)); pal.setColor(QPalette::ButtonText, Qt::blue); pal.setColor(QPalette::Text, Qt::magenta); //значение роли цвета QPalette::Base предназначено только для активного состояния pal.setColor(QPalette::Active, QPalette::Base, Qt::green); //полученная палитра устанавливается в виджет методом setPalette() spb.setPalette(pal); spb.resize(50, 50); spb.show(); //применяем стиль Windows для того, чтобы наш виджет не использовал //стиль платформы и выглядел везде одинаково app.setStyle(QStyleFactory::create("windows"));

Рис.3. Приложение, демонстрирующее измененную палитру виджета
Файлы приложения можно взять здесь.
Листинг демонстрирует изменение палитры только одного виджета. На практике это нежелательно. Поэтому если необходимо изменить палитру для виджетов, то лучше делать это для всех виджетов сразу, централизованно. Для этого необходимо передать объект палитры в статический метод QAppilcation::setPalette().
На следующем шаге рассмотрим понятие события.
