На этом шаге рассмотрим очередной этап проектирования диалоговых окон в Qt Designer, а именно, задание свойств виджетов.
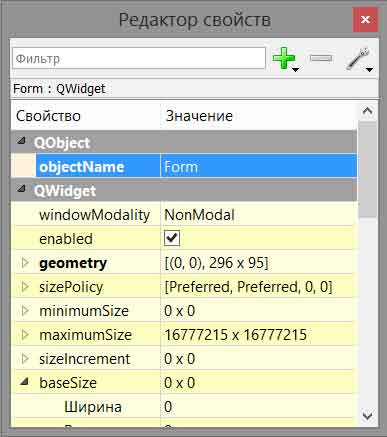
Задайте свойства каждого виджета, используя редактор свойств Qt Designer (рис. 1).

Рис.1. Редактор свойств Qt Designer
Выполните следующие действия:
- Щелкните по текстовой метке. Убедитесь, что свойство objectName (имя объекта) имеет значение label (текстовая метка). В свойство text (текст) установите на значение &Расположение ячейки.
- Щелкните по первой кнопке. Установите свойство objectName на значение okButton (кнопка подтверждения), свойство enabled (включена) на значение false (ложь, снять флажок), свойство default (режим умолчания) на true (истина, установить флажок), свойство text назначение ОК (подтвердить).
- Щелкните по второй кнопке. Установите свойство objectName на значение cancelButton (кнопка отмены) и свойство text назначение Cancel (отменить).
- Щелкните по свободному месту формы для выбора самой формы. Установите objectName на значение GoToCellDialog (диалоговое окно перехода на ячейку) и windowTitle (заголовок окна) на значение Переход к ячейке.
Теперь все виджеты выглядят привлекательно, кроме текстовой метки &Расположение ячейки.
- Выберите Edit | Edit Buddies (Правка | Изменение партнеров) для входа в специальный режим, позволяющий задавать партнеров.
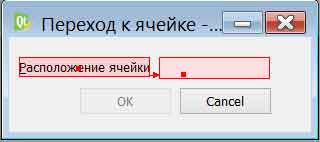
- Щелкните по этой метке, перенесите красную стрелку на строку редактирования и затем отпустите кнопку мыши. Теперь эта метка будет выглядеть как Расположение ячейки (рис. 2) и иметь
строку редактирования в качестве партнера.

Рис.2. Редактирование партнеров - Выберите Click Edit | Edit Widgets (Правка | Изменение виджетов) для выхода из режима установки партнеров.
На следующем этапе виджеты размещаются в форме требуемым образом.
- Щелкните по текстовой метке Расположение ячейки и нажмите клавишу Ctrl одновременно со щелчком по полю редактирования, обеспечив одновременный выбор этих виджетов. Или, удерживая нажатой левую кнопку мыши, выделите указанные виджеты.
- Выберите в меню Form | Lay Out Horizontally (Форма | Скомпоновать по горизонтали).
- Щелкните по растяжке, затем, удерживая клавишу Ctrl, щелкните по кнопкам ОК и Cancel. Или, удерживая нажатой левую кнопку мыши, выделите указанные виджеты.
- Выберите в меню Form | Lay Out Horizontally (Форма | Скомпоновать по горизонтали).
- Щелкните по свободному месту формы, аннулируя выбор любых виджетов, затем выберите в меню функцию Form | Lay Out Vertically (Форма | Скомпоновать по вертикали).
- Выберите в меню функцию Form | Adjust Size (Форма | Подогнать размер) для установки оптимального размера формы.
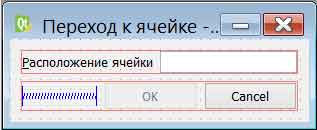
Красными линиями на форме обозначаются созданные менеджеры компоновки (см. рис. 3). Они невидимы при выполнении программы.

Рис.3. Форма с менеджерами компоновки
- Теперь выберите в меню функцию Edit | Edit Tab Order (Правка | Изменение порядка переключения).
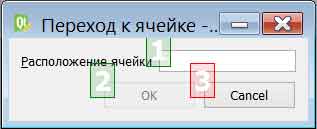
- Рядом с каждым виджетом, которому может передаваться фокус, появятся синие прямоугольники (при изменении порядка переключения цвет прямоугольников изменится) (рис. 4).

Рис.4. Установка последовательности перевода фокуса по виджетам формы - Щелкните по каждому виджету, соблюдая необходимую вам последовательность перевода фокуса, затем выберите в меню функцию Edit | Edit Widgets (Правка | Изменение виджетов) для выхода из режима изменения порядка переключения.
- Для предварительного просмотра спроектированного диалогового окна выберите в меню функцию Form | Preview (Форма | Предпросмотр).
- Проверьте последовательность перехода фокуса, нажимая несколько раз клавишу табуляции.
- Нажмите одновременно клавиши Alt+Р (русская раскладка клавиатуры) для перевода фокуса на строку редактирования.
- Нажмите на кнопку Cancel для прекращения работы.
- Сохраните спроектированное диалоговое окно в файле gotocelldialog.ui в каталоге с названием gotocell.
На следующем шаге продолжим работу с диалоговым окном перехода к заданной ячейке, рассмотрим создание файла main.cpp.
