На этом шаге рассмотрим градиенты.
Градиент — это плавный переход от одного цвета к другому. В настоящее время применение градиентов стало очень популярно, ведь их использование может придать эффект объемности в ваших приложениях. В основе градиентов лежит гладкая интерполяция между двумя и более цветовыми значениями.
Qt предоставляет три основных типа градиентов: линейный (linear), конический (conical) и радиальный (radial).
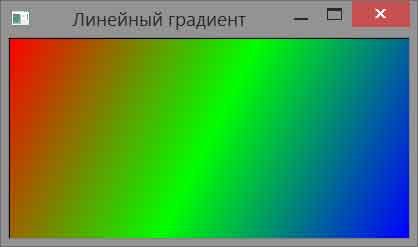
Линейные градиенты реализует класс QLinearGradient. Они задаются двумя цветовыми точками контроля и несколькими точками останова (color stops) на линии, соединяющей цвета этих точек. Рисунок 1 иллюстрирует эту возможность.

Рис.1. Отображение линейного градиента
QPainter painter(this);
QLinearGradient gradient(0, 0, width(), height());
/*Задаем три цвета на трех различных позициях между двумя точками контроля.
Позиции точек задаются вещественными значениями от 0 до 1, где 0 представляет
собой первую контрольную точку, а 1 — вторую. Цвета между этими точками будут
интерполированы*/
gradient.setColorAt(0, Qt::red);
gradient.setColorAt(0.5, Qt::green);
gradient.setColorAt(1, Qt::blue);
painter.setBrush(gradient);
painter.drawRect(rect());Файлы приложения можно взять здесь.
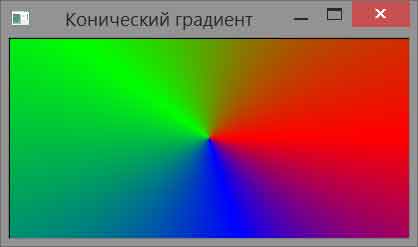
Конический (conical) градиент реализуется классом QConicalGradient и задается центральной точкой и углом. Распространение цветов вокруг центральной точки соответствует повороту часовой стрелки. В листинге приведена реализация конического градиента, а результат показан на рис. 2.

Рис.2. Отображение конического градиента
QPainter painter(this); QConicalGradient gradient(width()/2,height()/2,0); gradient.setColorAt(0, Qt::red); gradient.setColorAt(0.4, Qt::green); gradient.setColorAt(0.8, Qt::blue); gradient.setColorAt(1, Qt::red); painter.setBrush(gradient); painter.drawRect(rect());
Файлы приложения можно взять здесь.
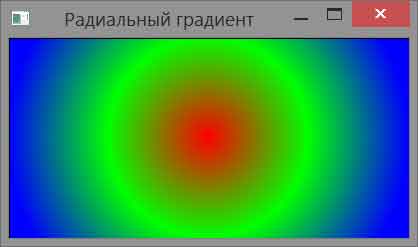
Радиальный (radial) градиент реализует класс QRadialGradient и задается центральной точкой, радиусом и точкой фокуса. Центральная точка и радиус задают окружность. На распространение цветов за пределами точки фокуса влияет центральная точка или точка, находящаяся внутри окружности. Пример реализации такого градиента приведен в листинге ниже, а результат показан на рис. 3.

Рис.3. Отображение радиального градиента
QPainter painter(this); QPointF ptCenter(rect().center()); QRadialGradient gradient(ptCenter, width()/2, ptCenter); gradient.setColorAt(0, Qt::red); gradient.setColorAt(0.5, Qt::green); gradient.setColorAt(1, Qt::blue); painter.setBrush(gradient); painter.drawRect(rect());
Файлы приложения можно взять здесь.
На следующем шаге рассмотрим технику сглаживания.
