На этом шаге рассмотрим рисование линий.
Для рисования отрезка прямой линии из одной точки в другую используется метод drawLine(), в который передаются координаты начальной (x1, y1) и конечной (x2, y2) точек QPointF (рис. 1). Координаты начальной точки определяются значениями при щелчке левой кнопкой мыши, а координаты конечной точки - при передвижении курсора при нажатой левой кнопке мыши.

Рис.1. Линия
QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); painter.drawLine(QPointF(x1, y1), QPointF(x2, y2));
Файлы приложения можно взять здесь.
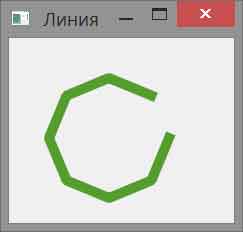
Метод drawPolyLine() проводит линию, которая соединяет точки, передаваемые в первом параметре. Второй параметр задает количество точек, которые должны быть соединены (т. е. число элементов массива). Первая и последняя точки не соединяются. Нарисуем фигуру, показанную на рис. 2.

Рис.2. Соединение точек линиями
QPointF a[n];
for (int i = 0; i < n; ++i)
{
qreal fAngle = 2 * 3.14 * i / n;
qreal x = 100 + cos(fAngle) * 60;
qreal y = 100 + sin(fAngle) * 60;
a[i] = QPointF(x, y);
}
painter.drawPolyline(a, n);Файлы приложения можно взять здесь.
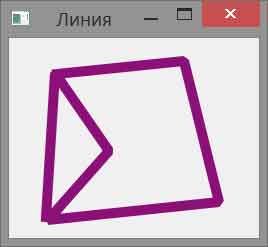
В примере к рис. 2 значения точек вычисляются по формулам. Рассморим пример использования метода drawPolyLine() в случае, когда координаты точек задаются щелчком мыши в окне приложения (рис. 3).

Рис.3. Соединение произвольных точек линиями
class DrPoint : public QWidget {
float x1,y1,x2,y2;
int n=0;
QPointF a[100];
protected:
virtual void paintEvent(QPaintEvent*)
{
QPainter painter(this);
int r,g,b;
QTime midnight(0,0,0);
qsrand(midnight.secsTo(QTime::currentTime()));
r=qrand()%255;
g=qrand()%255;
b=qrand()%255;
painter.setPen(QPen(QColor(r,g,b,255), 10));
painter.setRenderHint(QPainter::Antialiasing, true);
painter.drawPolyline(a, n);
}
virtual void mousePressEvent(QMouseEvent *pe)
{
x1=pe->x();
y1=pe->y();
a[n] = QPointF(x1, y1);
n++;
update();
}
public:
DrPoint(QWidget* pwgt = 0) : QWidget(pwgt)
{
}
};Файлы приложения можно взять здесь.
На следующем шаге рассмотрим рисование сплошных прямоугольников.
