На этом шаге рассмотрим рисование заполненных фигур.
Для рисования фигур также применяются методы, использующие перо QPen и кисть QBrush. Если требуется нарисовать только контур фигуры, без заполнения, то для этого методом QPainter::setBrush() нужно установить значение стиля кисти QBrush::NoBrush.
А для рисования фигуры без контурной линии можно методом QPainter::setPen() установить стиль пера QPen::NoPen.
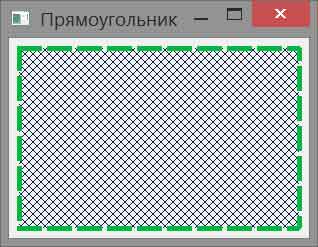
Метод drawRect() рисует прямоугольник. В него передаются следующие параметры: координаты (X, Y) верхнего левого угла, ширина и высота. В этот метод можно передать также объект класса QRect (рис. 1).

Рис.1. Рисование прямоугольника
QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); painter.setBrush(QBrush(QColor(r,g,b,255), Qt::DiagCrossPattern)); painter.setPen(QPen(QColor(r,g,b,255), 5, Qt::DashLine)); painter.drawRect(QRect(10, 10, 280, 180));
Файлы приложения можно взять здесь.
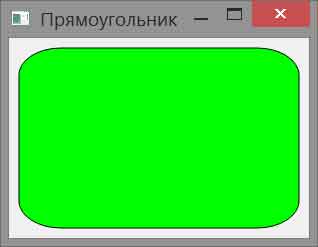
Метод drawRoundRect() рисует прямоугольник с закругленными углами. Закругленность углов достигается с помощью четвертинок эллипса. Последние два параметра метода задают, насколько сильно должны быть закруглены углы в направлениях осей координат X и Y соответственно. При передаче нулевых значений углы не будут закруглены, а при присвоении им значения 100 прямоугольник превратится в эллипс. Прямоугольную область можно задавать объектом класса QRect (рис. 2).

Рис.2. Прямоугольник с закругленными углами
QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); painter.setBrush(QBrush(Qt::green)); painter.setPen(QPen(Qt::black)); painter.drawRoundRect(QRect(10, 10, 280, 180), 30, 30);
Файлы приложения можно взять здесь.
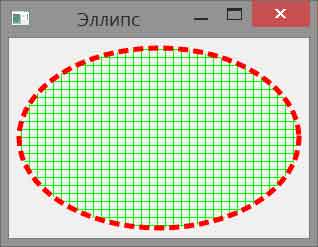
Метод drawEllipse() рисует заполненный эллипс, размеры и расположение которого задаются прямоугольной областью (рис. 3).

Рис.3. Эллипс
QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); painter.setBrush(QBrush(Qt::green, Qt::CrossPattern)); painter.setPen(QPen(Qt::red, 5, Qt::DotLine)); painter.drawEllipse(QRect(10, 10, 280, 180));
Файлы приложения можно взять здесь.
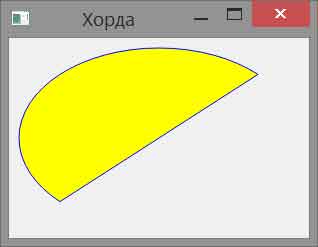
Метод drawChord() рисует хорду. Размеры и расположение эллипса задаются прямоугольной областью, а отображаемая часть — двумя последними параметрами, представляющими собой значения углов. Углы задаются в единицах, равных одной шестнадцатой градуса. Начальная и конечная точки будут соединены прямой линией. При положительных значениях двух последних параметров (углов) начальная точка перемещается вдоль кривой эллипса против часовой стрелки. Предпоследний параметр задает начальный угол. Последний параметр задает угол, под которым кривые должны пересекаться (рис. 4).

Рис.4. Хорда
QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); painter.setBrush(QBrush(Qt::yellow)); painter.setPen(QPen(Qt::blue)); painter.drawChord(QRect(10, 10, 280, 180), 45 * 16, 180 * 16);
Файлы приложения можно взять здесь.
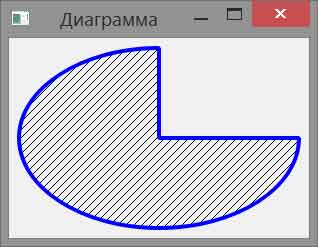
Метод drawPie() рисует часть эллипса. Начальная и конечная точки соединяются с центром эллипса (рис. 5). Последние два параметра метода задаются в шестнадцатых долях градуса.

Рис.5. Круговая диаграмма
QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); painter.setBrush(QBrush(Qt::black, Qt::BDiagPattern)); painter.setPen(QPen(Qt::blue, 4)); painter.drawPie(QRect(10, 10, 280, 180), 90 * 16, 270 * 16);
Файлы приложения можно взять здесь.
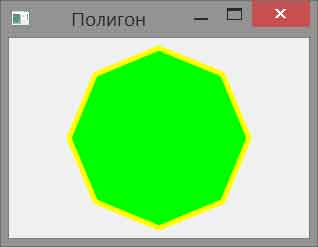
Метод drawPolygon() рисует заполненный полигон, последняя из заданных вершин которого будет соединена с первой (рис. 6).

Рис.6. Полигон
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setBrush(QBrush(Qt::green));
painter.setPen(QPen(Qt::yellow));
int n = 8;
QPolygonF polygon;
for (int i = 0; i < n; ++i) {
qreal fAngle = 2 * 3.14 * i / n;
qreal x = 150 + cos(fAngle) * 90;
qreal y = 100 + sin(fAngle) * 90;
polygon << QPointF(x, y);
}
painter.drawPolygon(polygon);Файлы приложения можно взять здесь.
На следующем шаге рассмотрим запись команд рисования.
