На этом шаге рассмотрим пример размещения виджетов в графическом представлении.
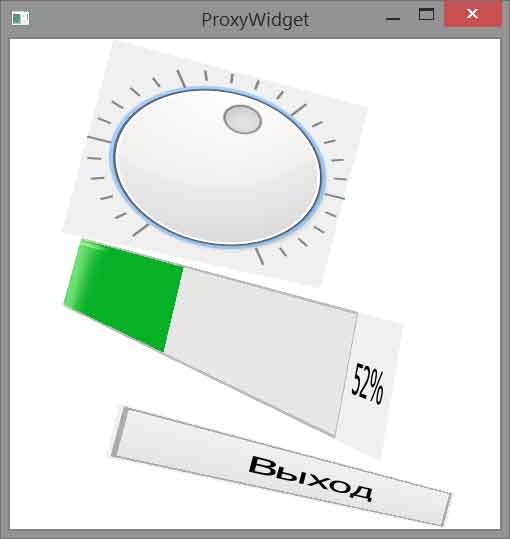
Класс QGraphicsScene предоставляет возможность размещения не только графических объектов, но и виджетов, причем благодаря механизму событий помещенные в качестве элементов виджеты не теряют своей функциональности и реагируют на действия пользователя, как обычные виджеты. Однако самое интересное свойство состоит в том, что, как только виджет становится элементом сцены, с ним можно выполнять те же геометрические преобразования, что и c обычными графическими элементами, а также использовать механизм для определения столкновений. Это открывает большой простор для фантазии — ведь вы сможете теперь реализовывать пользовательские интерфейсы очень необычного вида. Продемонстрируем эту возможность на конкретном примере и разместим в сцене три виджета (рис. 1).

Рис.1. Виджеты в графическом представлении
int main(int argc, char** argv)
{
QApplication app(argc, argv);
//создаем объект сцены (scene)
QGraphicsScene scene(QRectF(0, 0, 400, 400));
//и виджет представления (view)
QGraphicsView view(&scene);
//создаем виджет кнопки Выход
QPushButton cmd("Выход");
/*добавляем ее при помощи метода сцены addWidget(),
который возвращает объект элемента сцены QGraphicsProxyWidget. С этим
элементом можно осуществлять геометрические преобразования*/
QGraphicsProxyWidget* pproxyWidget = scene.addWidget(&cmd);
/*класс QTransform предоставляет методы сдвига translate(),
поворота rotate() и масштабирования scale()*/
QTransform transform = pproxyWidget->transform();
transform.translate(100, 350);
/*в методе rotate() помимо угла поворота мы также указываем и ось,
вокруг которой нужно осуществить поворот - это ось Y (Qt::YAxis)*/
transform.rotate(-45, Qt::YAxis);
transform.scale(8, 2);
/*геометрическое преобразование применяется к элементу (указатель pproxyWidget)
вызовом метода setTransform()*/
pproxyWidget->setTransform(transform);
/*выполняем сигнально-слотовые соединения виджетов -
кнопку Выход связываем со слотом приложения quit()*/
QObject::connect(&cmd, SIGNAL(clicked()), &app, SLOT(quit()));
QDial dia;
dia.setNotchesVisible(true);
pproxyWidget = scene.addWidget(&dia);
transform = pproxyWidget->transform();
transform.scale(4, 2);
transform.rotate(-45, Qt::YAxis);
pproxyWidget->setTransform(transform);
QProgressBar prb;
prb.setFixedSize(500, 40);
pproxyWidget = scene.addWidget(&lprb);
transform = pproxyWidget->transform();
transform.translate(20, 200);
transform.scale(2, 2);
transform.rotate(80, Qt::YAxis);
transform.rotate(30, Qt::XAxis);
pproxyWidget->setTransform(transform);
/*выполняем сигнально-слотовые соединения виджетов - сигнал valueChanged()
виджета QDial — со слотом setValue() виджета QProgressBar*/
QObject::connect(&dia, SIGNAL(valueChanged(int)),
&prb, SLOT(setValue(int))
);
//осуществляем трансформацию сцены и поворачиваем ее на 15 градусов по оси Z
view.rotate(15);
view.show();
return app.exec();
}Файлы приложения можно взять здесь.
На следующем шаге рассмотрим класс QMovie.
