На этом шаге мы рассмотрим использование этого компонента.
Компонент Button (рисунок 1) представляет собой командную кнопку. Свойства компонента приведены в таблице 1.

Рис.1. Компонент Button
| Свойство | Описание |
|---|---|
| Name | Имя компонента. Используется в программе для доступа к свойствам компонента |
| Text | Текст (надпись) на кнопке |
| TextAlign | Положение текста (надписи) на кнопке. Надпись может располагаться в центре (MiddleCenter), быть прижата к левой (MiddleLeft) или правой (MiddleRight) границе. Можно задать и другие способы размещения надписи (TopLeft, TopCenter, TopRight, BottomLeft, BottomCenter, BottomRight) |
| FlatStyle | Кнопка может быть стандартной (Standard), плоской (Flat) или "всплывающей" (Popup) |
| Location | Положение кнопки на поверхности формы. Уточняющее свойство X определяет расстояние от левой границы кнопки до левой границы формы, уточняющее свойство Y - от верхней границы кнопки до верхней границы клиентской области формы (нижней границы заголовка) |
| Size | Размер кнопки |
| Font | Шрифт, используемый для отображения текста на кнопке |
| ForeColor | Цвет текста, отображаемого на кнопке |
| Enabled | Признак доступности кнопки. Кнопка доступна, если значение свойства равно True, и недоступна (например, событие Click в результате щелчка на кнопке не возникает), если значение свойства равно False |
| Visible | Позволяет скрыть кнопку (False) или сделать ее видимой (True) |
| Cursor | Вид указателя мыши при позиционировании указателя на кнопке |
| Image | Картинка на поверхности формы. Рекомендуется использовать gif-файл, в котором определен прозрачный цвет |
| ImageAlign | Положение картинки на кнопке. Картинка может располагаться в центре (MiddleCenter), быть прижата к левой (MiddleLeft) или правой (MiddleRight) границе. Можно задать и другие способы размещения картинки на кнопке (TopLeft, TopCenter, TopRight, BottomLeft, BottomCenter, BottomRight) |
| ImageList | Набор картинок, используемых для обозначения различных состояний кнопки. Представляет собой объект типа ImageList. Чтобы задать значение свойства, в форму приложения надо добавить компонент ImageList |
| ImageIndex | Номер (индекс) картинки из набора ImageList, которая отображается на кнопке |
| ToolTip | Подсказка, появляющаяся рядом с указателем мыши при позиционировании его на кнопке. Чтобы свойство было доступно, в форму приложения надо добавить компонент ToolTip |
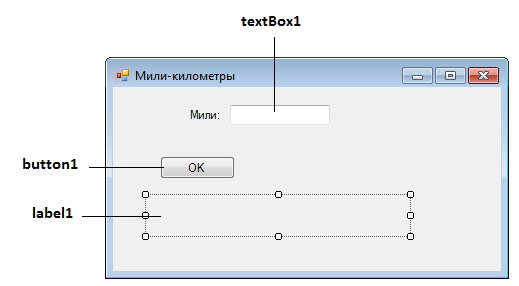
Следующая программа (ее форма приведена на рисунке 2, а текст — в листинге ниже) демонстрирует использование компонента Button.

Рис.2. Во время работы программы кнопка OK будет доступна только в том случае, если в поле TextBox пользователь введет хотя бы одну цифру
Программа пересчитывает расстояние из милей в километры. Расчет и отображение результата выполняет процедура обработки события Click. Следует обратить внимание, что кнопка OK доступна только в том случае, если в поле редактирования находятся данные (хотя бы одна цифра). Управляет доступностью кнопки процедура обработки события TextChanged компонента TextBox. Процедура контролирует количество символов, которое находится в поле редактирования, и, если в поле нет ни одной цифры, присваивает значение False свойству Enabled и, тем самым, делает кнопку недоступной. В процессе создания формы свойству Enabled кнопки надо присвоить значение False.
Текст приложения:
// содержимое поля редактирования изменилось private: System::Void textBox1_TextChanged(System::Object^ sender, System::EventArgs^ e) { // Если в поле texBox1 нет данных, // сделать кнопку button1 недоступной if (textBox1->Text->Length == 0 ) button1->Enabled = false; else button1->Enabled = true; } private: System::Void textBox1_KeyPress(System::Object^ sender, System::Windows::Forms::KeyPressEventArgs^ e) { // Правильными символами считаются цифры, // запятая, <Enter> и <Backspace>. // Будем считать правильным символом // также точку, но заменим ее запятой. // Остальные символы запрещены. // Чтобы запрещенный символ не отображался // в поле редактирования, присвоим // значение true свойству Handled параметра e if ((e->KeyChar >= '0') && (e->KeyChar <= '9')) { // цифра return; } if (e->KeyChar == '.') { // точку заменим запятой e->KeyChar = ','; } if (e->KeyChar == ',') { if (textBox1->Text->IndexOf(',') != -1) { // запятая уже есть в поле редактирования e->Handled = true; } return; } if ( Char::IsControl(e->KeyChar)) { // <Enter>, <Backspace>, <Esc> if (e->KeyChar == (char) Keys::Enter) // Нажата клавиша <Enter>. // установить "фокус" на кнопку OK button1->Focus(); return; } // остальные символы запрещены e->Handled = true; } private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { double mile; // расстояние в милях double km; // расстояние в километрах mile = Convert::ToDouble(textBox1->Text); km = mile * 1.609344; label2->Text = mile.ToString("n") + " miles - " + km.ToString("n") + " км."; }
На кнопке может находиться картинка. Существуют два способа поместить картинку на кнопку. Первый — присвоить значение свойству Image. Второй — добавить в форму компонент ImageList, выполнить его настройку, установить связь между компонентами Button и ImageList и затем, присвоив значение свойству ImageIndex компонента Button, задать картинку для кнопки. Первый способ технически проще, но при его использовании нельзя задать прозрачный цвет, поэтому картинка должна быть прямоугольной или цвет фона изображения должен совпадать с цветом кнопки. При использовании второго способа есть возможность задать прозрачный цвет.
На следующем шаге мы рассмотрим компонент CheckBox.
