На этом шаге мы рассмотрим назначение, основные свойства и пример использования этого компонента.
Компонент RadioButton (рисунок 1) представляет собой переключатель, состояние которого зависит от состояния других переключателей (компонентов RadioButton).

Рис.1. Компонент RadioButton
Обычно компоненты RadioButton объединяют в группу (достигается это путем размещения нескольких компонентов в поле компонента GroupBox). В каждый момент времени только один из переключателей группы может находиться в выбранном состоянии (возможна ситуация, когда ни один из переключателей не выбран). Состояние компонентов, принадлежащих одной группе, не зависит от состояния компонентов, принадлежащих другой группе.
Свойства компонента приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Техt | Текст, который находится справа от переключателя |
| Checked | Состояние, внешний вид переключателя. Если переключатель выбран, то значение свойства Checked равно True; если не выбран, то значение свойства Checked равно False |
| TextAllign | Положение текста в поле отображения текста. Текст может располагаться в центре поля (MiddleCenter), быть прижат к левой (MiddleLeft) или правой (MiddleRight) границе. Можно задать и другие способы размещения текста надписи (TopLeft, TopCenter, TopRight, BottomLeft, BottomCenter, BottomRight) |
| CheckAllign | Положение переключателя в поле компонента. Переключатель может быть прижат к левой верхней границе (TopLeft), прижат к левой границе и находиться на равном расстоянии от верхней и нижней границ поля компонента (MiddleLeft). Есть и другие варианты размещения переключателя в поле компонента |
| Enabled | Свойство позволяет сделать переключатель недоступным (False) |
| Visible | Свойство позволяет скрыть (False) переключатель |
| AutoCheck | Свойство определяет, должно ли автоматически изменяться состояние переключателя в результате щелчка на его изображении. По умолчанию значение равно True |
| FlatStyle | Стиль переключателя. Переключатель может быть обычным (Standard), плоским (Flat) или "всплывающим" (Popup). Стиль переключателя определяет его поведение при позиционировании указателя мыши на изображении переключателя |
| Appearance | Определяет вид переключателя. Переключатель может выглядеть обычным образом (Normal) или как кнопка (Button) |
| Image | Картинка, которая отображается в поле компонента |
| ImageAlign | Положение картинки в поле компонента. Картинка может располагаться в центре (MiddleCenter), быть прижатой к левой (MiddleLeft) или правой (MiddleRight) границе. Можно задать и другие способы размещения картинки на кнопке (TopLeft, TopCenter, TopRight, BottomLeft, BottomCenter, BottomRight) |
| ImageList | Набор картинок, используемых для обозначения различных состояний переключателя. Представляет собой объект типа ImageList. Чтобы задать значение свойства, в форму приложения надо добавить компонент ImageList |
| ImageIndex | Номер (индекс) картинки из набора ImageList, которая отображается в поле компонента |
Состояние переключателя изменяется в результате щелчка на его изображении (если значение свойства AutoCheck равно True). При этом возникает событие CheckedChanged, а затем событие Click. Если значение свойства AutoCheck равно False, то в результате щелчка на переключателе возникает событие Click, а затем, если процедура обработки этого события изменит состояние кнопки, возникает событие CheckedChanged.
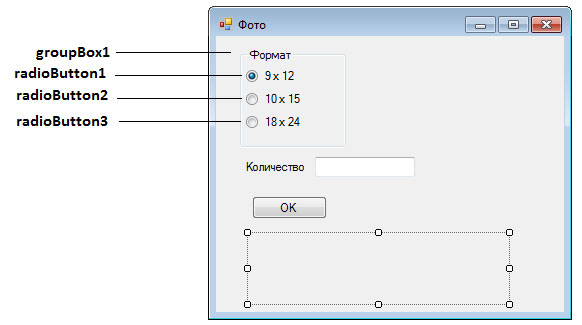
Программа "Фото" (ее форма приведена на рисунке 2, а текст — в листинге ниже) демонстрирует использование компонента RadioButton.

Рис.2. Форма программы "Фото"
Программа вычисляет стоимость заказа печати фотографий, в зависимости от их размера. Значения свойств компонентов RadioButton приведены в таблице 2.
| Свойство | Значение |
|---|---|
| radioButton1.Text | 9х12 |
| radioButton1.Checked | True |
| radioButton2.Text | 10х15 |
| radioButton3.Text | 18х24 |
Следует обратить внимание: на форму сначала надо поместить компонент GroupBox, затем — компоненты RadioButton. Помимо события Click, возникающего при щелчке на кнопке OK, в программе обрабатывается событие Click компонентов RadioButton. Функция обработки этого события (одна для всех компонентов) очищает поле отображения результата и устанавливает курсор в поле ввода/редактирования.
// Функция обрабатывает событие Click компонентов // radioButton1, radioButton2 и radioButton3 private: System::Void radioButton_Click(System::Object^ sender, System::EventArgs^ e) { label2->Text = ""; // установить курсор в поле Количество textBox1->Focus(); } private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { double cena = 0 ; // цена int n; // количество фотографий double sum; // сумма if (radioButton1->Checked) cena = 3.50; if (radioButton2->Checked) cena = 4.50; if (radioButton3->Checked) cena = 12.0; n = Convert::ToInt32(textBox1->Text); sum = n * cena; label2->Text = "Цена: " + cena.ToString("c") + "\nКоличество: " + n.ToString() + " шт.\n" + "Сумма заказа: " + sum.ToString("C"); } private: System::Void textBox1_TextChanged(System::Object^ sender, System::EventArgs^ e) { if (textBox1->Text->Length == 0) button1->Enabled = false; else button1->Enabled = true; label2->Text = ""; } private: System::Void textBox1_KeyPress(System::Object^ sender, System::Windows::Forms::KeyPressEventArgs^ e) { if ((e->KeyChar >= '0') && (e->KeyChar <= '9')) return; if (Char::IsControl(e->KeyChar)) { if (e->KeyChar == (char)Keys::Enter) { // нажата клавиша <Enter> button1->Focus(); } return; } // остальные символы запрещены e->Handled = true; }
На следующем шаге мы рассмотрим компонент GroupBox.
