На этом шаге мы рассмотрим особенности использования карандаша.
Карандаш определяет вид линии - цвет, толщину и стиль. В распоряжении программиста есть два набора карандашей: стандартный и системный. Также программист может создать собственный карандаш.
Стандартный набор карандашей - это цветные карандаши (всего их 141), которые рисуют непрерывную линию толщиной в один пиксель. Некоторые карандаши из стандартного набора приведены в таблице 1.
| Карандаш | Цвет |
|---|---|
| Pens::Red | Красный |
| Pens::Orange | Оранжевый |
| Pens::Yellow | Желтый |
| Pens::Green | Зеленый |
| Pens::LightBlue | Голубой |
| Pens::Blue | Синий |
| Pens::Purple | Пурпурный |
| Pens::Black | Черный |
| Pens::LightGray | Серый |
| Pens::White | Белый |
| Pens::Transparent | Прозрачный |
Системный набор карандашей - это карандаши, цвет которых определяется текущей цветовой схемой операционной системы и совпадает с цветом какого-либо элемента интерфейса пользователя. Например, цвет карандаша SystemPens::ControlText совпадает с цветом, который в текущей цветовой схеме используется для отображения текста на элементах управления (командных кнопках и др.), а цвет карандаша SystemPens::WindowText - с цветом текста в окнах сообщений.
Карандаш из стандартного (Pens) и системного (SystemPens) наборов рисует непрерывную линию толщиной в один пиксель. Если надо нарисовать пунктирную линию или линию толщиной больше единицы, то следует использовать карандаш программиста.
Карандаш программиста - это объект типа Pen, свойства которого (таблица 2) определяют вид линии, рисуемой карандашом.
| Свойство | Описание |
|---|---|
| Color | Цвет линии |
| Width | Толщина линии (задается в пикселях) |
| DashStyle | Стиль линии:
|
| DashPattern | Длина штрихов и промежутков пунктирной линии DashStyle::Custom |
Для того чтобы использовать карандаш программиста, его надо создать. Создает карандаш конструктор объекта Pen. Конструктор перегружаемый, т. е. для объекта Pen определено несколько конструкторов, которые различаются количеством параметров. Например, конструктор Pen(Цвет) создает карандаш указанного цвета толщиной в один пиксель, а Pen(Цвет, Толщина) - карандаш указанного цвета и толщины. В качестве параметра Цвет можно использовать константу типа Color (таблица 3). Другие константы типа Color (а их более 100) можно найти в справочной системе.
| Константа | Цвет |
|---|---|
| Color::Red | Красный |
| Color::Orange | Оранжевый |
| Color::Yellow | Желтый |
| Color.Green | Зеленый |
| Color::LightBlue | Голубой |
| Color::Blue | Синий |
| Color::Purple | Пурпурный |
| Color::Black | Черный |
| Color::LightGray | Серый |
| Color::White | Белый |
| Color::Transparent | Прозрачный |
Цвет, ширину линии и стиль карандаша, созданного программистом, можно изменить. Чтобы это сделать, надо изменить значение соответствующего свойства.
Ниже приведен текст функции, которая демонстрирует создание и использование карандаша программиста.
private: System::Void pictureBox1_Paint(System::Object^ sender, System::Windows::Forms::PaintEventArgs^ e) { System::Drawing::Pen^ aPen; // карандаш // создать красный "толстый" карандаш aPen = gcnew System::Drawing::Pen(Color::Red,2); e->Graphics->DrawRectangle(aPen,10,10,100,100); // теперь карандаш зеленый и его толщина 4 пикселя aPen->Width = 4; aPen->Color = Color::Green; // рисуем зеленым карандашом e->Graphics->DrawRectangle(aPen,20,20,100,100); // теперь линия пунктирная aPen->Width = 1; aPen->Color = Color::Purple; aPen->DashStyle = System::Drawing::Drawing2D::DashStyle::Dash; // рисуем пунктиром e->Graphics->DrawRectangle(aPen,30,30,100,100); }
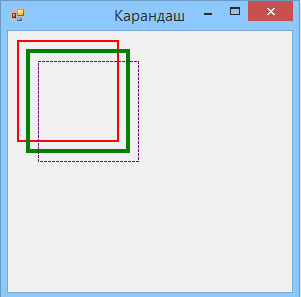
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
На следующем шаге мы закончим изучение этого вопроса.
