На этом шаге мы рассмотрим различные способы построения прямоугольника.
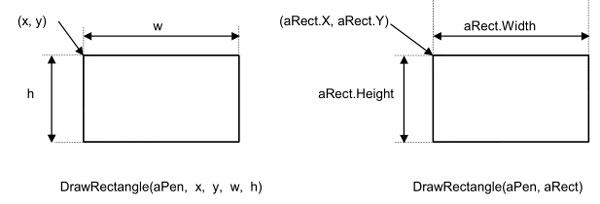
Метод DrawRectangle чертит прямоугольник (рисунок 1).

Рис.1. Рисование прямоугольника
В качестве параметров метода надо указать карандаш, координаты левого верхнего угла и размер прямоугольника:
DrawRectangle(aPen, x, y, w, h);
Вместо четырех параметров, определяющих прямоугольник, можно указать структуру типа Rectangle:
DrawRectangle(aPen, aRect);
Поля X и Y структуры aRect задают координаты левого верхнего угла прямоугольника, а Width и Height - размер (ширину и высоту).
Вид линии границы прямоугольника (цвет, стиль и ширину) определяет параметр aPen, в качестве которого можно использовать один из стандартных карандашей или карандаш, созданный программистом.
Метод FillRectangle рисует закрашенный прямоугольник. В качестве параметров методу надо передать кисть, координаты левого верхнего угла и размер прямоугольника:
FillRectangle(aBrush, x, y, w, h);
FillRectangle(aBrush, aRect);
Параметр aBrush, в качестве которого можно использовать стандартную или созданную программистом штриховую (HatchBrush), градиентную (LineadGradientBrush) или текстурную (TextureBrush) кисть, определяет цвет и стиль закраски области.
Далее приведен фрагмент кода (процедуры обработки события Paint), который демонстрирует использование методов DrawRectangle и FillRectangle.
Rectangle aRect; // положение и размер прямоугольника // Зеленый прямоугольник размером 60х30, // левый верхний угол которого в точке (10, 10) aRect = Rectangle(10,10,60,30); // положение и размер e->Graphics->FillRectangle(Brushes::ForestGreen, aRect); // Желтый прямоугольник с черной границей размером 60х30, // левый верхний угол которого в точке (100, 10) aRect.X = 100; e->Graphics->FillRectangle(Brushes::Gold, aRect); // прямоугольник e->Graphics->DrawRectangle(Pens::Black, aRect); // граница
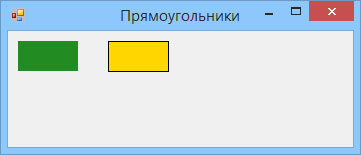
Результат выполнения этого фрагмента приведен на рисунке 2:

Рис.2. Результат работы приложения
Полный текст приложения:
// конструктор Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // // Задаем функцию обработки события Paint this->Paint += gcnew System::Windows::Forms::PaintEventHandler(this, &Form1::drawRectangle); } . . . . . void drawRectangle(System::Object^ sender, System::Windows::Forms::PaintEventArgs^ e){ Rectangle aRect; // положение и размер прямоугольника // Зеленый прямоугольник размером 60х30, // левый верхний угол которого в точке (10, 10) aRect = Rectangle(10,10,60,30); // положение и размер e->Graphics->FillRectangle(Brushes::ForestGreen, aRect); // Желтый прямоугольник с черной границей размером 60х30, // левый верхний угол которого в точке (100, 10) aRect.X = 100; e->Graphics->FillRectangle(Brushes::Gold, aRect); // прямоугольник e->Graphics->DrawRectangle(Pens::Black, aRect); // граница }
На следующем шаге мы рассмотрим особенности отображения точки.
