На этом шаге мы рассмотрим алгоритм создания шаблона диалогового окна.
На первом этапе создания диалогового окна нужно в редакторе диалогов Visual C++ спроектировать шаблон диалогового окна (dialog box template) - многократно используемый ресурс, в котором в двоичном виде содержится описание диалогового окна и всех его элементов управления. Редактор диалогов предназначен для визуального построения шаблона диалогового окна, а также для размещения настройки и проверки работы элементов управления. Обратите внимание на панель инструментов Controls. Чтобы вставить в шаблон диалогового окна требуемый элемент управления, щелкните на панели соответствующую кнопку, после чего указатель мыши изменит форму для облегчения позиционирования элемента.
Ниже мы создадим в редакторе диалогов шаблон диалогового окна, с помощью которого в приложении МуАрр выполняется подключение к источнику данных. В шаблон необходимо ввести список, из которого пользователь будет выбирать имя источника данных, а также поле ввода с доступом "только для чтения", отображающее сведения об этом источнике. Другие поля нужны для ввода идентификатора пользователя, пароля и уровня доступа. Установленный флажок показывает, что в последующих сеансах нужно сразу подключаться к текущему источнику данных. В диалоговом окне также должны быть две кнопки:
- Connect - для подключения к выбранному источнику данных и
- Cancel - для закрытия окна.
- Создание шаблона диалогового окна Connect to Data Source.
- В окне проекта МуАрр на вкладке ResourceView раскройте узел Resources.
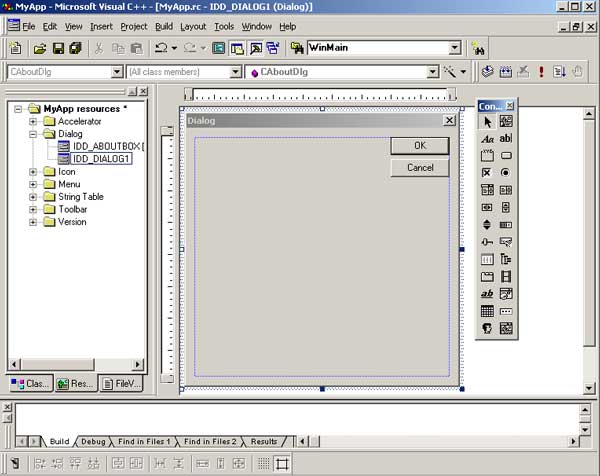
- Правой кнопкой мыши щелкните узел Dialog. Выберите пункт Insert Dialog, чтобы создать пустое диалоговое окно с кнопками ОК и Cancel.
- Щелкните заголовок диалогового окна, стараясь не попасть на кнопку, иначе будет выбрана кнопка, а не окно.
- Перетащите маркер выделения в нижнем правом углу диалогового окна для задания необходимых размеров окна:
ширины 230 пикселей и высоты 200 пикселей. При работе с редактором диалогов размер окна в пикселях выводится
в строку состояния.

Рис.1. Созданный шаблон
- Изменение свойств диалогового окна.
- Выберите диалоговое окно и нажмите ENTER.
- В поле ID вкладки General введите IDD_CONNECTDIALOG, где IDD_ - стандартный префикс идентификаторов диалоговых окон.
- В поле Caption введите Connect to Data Source.

Рис.2. Окно Dialog Properties - Закройте окно Dialog Properties.
- Добавление заголовка для списка.
- В панели инструментов Controls выберите кнопку Static Text.
- Создайте надпись рядом с левым верхним углом диалогового окна.
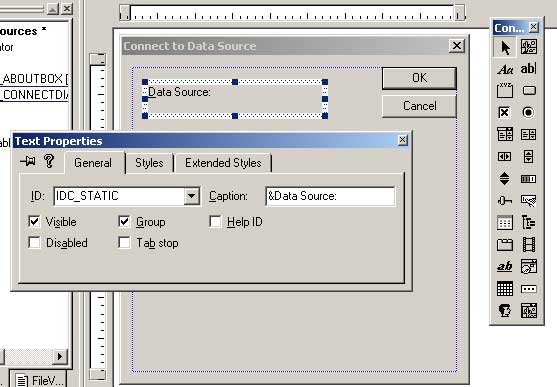
- Если вводимый элемент управления уже указан, начинайте набирать текст &Data Source:.
Окно Text Properties появится автоматически, и вводимый текст окажется в поле Caption.

Рис.3. Задание статического текста
- Добавление элемента управления "список".
- На панели инструментов Controls выберите кнопку List Box.
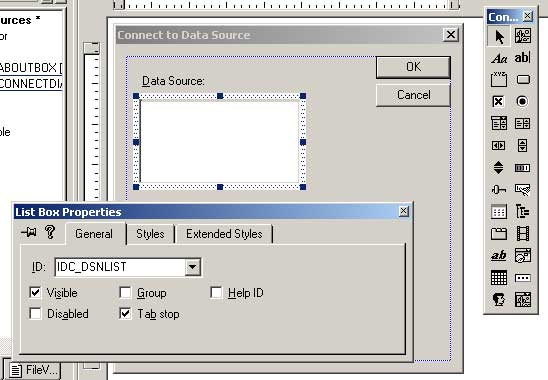
- Создайте список под только что вставленной надписью. (Размеры и расположение элементов управления см. на рисунке 4).
- Выберите список и нажмите ENTER, чтобы задать его свойства.
- В поле ID на вкладке General введите IDC_DSNLIST.
- Посмотрите другие страницы окна свойств. (Контекстно-зависимую справку можно получить, нажав клавишу F1.)
По окончании редактирования закройте окно свойств.

Рис.4. Задание списка
- Добавление элемента управления "поле только для чтения".
- На панели инструментов Controls выберите кнопку Edit Box.
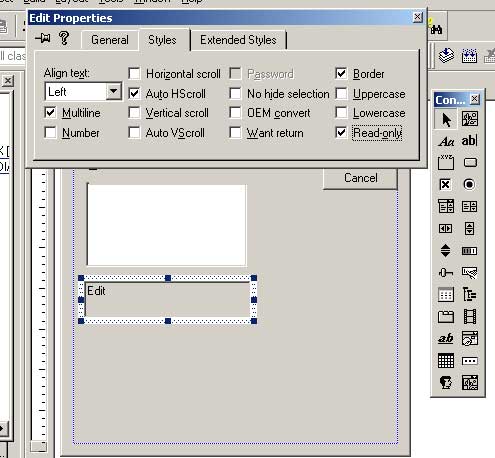
- Создайте поле и расположите его, руководствуясь рисунком 5.
- Выберите поле и нажмите ENTER.
- В поле ID на вкладке General введите идентификатор поля IDC_DESCRIPTION.
- На вкладке Styles установите флажки Multiline и Read Only.

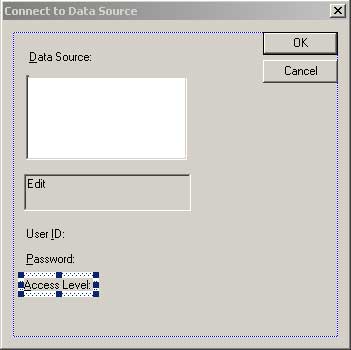
Рис.5. Задание поля - Закройте окно Edit Properties.
- Добавление элементов управления для регистрации пользователя.
- С помощью инструмента Static Text создайте поясняющие надписи для ввода информации о пользователе
в соответствии с рисунком 6. Введите для них следующие названия: User &ID:, &Password: и &Access Level:.

Рис.6. Задание надписей - Создайте инструментом Edit Box поле User ID (рисунок 7) и задайте для него идентификатор IDC_USERID.
- Создайте поле для ввода пароля и задайте для него идентификатор IDC_PASSWORD. На вкладке Styles окна свойств установите флажок Password. В окне с таким параметром символы изображаются в виде звездочек, обеспечивая секретность ввода пароля.
- Создайте поле Access Level и установите для него идентификатор IDC_ACCESS. В соответствии
с рисунком 7 размер этого поля следует сделать меньше, чем размеры двух предыдущих полей. Чтобы в поле вводились
только цифры, на вкладке Styles окна свойств установите флажок Number.

Рис.7. Задание полей
- С помощью инструмента Static Text создайте поясняющие надписи для ввода информации о пользователе
в соответствии с рисунком 6. Введите для них следующие названия: User &ID:, &Password: и &Access Level:.
- Добавление флажка.
- На панели инструментов Controls выберите Check Box.
- Создайте флажок в нижней части диалогового окна, руководствуясь рисунком 8. Растяните его так, чтобы уместился текст, приведенный на рисунке.
- Выберите флажок.
- Для настройки параметров флажка нажмите ENTER.
- В поле ID на вкладке General введите идентификатор IDC_CHECKCONTROL.
- В поле Caption введите Attempt to connect at application &startup.
- Закройте окно Edit Properties.

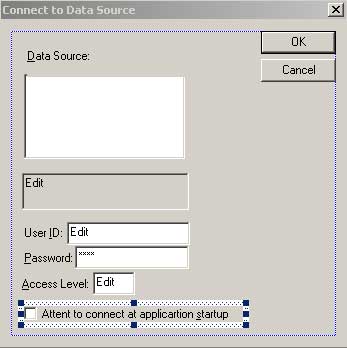
Рис.8. Задание флажка
- Изменение кнопок.
- Щелкните кнопку ОК и наберите текст Connec&t. Автоматически появится окно Push Button Properties, и введенный текст окажется в поле Caption. Идентификатор кнопки оставьте без изменений.
- Закройте окно Push Button Properties. Расположите кнопки Connect и Cancel в
соответствии с рисунком 9.

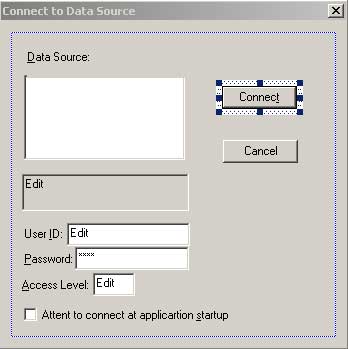
Рис.9. Расположение кнопок
Для работы с конкретным элементом управления (например, для установки параметра или ввода данных) его сначала надо выбрать. О выбранном элементе управления говорят, что он получил фокус ввода или просто - фокус (focus).
Пользователь может работать только с тем элементом управления, в котором находится фокус. Отличают такой элемент от других по пунктирному контуру, по мерцанию курсора или по другим визуальным признакам.
Чтобы переместиться от одного элемента управления диалогового на к другому, нажимайте клавишу TAB. При этом фокус ввода пеhеходит от одного элемента управления к другому. Некоторым объектам в диалоговом окне, например элементу управления "статический текст", фокус ввода передать нельзя. Разработчик приложения назначает всем элементам диалогового окна номера, составляющие последовательность перехода при нажатии клавиши TAB (tab order), которая определяет очередность передачи фокуса от одного элемента к другому.
Благодаря возможности перехода от одного элемента управления к другому средствами клавиатуры, отпадает необходимость переносить руку с клавиатуры на мышь и обратно. При работе с приложениями, в которых это приходится делать многократно, такая возможность весьма полезна.
При нажатии клавиши TAB фокус переходит в элемент управления с большим порядковым номером, а при нажатии сочетания клавиш SHIFT+TAB - с меньшим номером. При первом появлении диалогового окна на экране фокус принимает первый в последовательности перехода элемент управления, который может получить фокус.
При большом количестве элементов управления для достижения нужного объекта приходится многократно нажимать TAB. Поэтому иногда удобней пользоваться клавишами доступа (access keys). Для создания такой клавиши непосредственно перед выбираемым элементом управления (в последовательности перехода при нажатии клавиши TAB) вставьте элемент "статический текст", а в нем перед символом, который Вы хотите сделать клавишей доступа, поставьте символ &. При нажатии такой клавиши фокус передается не тексту, а следующему за ним элементу управления, который может получить фокус.
- Задание последовательности передачи фокуса при нажатии клавиши TAB.
- В меню Layout основного окна Visual Studio выберите Tab Order. Число в верхнем
левом углу элемента управления показывает его номер в последовательности передачи фокуса. Щелкните элементы
управления в следующем порядке:
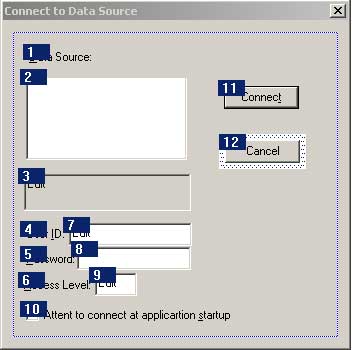
- надпись Data Source,
- список,
- три заголовка полей ввода,
- затем сами поля ввода,
- флажок Attempt to connect at application startup,
- кнопки Connect и Cancel.
Последовательность, согласно которой Вы щелкаете элементы мышью, определит порядок передачи фокуса при нажатии TAB.
Рис.10. Измененная последовательность перехода - Закончив установку порядковых номеров, щелкните любое место вне диалогового окна.
- В меню Layout основного окна Visual Studio выберите Tab Order. Число в верхнем
левом углу элемента управления показывает его номер в последовательности передачи фокуса. Щелкните элементы
управления в следующем порядке:
- Проверка диалогового окна.
- Щелкните кнопку Test или нажмите CTRL+T, чтобы вывести на экран пробный экземпляр диалогового окна.
- Проверьте правильность передачи фокуса, нажимая TAB и клавиши доступа, а также проверьте работу списка, выбирая из него разные строки. Убедитесь в том, что диалоговое окно закрывается щелчком кнопок Connect и Cancel.
На следующем шаге мы рассмотрим создание и применение класса диалогового окна.
