На этом шаге мы рассмотрим создание окна свойств.
Окно свойств - это особый вид диалогового окна, в котором обычно модифицируют атрибуты какого-либо объекта, например приложения или выделенной области в представлении. Окно свойств включает 3 основных элемента: содержащее его диалоговое окно; одну или несколько страниц свойств (в каждый момент времени отображается только одна); ярлычок вверху каждой страницы, который пользователь щелкает мышью для переключения на эту страницу. Окна свойств полезны, когда требуется изменять несколько однородных наборов параметров. В окне свойств можно разместить большой объем информации в удобной для восприятия форме. Хороший пример окна свойств - диалоговое окно Project Settings среды разработки Visual C++.
В MFC окна свойств реализуются в двух классах: CPropertySheet, представляющем окно-контейнер, и CPropertyPage, предназначенном для реализации отдельных страниц окна свойств. Процесс создания окна свойств на основе этих классов состоит из следующих этапов.
- Создайте шаблон диалога для каждой страницы свойств. При этом не обязательно делать все страницы одинакового размера, однако постарайтесь придерживаться единого внешнего вида для всех страниц, чтобы сделать окно свойств максимально удобным для пользователя. Для шаблонов страницы свойств следует установить стиль границы Thin и задать свойства Child и Disabled. Заголовок будет отображаться на ярлычке.
- Для каждого шаблона страницы средствами ClassWizard создайте класс, производный от CPropertyPage.
- С помощью ClassWizard создайте переменные-члены для хранения значений данных страницы свойств и для нужд DDХ/DDV-функций.
- В исходном коде создайте объект CPropertySheet. Обычно его формируют в обработчике команды, отображающей окно свойств. Создайте свой объект для каждого класса страницы свойств.
- Для каждой помещаемой в окно свойств страницы вызовите фунцию CPropertySheet::AddPage(), передав ей в качестве параметра адрес страницы свойств.
- Создайте модальное окно свойств посредством функции CDialog::DoModal() или немодальное окно свойств посредством функции CDialog::Create().
Для модального окна свойств каркас создает по умолчанию кнопки OK, Cancel и Apply и организует работу механизмов DDX/DDVT для каждой страницы свойств. Для отображения модального окна свойств обычно в стеке создают временные объекты CPropertyPage, добавляемые в объект страницы, а затем вызывают DoModal(). Если требуется добавить на страницу свойств дополнительные элементы управления, то Вам придется в ClassWizard создать собственный класс, производный от CPropertySheet. Это необходимо для немодального окна свойств, поскольку функция Create() не добавляет по умолчанию элементы управления, позволяющие закрыть окно свойств.
Дополнительную информацию по этой теме Вы найдете в справочной системе Visual C++. Для поиска раздела "Adding Controls to a Property Sheet" установите флажок Search titles only наверху вкладки Search, чтобы вывести только раздел с искомым заголовком.
Создадим окно свойств для приложения МуАрр. Это окно имеет две страницы. Элементы управления на этих страницах здесь могут быть произвольными, поскольку с ними Вы работать не будете.
- Создание страницы Page 1 шаблона диалога.
- В окне проекта MyApp щелкните вкладку ResourceView и раскройте узел MyApp resources.
- Щелкните правой кнопкой мыши узел Dialog. Выберите команду Insert Dialog.
- Появится пустое диалоговое окно. Удалите кнопки ОК и Cancel с помощью клавиши DELETE.
- Нажмите ENTER, чтобы открыть окно свойств. В поле ID введите IDD_PPAGE1, а в поле Caption - Page 1.
- Щелкните вкладку Styles. В списке Style выберите Child.
- В списке Border выберите Thin.
- Удостоверьтесь, что установлен флажок Title bar.
- Щелкните вкладку More Styles. Установите флажок Disabled.
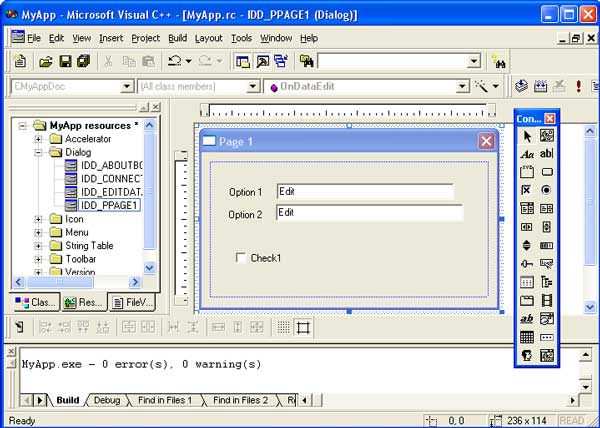
- Добавьте на страницу несколько элементов управления, как показано на рисунке 1. Включите по крайней мере
одно поле ввода с идентификатором IDC_EDIT_PP1.

Рис.1. Первая страница свойств
- Создание класса CPage1.
- Открыв диалоговое окно IDD_PPAGE1 в редакторе диалогов, нажмите CTRL+W, чтобы запустить ClassWizard.
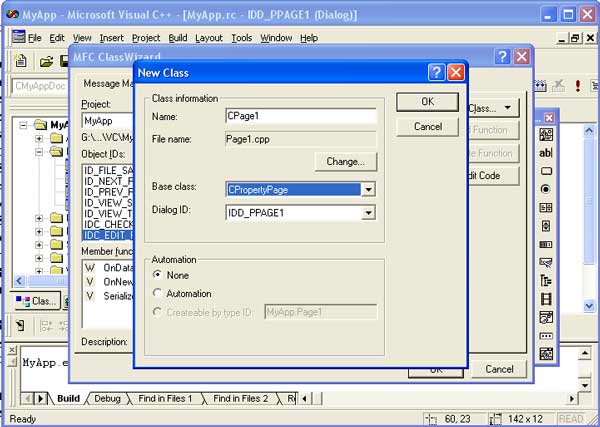
- Щелкните ОК, чтобы открыть диалоговое окно New Class.
- В поле Name введите CPage1.
- В списке Base Class выберите CPropertyPage.

Рис.2. Создание класса CPage1 - Щелкните ОК, чтобы создать класс диалога CPage1.
- Щелкните ОК, чтобы закрыть ClassWizard. Закройте редактор диалогов.
Создайте шаблон второй страницы свойств. Чтобы визуально отличить этот шаблон от первого, измените его размер и добавьте другие элементы управления. Присвойте этому шаблону идентификатор IDD_PPAGE2 и заголовок Page 2. Проверьте, чтобы установки стилей были такие же, как у первого шаблона. Для этого шаблона создайте класс CPage2, производный от CPropertyPage.
Теперь добавим созданные страницы свойств в окно свойств, которое выводится на экран посредством команды Settings меню View.
- Создание команды Settings для отображения окна свойств.
- С помощью редактора меню создайте новую команду в меню View. Введите для нее заголовок Setti&ngs и подсказку Application settings. Примите предлагаемый редактором идентификатор ID_VIEW_SETTIINGS. Закройте редактор меню.
- Откройте ClassWizard. В класс CMainFrame добавьте обработчик команды OnViewSettings() для идентификатора ID_VIEW_SETTINGS.
- В тело функции OnViewSettings() добавьте следующий код:
CPropertySheet PropSheet; CPage1 pp1; CPage2 pp2; PropSheet.AddPage(&pp1); PropSheet.AddPage(&pp2); PropSheet.SetTitle("MyApp Settings"); PropSheet.DoModal(); - Добавьте следующий код в начало файла MainFrm.cpp:
#include "Page1.h" #include "Page2.h"
- Соберите и запустите приложение МуАрр. Выберите в меню View пункт Settings и проверьте работу окна свойств. Обратите внимание, что размеры страниц изменились так, чтобы заполнить область окна свойств, а заголовки страниц используются в качестве надписей на ярлычках. Кроме того, обратите внимание на то, что в окно свойств автоматически добавлена кнопка Apply (Применить).
Текст измененного приложения можно взять здесь (60,4 Кб).
На следующем шаге мы рассмотрим использование кнопки Применить (Apply).
