На этом шаге мы кратко охарактеризуем DHTML.
DHTML позволит Вам создавать динамические, интерактивные Web-страницы, предоставляющие пользовательский интерфейс, похожий на интерфейс настольных приложений. Вот некоторые возможности DHTML:
- изменение текста страницы;
- изменение элементов таблицы стилей, определяющих внешний вид текста (например, шрифтов или цвета текста);
- анимирование текста и изображения;
- реакция на такие действия пользователя, как перемещения или щелчки мышью;
- проверка корректности заполнения пользователем форм перед их отправкой на сервер.
Все это достигается в DHTML путем автоматического переформатирования и повторного отображения текущего документа. Вам не нужно повторно загружать текущий или открывать новый документ, а удаленному серверу - повторно генерировать новое информационное наполнение страницы, как того требует HTML, - все вычисления и внесение изменений производятся на компьютере пользователя. А это означает, что Вам не придется ожидать завершения отправки на сервер, а потом повторной загрузки текста и данных, на что обычно тратится довольно много времени.
Кроме того, для внесения изменений не требуется никакая дополнительная поддержка со стороны приложений или встроенных элементов управления. Как правило, DHTML-документы самодостаточны: они применяют стили HTML для указания формата и вида документа, а небольшие сценарии служат для обработки пользовательского ввода и непосредственного управления тэгами, атрибутами, стилями и текстом документа.
В DHTML элементы HTML, атрибуты и стили базируются на существующих спецификациях HTML. Некоторые из динамических и интерактивных функций, добавленных Вами в свой документ, иногда не работают в браузерах, не поддерживающих DHTML. Тем не менее, следуя приведенным ниже рекомендациями, Вы сможете добиться, чтобы Ваш документ корректно отображался и в других браузерах.
При загрузке HTML-страницы Internet Explorer создает ее внутреннее представление, доступное средством объектной модели DHTML.
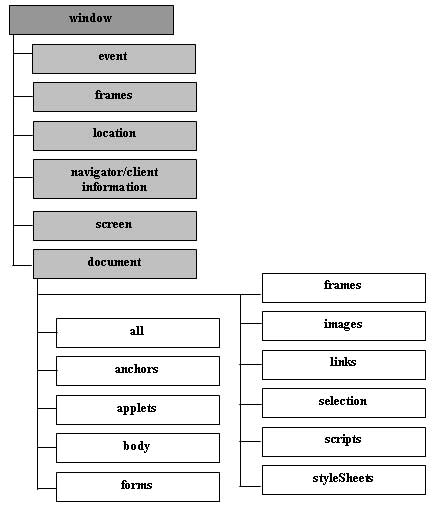
Эта модель позволяет получать доступ и управлять практически любым элементом документа. HTML-элементы доступны как объекты, то есть Вы можете получать сведения о свойствах элемента и изменять его атрибуты, считывая и устанавливая свойства и вызывая методы. Элементы документа группируются в наборы, подобные MFC-наборам или связным спискам в C++. Вы вправе перемещаться по HTML-набору и получать доступ к отдельным элементам. На рисунке 1 показаны несколько подобъектов объекта документа.

Рис.1. Объектная модель DHTML
Большинство их них - это наборы; в том числе и набор all, содержащий все элементы HTML-документа.
Объектная модель также преобразует действия пользователя - нажатие клавиши или щелчок мышью - в события. Вы можете перехватывать и обрабатывать их, создавая обработчики событий - функции и процедуры.
В качестве примера рассмотрим следующий простой DHTML-документ:
<!-- MyDynPage.htm -->
<HTML>
<HEAD><TITLE>Добро пожаловать</TITLE></HEAD>
<SCRIPT LANGUAGE="JavaScript">
function changeMe() {
document.bgColor = "hotpink";
MyHeading.style.color = "green";
MyText.innerText = "Изменение цвета средствами DHTML";
}
</SCRIPT>
<BODY onclick="changeMe()">
<H3 ID=MyHeading>Добро пожаловать в Dynamic HTML!</H3>
<P ID=MyText>Щелкните где-нибудь в этом документе.</P>
</BODY>
</HTML>
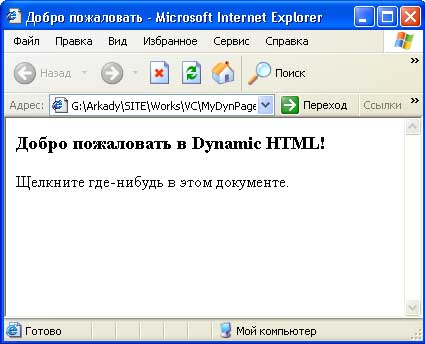
Начальное окно приложения изображено на рисунке 2:

Рис.2. Окно браузера после загрузки документа
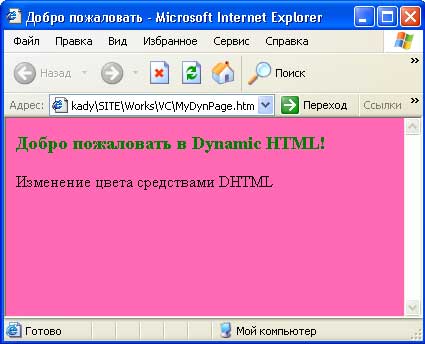
Когда пользователь щелкает мышью в этом документе, меняются цвета фона и шрифта заголовка, а также текст второй строки.

Рис.3. Окно браузера после щелчка
Обратите внимание, что идентифицировать отдельные элементы страницы можно, задавая идентификатор атрибута внутри тэга элемента. В примере заголовок получил имя MyHeading, а абзац - MyText. Эти идентификаторы применяют и при обращении из сценария к соответствующим элементам страницы для считывания и задания свойств. Сценарии обозначаются тэгом <SCRIPT>.
Для реализации функции-обработчика changeMe(), связанного с событием onClick внутри тэга <BODY>, используются средства языка сценариев JavaScript. Эта функция устанавливает свойство bgColor подобъекта body объекта document, то есть изменяет цвет фона. Кроме того changeMe() изменяет цвет заголовка, задавая свойство color объекта style элемента MyHeading, а также текст в абзаце, обращаясь свойству innerText элемента MyText.
В наши задачи не входит детальное описание DHTML. Вы узнали о возможностях HTML и о том, как простой язык для отображения гипертекстовых документов с возможностью форматирования превратился в мощный инструмент разработки, способный предоставлять приложениям динамический, интерактивный пользовательский интерфейс.
Более подробную информацию о DHTML Вы можете получить здесь.
На следующем шаге мы рассмотрим элемент управления Microsoft WebBrowser.
