На этом шаге мы приведем пример расположения скриптлета на Web-странице.
Как и всякий элемент управления на базе ActiveX, скриптлет размещается на Web-странице средствами тэга <OBJECT>. Но, в отличие от обычных ActiveX-элементов, у скриптлетов нет ClassID. Вместо этого в атрибуте TYPE скриптлетам присваивается тип MIME, а в атрибуте DATA - URL-адрес файла скриптлета. MIME (Multipurpose Internet Mail Extensions) - это протокол Интернета, который позволяет браузеру узнавать тип отображаемых данных. Тип, идентифицирующий скриптлет - text/x-scriptlet.
В следующем примере показано, как поместить в браузер скриптлет, определенный в файле MyScriptlet.htm.
<OBJECT ID="MyScriptlet"
TYPE="text/x-scriptlet
"DATA="MyScriptlet.htm">
</0BJECT>
Этот код предполагает, что файл MyScriptlet.htm находится в том же каталоге, что и текущий файл.
Вместе со скриптлетом ColorSelector мы включили простую HTML-страницу, позволяющую проверить его работу. Страница TestScriptlet.htm имеет следующий вид:
<!-- TestScriptlet.htm -->
<HTML>
<HEAD>
<TITLE>Scriptlet Test</TITLE>
</HEAD>
<BODY>
<H1> Scriptlet Test</H1>
<P>
<OBJECT ID="MyScriptlet" TYPE="text/x-scriptlet" DATA="ColorSelector.htm" >
</OBJECT>
</P>
<P>
<BUTTON ID="Btn1" onclick="UseScriptlet()"> Display </BUTTON>
</P>
</BODY>
<SCRIPT LANGUAGE="JavaScript">
function UseScriptlet()
{
alert( MyScriptlet.color );
}
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript"
FOR="MyScriptlet"
EVENT="onscriptletevent( event, obj )">
if( event == "onClickSelect" )
document.body.bgColor = obj;
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript"
FOR="MyScriptlet"
EVENT=ondblclick>
alert( "double-clicked in scriptlet" );
</SCRIPT>
</HTML>
Страница проверяет работу скриптлета в такой последовательности:
- скриптлет размещается в Internet Explorer. Вы можете проверить внутренние функции скриптлета, щелкая его кнопки со стрелками и последовательно изменяя его цвет;
- при щелчке кнопки Display скриптлет определяет текущее значение своего свойства color и отображает его в информационном окне;
- при щелчке кнопки Select скриптлет генерирует событие onClickSelect. Обработчик события использует переданное в параметре значение цвета для установки фона проверочной страницы;
- проверочная страница содержит обработчик для перехвата стандартного события ondblclick.
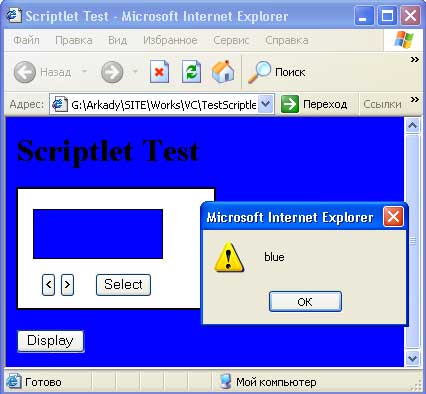
Откройте файл TestScriptlet.htm в Internet Explorer и проверьте работу скриптлета. На рисунке 1 показан работающий скриптлет.

Рис.1. Проверка скриптлета ColorSelector
На следующем шаге мы рассмотрим размещение скриптлета в приложении на Visual C++.
