На этом шаге мы приведем простой пример использования библиотеки jQuery.
Большинство примеров использования jQuery состоит из трех частей:
- собственно документ HTML,
- файлы CSS, где содержатся определения стилей, и
- файлы JavaScript, выполняющие операции над документом.
В следующем примере представлена страница с фрагментами стихов А.С.Пушкина, к некоторым частям которой применяются классы CSS.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=win-1251"/>
<title>Стихи Пушкина</title>
<link rel="stylesheet" href="pushkin.css" type="text/css" />
<script src="jquery.js" type="text/javascript"></script>
<script src="pushkin.js" type="text/javascript"></script>
</head>
<body>
<h1>Стихи</h1>
<div class="author">Александр Пушкин</div>
<div class="chapter" id="chapter-1">
<h2 class="chapter-title">1. О Пушкине</h2>
<p>Александр Сергеевич Пушкин - русский поэт, драматург и прозаик.
Александр Сергеевич Пушкин имеет репутацию великого или величайшего
русского поэта. Рассматривается как создатель современного русского
литературного языка, а его произведения считаютя эталоном.</p>
<p>Ещё при жизни поэта стали именовать гением, в том числе
печатно, со второй половины 1820-х годов он стал считаться
<span class="spoken">"первым русским поэтом"</span>,
а вокруг его личности среди читателей сложился настоящий культ.</p>
<div class="poem">
<h3 class="poem-title">ИМЕНИНЫ</h3>
<div class="poem-stanza">
<div>Умножайте шум и радость;</div>
<div>Пойте песни в добрый час:</div>
<div>Дружба, Грация и Младость</div>
<div>Именинницы у нас.</div>
</div>
</div>
<p>Стихотворения Пушкина о любви, как и другие произведения этого
автора наполнены искренностью и теплотой.</p>
<p>В стихах Пушкина женщина - муза, и она прекрасна и чиста.</p>
<div class="poem">
<h3 class="poem-title">К *** </h3>
<div class="poem-stanza">
<div>Счастлив, кто близ тебя, любовник упоенный,</div>
<div>Без томной робости твой ловит светлый взор,</div>
<div>Движенья милые, игривый разговор</div>
<div>И след улыбки незабвенной.</div>
</div>
</div>
</div>
</body>
</html>
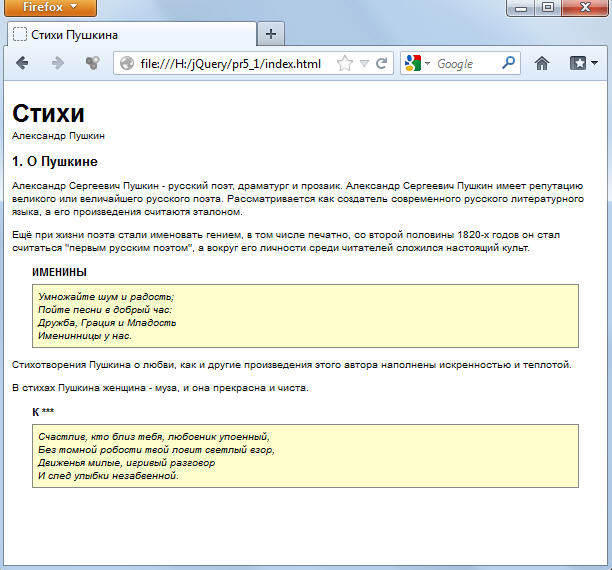
Теперь у нас имеется страница, которая выглядит так, как показано на рисунке 1.

Рис.1. Результат просмотра документа в браузере
Мы воспользуемся библиотекой jQuery, чтобы изменить оформление текста поэмы.
На следующем шаге мы рассмотрим особенности вызова функций из библиотеки.
