На этом шаге мы рассмотрим оформление различных составляющих списка.
Допустим, нам необходимо, чтобы элементы верхнего уровня, причем только эти элементы, были расположены по горизонтали. Для начала мы можем определить в таблице стилей класс horizontal:
.horizontal {
float: left;
list-style: none;
margin: 10px;
}
Класс horizontal располагает элемент левее элемента, следующего за ним, удаляет маркер элемента списка и добавляет кайму шириной 10 пикселей с обеих сторон элемента.
Чтобы продемонстрировать использование селекторов jQuery, мы не будем использовать класс horizontal непосредственно в коде разметки HTML, а динамически добавим его ко всем элементам верхнего уровня - Сказки, Драматические произведения и Романы и повести:
$(document).ready(function() {
$('#selected-plays > li').addClass('horizontal');
});
Чтобы запустить программный код после того, как дерево DOM будет загружено, мы используем обертку $(document).ready().
Для добавления класса horizontal лишь ко всем элементам верхнего уровня во второй строке используется комбинатор дочерних элементов (>). В результате селектор внутри функции $() предписывает отыскать все элементы списка (li), которые являются дочерними (>) по отношению к элементу с идентификатором selected-plays (#selected-plays).
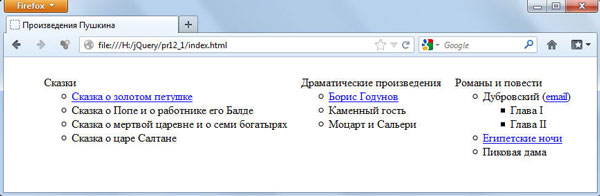
После добавления класса наш многоуровневый список выглядит так, как показано на рисунке 1.

Рис.1. Внешний вид списка после добавления класса horizontal
Изменение оформления всех остальных элементов, расположенных не на верхнем уровне, может быть выполнено несколькими способами. Так как мы уже задействовали класс horizontal, применив его к элементам верхнего уровня, один из способов выбора элементов нижележащих уровней заключается в использовании операции отрицания псевдокласса для идентификации всех элементов списка, не имеющих класс horizontal. Обратите внимание на добавленную третью строку программного кода (выделена жирным шрифтом):
$(document).ready(function() {
$('#selected-plays > li').addClass('horizontal');
$('#selected-plays li:not(.horizontal)').addClass('sub-level');
});
На этот раз мы выбираем все элементы списка (li), которые:
- Являются потомками элемента с идентификатором selected-plays (#selected-plays);
- Не имеют класс horizontal (:not(.horizontal)).
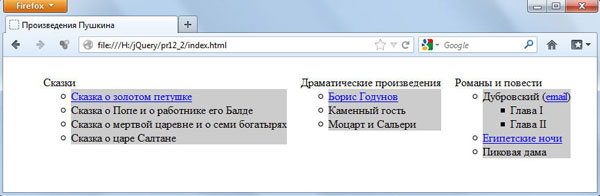
После добавления к этим элементам класса sub-level они будут отображаться на сером фоне, как определено в таблице стилей. Теперь вложенный список выглядит, как показано на рисунке 2:

Рис.2. Внешний вид списка после добавления класса sub-level
В заключение приведем текст класса sub-level:
.sub-level {
background: #ccc;
}
На следующем шаге мы рассмотрим селекторы атрибутов.
