На этом шаге мы рассмотрим некоторые способы оформления ссылок с использованием классов.
При определении селекторов атрибутов используется синтаксис шаблонов, навеянный регулярными выражениями, для идентификации значения в начале (~) или в конце ($) строки. В селекторах атрибутов могут также использоваться звездочка (*) для указания значения в произвольной позиции внутри строки и восклицательный знак для инверсии значения.
Допустим, что к разным типам ссылок необходимо применить различные стили оформления. Для начала определим стили в таблице стилей:
a {
color: #00c;
}
a.mailto {
background: url(images/email.png) no-repeat 100% 2px;
padding-right: 18px;
}
a.pdflink {
background: url(images/pdf.png) no-repeat 100% 0;
padding-right: 18px;
}
a.eg_nochylink {
background-color: #fff;
padding: 2px;
border: 1px solid #000;
}
Затем средствами библиотеки jQuery добавим три класса: mailto, pdflink и eg_nochylink, к соответствующим ссылкам.
Чтобы добавить класс ко всем ссылкам с адресом электронной почты, мы создаем селектор, который отыскивает все якорные элементы (а), в которых атрибут href ([href) начинается с последовательности символов mailto: (^=mailto:]), как показано ниже:
$(document).ready(function() {
$('a[href^=mailto:]').addClass('mailto');
});
Чтобы добавить класс ко всем ссылкам на файлы PDF, вместо символа крышки мы используем знак доллара. Благодаря этому отбираются ссылки, значение атрибута href в которых оканчивается последовательностью символов .pdf:
$(document).ready(function() {
$('a[href^=mailto:]').addClass('mailto');
$('a[href$=.pdf]').addClass('pdflink');
});
Кроме того, допускается объединять селекторы атрибутов. Например, мы можем добавить класс eg_nochylink ко всем ссылкам, значение атрибута href которых начинается с последовательности http и содержит сокращение eg_nochy:
$(document).ready(function() {
$('a[href^=mailto:]').addClass('mailto');
$('a[href$=.pdf]').addClass('pdflink');
$('a[href^=http][href*=eg_nochy]').addClass('eg_nochylink');
});
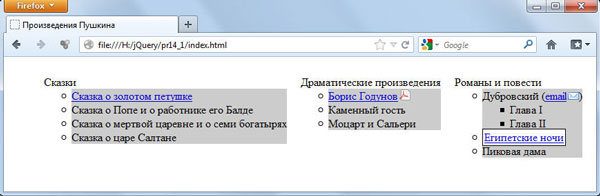
После применения трех классов к ссылкам трех типов страница будет выглядеть так, как показано на рисунке 1 (с учетом изменений, выполненных на предыдущих шагах):

Рис.1. Внешний вид списка после добавления классов оформления ссылок
Обратите внимание на ярлык типа файлов PDF правее ссылки Борис Годунов, на ярлык с конвертом правее ссылки email и на белый фон и рамку вокруг ссылки Египетские ночи.
На следующем шаге мы рассмотрим дополнительные селекторы.
