На этом шаге мы рассмотрим способ оформления чередующихся строк с использованием библиотеки jQuery.
В библиотеке jQuery имеются два очень удобных селектора: :odd и :even. Посмотрим, как можно использовать один из них для выделения чередующихся строк в следующей таблице:
<table> <tr> <td>Дубровский</td> <td>Роман</td> <td>1833</td> </tr> <tr> <td>Пиковая дама</td> <td>Повесть</td> <td>1834</td> </tr> <tr> <td>Моцарт и Сальери</td> <td>Трагедия</td> <td>1830</td> </tr> <tr> <td>Каменный гость</td> <td>Трагедия</td> <td>1830</td> </tr> <tr> <td>Борис Годунов</td> <td>Драма</td> <td>1824-1825</td> </tr> <tr> <td>Сказка о царе Салтане</td> <td>Сказка</td> <td>1831</td> </tr> <tr> <td>Сказка о золотом петушке</td> <td>Сказка</td> <td>1834</td> </tr> </table>
Теперь добавим стили строк в таблицу стилей и определим класс alt для четных строк:
.alt {
background-color: #ccc;
}
tr {
background-color: #fff;
}
Наконец, напишем программный код, использующий библиотеку jQuery, который присоединит класс ко всем четным строкам в таблице (теги <tr>):
$(document).ready(function() {
$('tr:odd').addClass('alt');
});
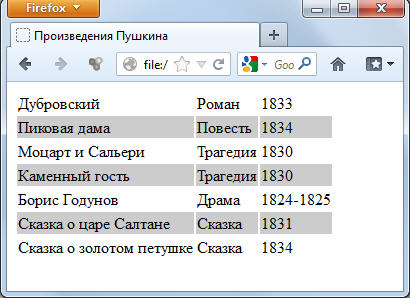
Но минутку! Почему для выбора четных строк используется селектор :odd (нечетный)? Дело в том, что селекторы :odd и :even, как и селектор :eq(), используют нумерацию, начинающуюся с 0. Поэтому первая строка получает порядковый номер 0 (четный), вторая - 1 (нечетный) и так далее. Учитывая вышесказанное, можно смело ожидать, что наш простой фрагмент программного кода воспроизведет таблицу, которая будет выглядеть, как показано на рисунке 1.

Рис.1. Реализация чередования окраски строк
Следует отметить, что при наличии на странице нескольких таблиц можно получить неожиданный результат. Например, если последняя строка первой таблицы имеет белый фон, то первая строка следующей таблицы будет иметь "альтернативный" серый фон. Один из способов избежать такой проблемы заключается в использовании селектора :nth-child(). Этот селектор может принимать в качестве аргумента число или одно из значений odd (нечетный) и even (четный).
Заметим, что селектор :nth-child() является единственным в библиотеке jQuery, который начинает нумерацию с единицы. Программный код, дающий тот же эффект выделения чередующихся строк, что и выше, и при этом учитывающий возможность присутствия в странице нескольких таблиц, выглядит, как показано ниже:
$(document).ready(function() {
$('tr:nth-child(even)').addClass('alt');
});
В заключение обсуждения дополнительных селекторов предположим, что по некоторым причинам необходимо выделить в таблице ячейки, в которых присутствует слово Сказка. Все, что необходимо для этого сделать, - добавить в таблицу стилей класс, определяющий начертание текста жирным курсивом:
.highlight {
font-weight:bold;
font-style: italic;
}
$(document).ready(function() {
$('tr:odd').addClass('alt');
$('td:contains(Сказка)').addClass('highlight');
});
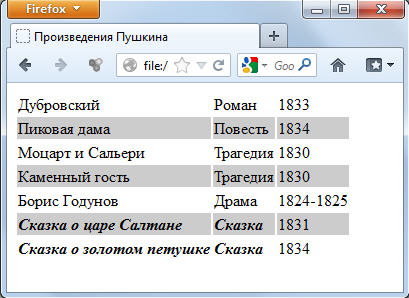
Теперь мы можем увидеть (рисунок 2) красиво оформленную таблицу с выделенными ячейками, содержащими слово Сказка.

Рис.2. Таблица с отдельным оформлением ячеек, содержащих слово Сказка
Важно отметить, что селектор :contains() различает регистр символов. Селектор $('td:contains(сказка)'), где вместо заглавной буквы "С" используется прописная "с", не выберет ни одной ячейки.
Общеизвестно, что существуют способы выделения чередующихся строк без использования библиотеки jQuery и вообще без создания программного кода на стороне клиента. Однако jQuery вместе с CSS представляет собой прекрасную альтернативу другим средствам оформления подобного рода в тех случаях, когда содержимое генерируется динамически и нет доступа к разметке HTML или к программному коду на стороне сервера.
На следующем шаге мы рассмотрим селекторы форм.
