На этом шаге мы рассмотрим различные способы отбора ячеек.
Ранее мы добавляли класс highlight к ячейкам, содержащим текст Сказка. Чтобы изменить оформление ячейки, следующей за той, что содержит текст Сказка, можно использовать тот же селектор, просто присоединив к нему вызов метода next():
$(document).ready(function() {
$('tr:odd').addClass('alt');
$('td:contains(Сказка)').next().addClass('highlight');
});
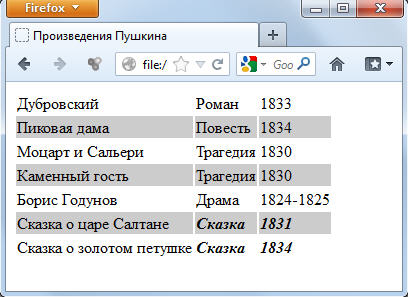
Теперь таблица должна выглядеть так, как показано на рисунке 1.

Рис.1. Таблица с отдельным оформлением ячеек, следующих за теми, что содержат слово Сказка
Метод .next() отбирает только следующий ближайший братский элемент. Чтобы изменить оформление всех ячеек, следующих за той, что содержит текст Сказка, можно использовать метод .nextAll().
$('td:contains(Сказка)').nextAll().addClass('highlight');
Примечание. Как можно было ожидать, для методов .next() и .nextАll() в библиотеке имеются противоположные им методы .prev() и .prevAll(). Кроме того, существует метод .siblings(), который отбирает все элементы, расположенные на том же уровне в дереве DOM, что и указанный элемент, независимо оттого, находятся ли они перед или после него.
Чтобы включить в возвращаемый набор исходную ячейку (содержащую текст Сказка), мы можем добавить вызов метода .andSelf():
$('td:contains(Сказка)').nextAll().andSelf().addClass('highlight');
Безусловно, существует масса комбинаций селекторов и методов обхода, с помощью которых можно было бы отобрать тот же набор элементов. Ниже приводится пример еще одного способа выбора всех ячеек в строке, если хотя бы одна из них содержит текст Сказка:
$(document).ready(function() {
$('td:contains(Сказка)').parent().children().addClass('highlight');
});
В данном случае, вместо того чтобы выполнять обход братских элементов, мы с помощью метода .parent() перемещаемся по дереву DOM на один уровень вверх до элемента <tr> и затем отбираем все ячейки строки с помощью метода .children().
На следующем шаге мы рассмотрим составление цепочек методов.
