На этом шаге мы рассмотрим реализацию обработки щелчков на остальных двух кнопках.
Теперь у нас имеется работающая кнопка Увеличенный, но нам необходимо определить аналогичные обработчики еще для двух других кнопок: Обычный и Суженный, чтобы они выподняли свои функции. Сделать это очень просто - с помощью метода .bind() мы добавим к каждой кнопке обработчики события click, в которых удалим и добавим необходимые классы. Новый программный код приводится ниже:
$(document).ready(function() {
$('#switcher-default').bind('click', function() {
$('body').removeClass('narrow');
$('body').removeClass('large');
});
$('#switcher-narrow').bind('click', function() {
$('body').addClass('narrow');
$('body').removeClass('large');
});
$('#switcher-large').bind('click', function() {
$('body').removeClass('narrow');
$('body').addClass('large');
});
});
В дополнение к нему определим новый класс CSS narrow:
body.narrow .chapter {
width: 400px;
}
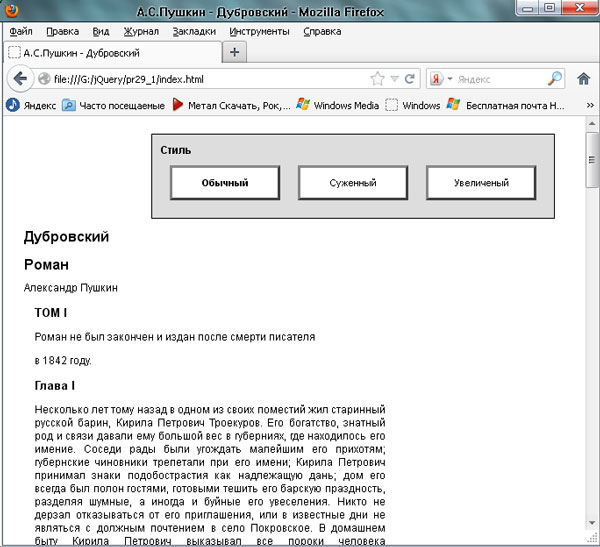
Теперь после щелчка на кнопке Суженный будет применяться соответствующее правило CSS, и текст будет отображаться по-другому, как показано на рисунке 1.

Рис.1. Вид страницы после щелчка на кнопке Суженный
Обработчик щелчка на кнопке Обычный будет удалять оба имени класса CSS из тега <body>, возвращая страницу к первоначальному варианту отображения.
На следующем шаге мы рассмотрим контекст обработчика события.
