На этом шаге мы рассмотрим особенности распространения события.
Когда в странице возникает некоторое событие, целая иерархия элементов DOM получает шанс обработать его. Рассмотрим следующую модель страницы:
<div ...>
<span ...>
<a href=...>
. . . .
</a>
</span>
<p>
. . . .
</p>
</div>
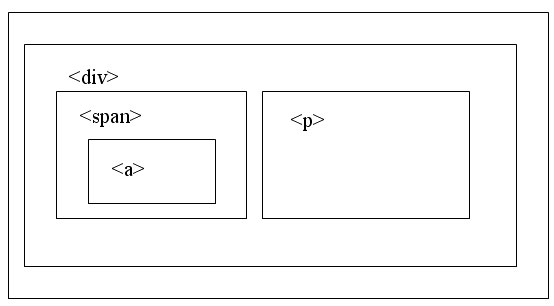
Мы изобразили эту разметку в виде совокупности вложенных элементов, как показано на рисунке 1.

Рис.1. Разметка страницы в виде совокупности вложенных элементов
Для каждого события существует множество элементов, которые логически могли бы обеспечить реакцию на него. Например, когда на рассматриваемой странице выполняется щелчок на ссылке, возможность отреагировать на него должны получить элементы <div>, <span> и <а>. Ведь в момент щелчка все три элемента одновременно находятся под указателем мыши. С другой стороны, элемент <р> вообще не участвует в этом взаимодействии.
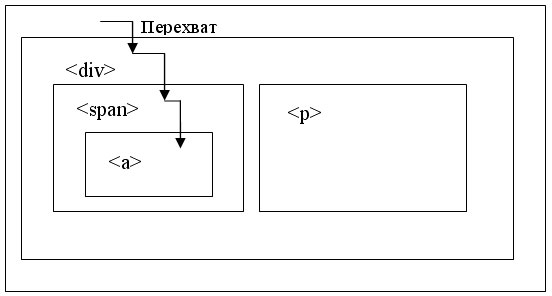
Одна из стратегий, позволяющих нескольким элементам реагировать на щелчок, называется перехватом события. В случае перехвата события оно сначала передается самому внешнему элементу, а затем последовательно передается вложенным элементам. В нашем примере первым событие получит элемент <div>, затем <span> и, наконец, <а>, как показано на рисунке 2.

Рис.2. Порядок движения события в фазе перехвата
Примечание. Технически реализация механизма перехвата событий в браузерах требует регистрации каждого конкретного элемента, который должен получать события, предназначенные для его потомков. Приближенная модель, представленная здесь, достаточно точно отвечает нашим потребностям.
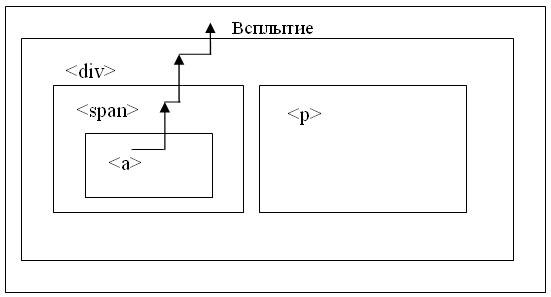
Противоположная стратегия называется всплытием события. Сначала событие передается самому внутреннему элементу и после того, как этот элемент получает возможность среагировать на него, событие всплывает, то есть последовательно передается вмещающим элементам. При использовании такой стратегии первым элементом в нашем примере, который получит событие, будет элемент <а>, затем оно по порядку будет передано элементам <span> и <div>, как показано на рисунке 3.

Рис.3. Порядок движения события в фазе всплытия
Разработчики разных браузеров изначально выбрали различные модели распространения событий. Вследствие этого выработанный со временем стандарт DOM требует использования обеих стратегий: сначала событие должно пройти фазу перехвата, распространяясь от самого внешнего элемента к внутреннему, а затем должно всплыть обратно к вершине дерева DOM. Обработчики событий могут регистрироваться для любой из этих фаз распространения.
Не все браузеры следуют этому стандарту, а те, что поддерживают фазу перехвата, обычно реализуют эту возможность отдельно. По этой причине, чтобы обеспечить совместимость между браузерами, библиотека jQuery всегда регистрирует обработчики событий для фазы всплытия. Мы всегда можем смело предполагать, что возможность отреагировать на любое событие первым получит самый внутренний элемент.
На следующем шаге мы рассмотрим побочные эффекты фазы всплытия.
