На этом шаге мы рассмотрим еще одно назначение функции $().
С самого начала мы использовали функцию $(), чтобы получить доступ к элементам документа. В некотором смысле эта функция составляет фундамент библиотеки jQuery, так как она используется всякий раз, когда возникает необходимость подключить обработчик события, воспроизвести эффект или добавить свойство к соответствующему набору элементов.
К тому же функция $() обладает еще одной мощной особенностью - она позволяет изменять не только визуальное представление элементов, но и фактическое содержимое страницы. Просто помещая фрагменты разметки HTML в круглые скобки, мы можем из ничего создавать целые структуры DOM.
Совет. Напоминание о доступности. Мы не должны забывать о некоторой рискованности создания определенных функциональных возможностей, визуального оформления или текстовой информации, воспроизводимых, только если веб-браузеры обладают поддержкой JavaScript. Ведь важная информация должна быть доступна для всех, а не только для тех, кто использует подходящее программное обеспечение.
Очень часто на страницах FAQ (сборников ответов на часто задаваемые вопросы) можно встретить ссылку back to top (На начало) в конце каждой пары вопрос-ответ. Можно смело утверждать, что эти ссылки не несут никакой смысловой нагрузки и поэтому могут добавляться в страницу с помощью JavaScript как дополнительное удобство для подмножества посетителей страницы. В нашем следующем примере мы реализуем добавление ссылки (На начало) после каждого параграфа, а также добавим якорный элемент, на который будут указывать эти ссылки. Для начала просто создадим новые элементы:
$(document).ready(function() {
$('<а href="#top">На начало</a>');
$('<a id="top"></a>');
});
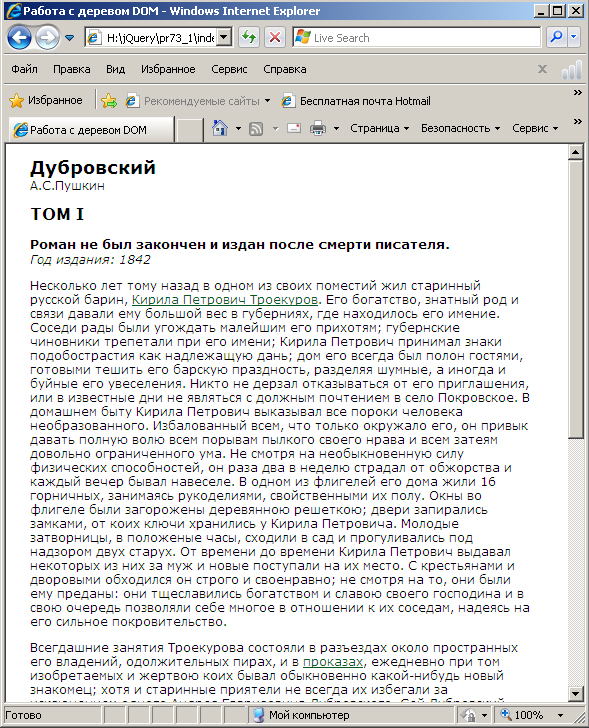
Теперь наша страница выглядит так, как показано на рисунке 1:

Рис.1. Вид страницы после добавления программного кода
Но куда делись якорь и ссылки На начало? Разве они не должны были появиться на странице? Конечно, нет. Две строки программного кода выше просто создали элементы, но они еще не были добавлены в страницу. Чтобы это осуществить, необходимо задействовать один из множества методов добавления элементов в страницу, входящих в состав библиотеки jQuery.
На следующем шаге мы рассмотрим добавление новых элементов.
