На этом шаге мы начнем описание примера.
Иногда мы либо не можем ждать ответа сервера, либо не имеем доступа к программному коду на стороне сервера. В таких случаях сортировку можно полностью реализовать в брaузере, на стороне клиента, с помощью сценария на языке JavaScript.
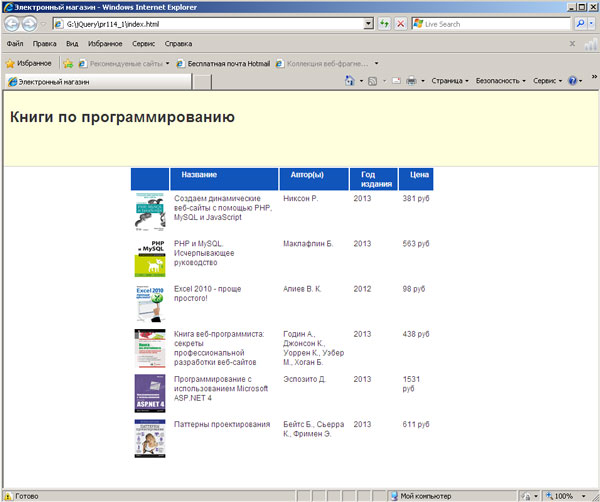
Например, предположим, что у нас имеется таблица (рисунок 1), в которой перечислены следующие данные - названия книг, имена авторов, даты выпуска и цены:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=win-1251" />
<title>Электронный магазин</title>
<script src="jquery.js" type="text/javascript"></script>
<link rel="stylesheet" href="styles/tables.css" type="text/css"
media="screen" />
<link rel="stylesheet" href="styles/bookstore.css" type="text/css"
media="screen" />
<link rel="stylesheet" href="styles/forms.css" type="text/css"
media="screen" />
<link rel="stylesheet" href="styles/rotators.css" type="text/css"
media="screen" />
</head>
<body>
<div id="wrapper">
<div id="branding">
<h1>Книги по программированию</h1>
</div>
<div id="container">
<div id="content">
<table class="sortable">
<thead>
<tr>
<th></th>
<th>Название</th>
<th>Автор(ы)</th>
<th>Год издания</th>
<th>Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="images/pic01.jpg" width="49" height="61"
alt="Создаем динамические веб-сайты с помощью PHP, MySQL и
JavaScript" /> </td>
<td>Создаем динамические веб-сайты с помощью PHP, MySQL
и JavaScript</td>
<td>Никсон Р.</td> <td>2013</td>
<td>381 руб</td>
</tr>
<tr>
<td><img src="images/pic02.jpg" width="49" height="61"
alt="PHP и MySQL. Исчерпывающее руководство" /> </td>
<td>PHP и MySQL. Исчерпывающее руководство </td>
<td>Маклафлин Б.</td> <td>2013</td>
<td>563 руб</td>
</tr>
<tr>
<td><img src="images/pic03.jpg" width="49" height="61"
alt="Excel 2010 - проще простого!" /> </td>
<td>Excel 2010 - проще простого!</td>
<td>Алиев В. К.</td> <td>2012</td>
<td>98 руб</td>
</tr>
<tr>
<td><img src="images/pic04.jpg" width="49" height="61"
alt="Книга веб-программиста: секреты профессиональной разработки
веб-сайтов" /> </td>
<td>Книга веб-программиста: секреты профессиональной разработки
веб-сайтов</td>
<td>Годин А., Джонсон К., Уоррен К., Уэбер М., Хоган Б.</td>
<td>2013</td> <td>438 руб</td>
</tr>
<tr>
<td><img src="images/pic05.jpg" width="49" height="61"
alt="Программирование с использованием Microsoft ASP.NET 4" /> </td>
<td>Программирование с использованием Microsoft ASP.NET 4</td>
<td>Эспозито Д.</td>
<td>2013</td> <td>1531 руб</td>
</tr>
<tr>
<td><img src="images/pic06.jpg" width="49" height="61"
alt="Паттерны проектирования" /> </td>
<td>Паттерны проектирования</td>
<td>Бейтс Б., Сьерра К., Фримен Э.</td>
<td>2013</td> <td>611 руб</td>
</tr>
</tbody>
</table>
</div> <!-- end content -->
</div>
</div> <!-- end wrapper -->
</body>
</html>

Рис.1. Таблица с перечнем книг
Мы можем превратить заголовки таблицы в кнопки, щелчок на которых будет вызывать сортировку данных по соответствующим столбцам. Рассмотрим несколько способов реализации такой сортировки.
На следующем шаге мы продолжим изучение этого вопроса.
