На этом шаге мы рассмотрим особенности совместного использования сортировки и разбивки на страницы.
Если данных достаточно много, чтобы сортировка приносила определенные выгоды, то, скорее всего, их будет достаточно много, чтобы реализовать функцию разбивки на страницы. Нет ничего необычного в желании объединить эти две функции, используемые в представлении данных. Но так как они обе оказывают влияние на набор данных, представленных на странице, важно рассмотреть их взаимодействие в процессе реализации.
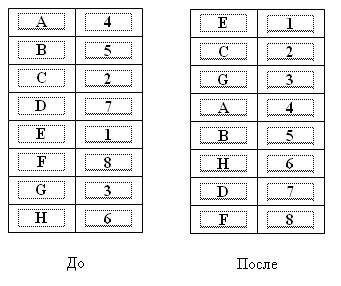
И сортировка, и разбивка на страницы могут быть реализованы как на стороне сервера, так и в веб-браузере. Однако мы должны постоянно учитывать взаимовлияние этих двух функций, в противном случае можно получить интерфейс с обескураживающим поведением. Предположим, например, что у нас имеется таблица с восьмью строками и двумя столбцами, первоначально отсортированная по первому столбцу. В результате сортировки по второму столбцу многие строки могут поменять свое место в таблице, как показано на рисунке 1.

Рис.1. В результате сортировки некоторые строки могут изменить свое положение в таблице
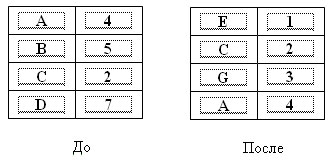
Посмотрим, что произойдет, когда к таблице будет добавлена разбивка на страницы. Предположим, что сервер возвращает только первые четыре строки и браузер пытается отсортировать данные. Если разбивка на страницы выполняется на стороне сервера, а сортировка - в браузере, процедуре сортировки будет доступен не весь объем данных, что приведет к получению ошибочных результатов, как показано на рисунке 2.

Рис.2. Получение ошибочных результатов, когда разбивка на страницы выполняется без учета сортировки
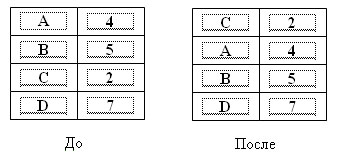
Из JavaScript можно манипулировать только теми данными, которые представлены в странице. Во избежание проблем необходимо реализовать обе функции либо на стороне сервера (запрашивая у сервера корректный набор данных при выполнении каждой операции выбора страницы или сортировки), либо в браузере (когда все необходимые данные будут постоянно доступны для JavaScript) и добиться таким образом того, чтобы первыми отображались действительно первые строки в наборе данных, как показано на рисунке 3.

Рис.3. После устранения проблемы, обусловленной взаимным влиянием функций сортировки и разбивки на страницы
Со следующего шага мы начнем рассматривать разбивку на страницы с помощью JavaScript.
