На этом шаге мы рассмотрим способ разбивки таблицы на страницы.
Чтобы добавить возможность взаимодействия с пользователем, мы должны поместить рядом с таблицей элемент выбора страниц: множество ссылок для навигации по страницам с данными. Для этого мы могли бы просто вставить ссылки на страницы прямо в разметку HTML, но это привело бы к нарушению принципа прогрессивного улучшения, которого мы стараемся придерживаться. Поэтому мы добавим ссылки с помощью JavaScript, чтобы неработающие ссылки не вводили в заблуждение пользователей, у которых отсутствует поддержка JavaScript.
Чтобы отобразить ссылки, необходимо определить число страниц и создать соответствующее число элементов DOM:
var numRows = $table.find('tbody tr').length;
var numPages = Math.ceil(numRows / numPerPage);
var $pager = $('<div class="pager"></div>');
for (var page = 0; page < numPages; page++) {
$('<span class="page-number"></span>').text(page + 1)
.appendTo($pager).addClass('clickable');
}
$pager.insertBefore($table);
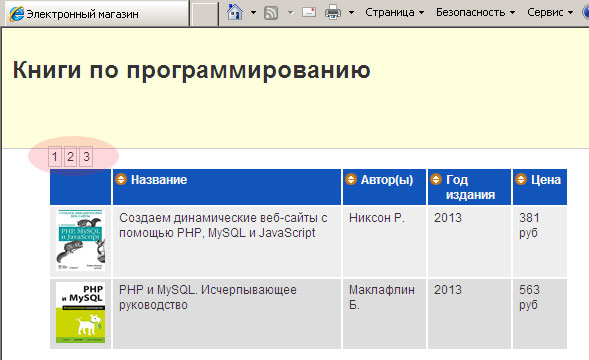
Число страниц можно определить, разделив число строк данных на число элементов, отображаемых в одной странице. Так как при делении может получиться нецелое число, мы должны округлить результат вверх до ближайшего целого числа с помощью Math.ceil(), чтобы гарантировать доступность последней неполной страницы. Получив требуемое число, можно создать кнопки, по одной для каждой страницы, и поместить новый элемент выбора страниц над таблицей, как показано на рисунке 1.

Рис.1. Элемент выбора страниц над таблицей
На следующем шаге мы рассмотрим обработку кнопок выбора страниц.
