На этом шаге мы рассмотрим исходную структуру таблицы.
Разметка HTML корзины с покупками описывает таблицу с одной из наиболее подходящих структур, с которыми нам уже приходилось встречаться:
<form action="checkout.php" method="post">
<table id="cart">
<thead>
<tr>
<th class="item">Наименование</th>
<th class="quantity">Количество</th>
<th class="price">Цена</th>
<th class="cost">Сумма</th>
</tr>
</thead>
<tfoot>
<tr class="subtotal">
<td class="item">Промежуточный итог</td>
<td class="quantity"></td>
<td class="price"></td>
<td class="cost">2045 руб</td>
</tr>
<tr class="tax">
<td class="item">Скидка</td>
<td class="quantity"></td>
<td class="price">3%</td>
<td class="cost">61,35 руб</td>
</tr>
<tr class="shipping">
<td class="item">Доставка</td>
<td class="quantity">5</td>
<td class="price">20 руб за ед.</td>
<td class="cost">100 руб</td>
</tr>
<tr class="total">
<td class="item">Сумма</td>
<td class="quantity"></td>
<td class="price"></td>
<td class="cost">2083,65 руб</td>
</tr>
<tr class="actions">
<td></td>
<td>
<input type="button" name="recalculate"
value="Пересчитать" id="recalculate" />
</td>
<td></td>
<td>
<input type="submit" name="submit"
value="Заказать" id="submit" />
</td>
</tr>
</tfoot>
<tbody>
<tr>
<td class="item">
Создаем динамические веб-сайты с помощью PHP, MySQL и JavaScript
</td>
<td class="quantity">
<input type="text" name="quantity-2" value="1"
id="quantity-2" maxlength="3" />
</td>
<td class="price">383 руб</td>
<td class="cost">383 руб</td>
</tr>
<tr>
<td class="item">
PHP и MySQL. Исчерпывающее руководство
</td>
<td class="quantity">
<input type="text" name="quantity-1" value="2"
id="quantity-1" maxlength="3" />
</td>
<td class="price">563 руб</td>
<td class="cost">1126 руб</td>
</tr>
<tr>
<td class="item">
Excel 2010 - проще простого!
</td>
<td class="quantity">
<input type="text" name="quantity-3" value="1"
id="quantity-3" maxlength="3" />
</td>
<td class="price">98 руб</td>
<td class="cost">98 руб</td>
</tr>
<tr>
<td class="item">
Книга веб-программиста: секреты профессиональной разработки веб-сайтов
</td>
<td class="quantity">
<input type="text" name="quantity-4" value="1"
id="quantity-4" maxlength="3" />
</td>
<td class="price">438 руб</td>
<td class="cost">438 руб</td>
</tr>
</tbody>
</table>
</form>
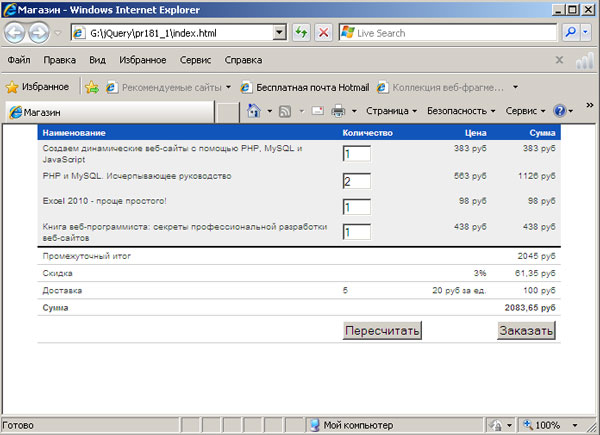
В этой таблице присутствует элемент, который редко встречается, <tfoot>. Как и <thead>, этот элемент используется для группировки строк таблицы. Обратите внимание: несмотря на то что в разметке этот элемент предшествует определению тела таблицы, он будет отображаться после тела, как показано на рисунке 1.

Рис.1. Нижний колонтитул таблицы отображается после ее тела
Такое упорядочение кода разметки, не соответствующее ходу мыслей дизайнера, который думает об отображении таблицы визуальными категориями, полезно для тех, кто испытывает сложности со зрительным восприятием. Когда таблица читается вслух вспомогательными устройствами, нижний колонтитул таблицы будет прочитан перед, возможно, достаточно длинным содержимым, что даст пользователю возможность сразу же получить суммарную информацию о том, что следует ниже.
Кроме того, в каждую ячейку таблицы мы добавили класс CSS, указывающий, в каком столбце таблицы находится эта ячейка. На предыдущих шагах мы продемонстрировали некоторые способы поиска ячеек в столбце в ходе определения порядкового номера ячейки в строке. Здесь мы решили упростить программный код JavaScript за счет некоторого усложнения разметки HTML. Благодаря наличию класса, определяющего столбец в каждой ячейке, наши селекторы станут намного проще.
Прежде чем мы продолжим работу с полями формы, добавим стандартный программный код, обеспечивающий чередование окраски строк таблицы:
$(document).ready(function() {
$('#cart tbody tr:nth-child(even)').addClass('alt');
});
Здесь, как и ранее, мы выполняем окрашивание только тех строк, которые находятся в теле таблицы, как показано на рисунке 1.
Рис.1. Исходная таблица с чередованием окраски строк
Полный текст этого примера можно взять здесь.На следующем шаге мы рассмотрим предотвращение возможности ввода нечисловых значений.
