На этом шаге мы рассмотрим инструмент, используемый для изменения интерфейчса страницы.
Одним из недавних дополнений библиотеки jQuery UI является ThemeRoller - интерактивный веб-механизм тем для виджетов пользовательского интерфейса. Механизм ThemeRoller позволяет легко и быстро создавать тонконастраиваемые элементы с профессиональным внешним видом. Как уже отмечалось, к только что созданному диалогу мы применяем тему по умолчанию. При отсутствии дополнительных настроек эта тема будет поставляться механизмом ThemeRoller.
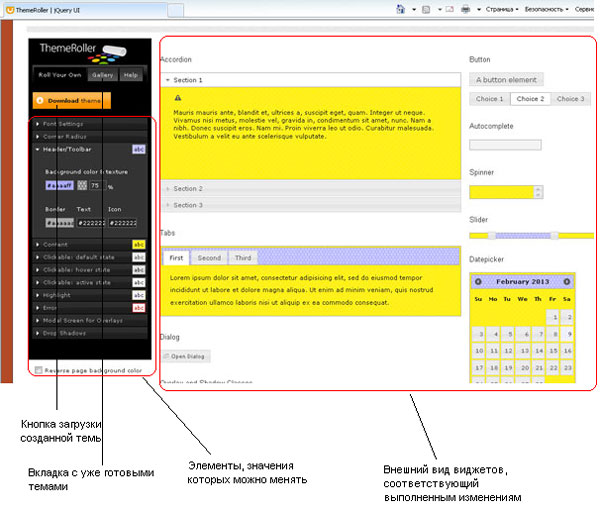
Для создания совершенно разных наборов стилей достаточно лишь посетить страницу http://jqueryui.com/themeroller/ (рисунок 1), изменить некоторые параметры по своему желанию и щелкнуть на кнопке Download Theme (Загрузить тему). Полученный после этого файл .zip, содержащий таблицу стилей и изображений, можно поместить в требуемый каталог.
Рассмотрим более подробно алгоритм работы с этим механизмом. Для создания этого шага мы пользовались материалом со страницы http://jquery.page2page.ru/index.php5/Введение_в_jqueryui
После указания данного адреса в адресной строке браузера мы попадаем на страницу, внешний вид которой приведен на рисунке 1 (здесь уже отображены сделанные нами изменения).

Рис.1. Внешний вид ThemeRoller
Здесь вы можете выбрать уже готовую тему оформления, в которую, при необходимости, внести изменения, либо создать свою тему.
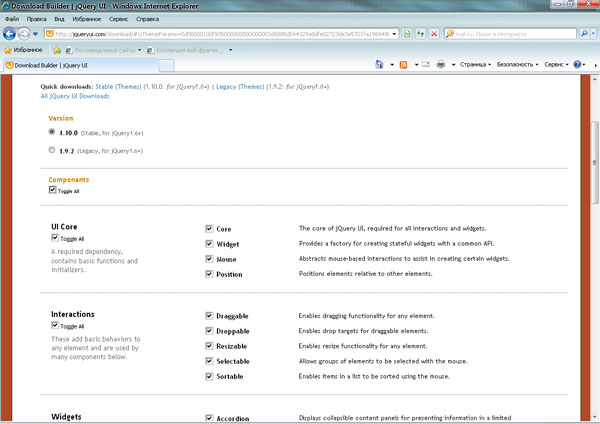
Затем нажмите кнопку "Download theme" и вы окажетесь на странице загрузки библиотеки.

Рис.2. Страница загрузки библиотеки
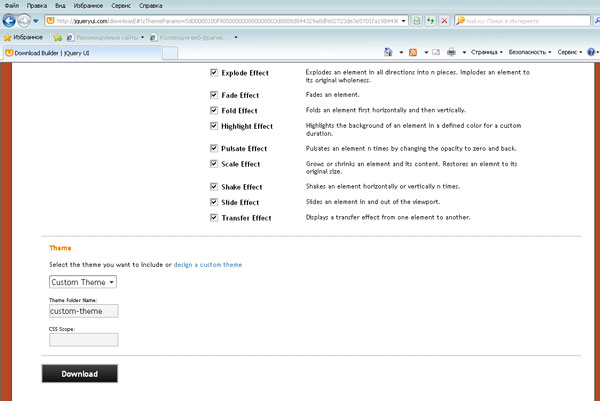
Здесь вы можете указать те компоненты, которые должны быть помещены в создаваемый .zip-файл. Внизу страницы в поле Theme будет указана отредактированная вами тема.

Рис.3. Поле Theme
По щелчку на кнопке Download, выбранная темы будет загружена. Теперь нужно ее подключить к Web-странице.
После распаковки архива вы получите три папки:
- css - содержит файлы оформления (CSS-файл и изображения).
- js - содержит файлы с jQuery и jQuery UI.
- development-bundle - эту папку можно не загружать на сайт, все ее содержимое носит вспомогательный характер. Здесь много различных файлов с демонстрацией работы плагина и другими вспомогательными файлами.
Кроме этих трех папок, в корне архива лежит файл index.html, с демонстрацией скачанных плагинов (естественно, этот файл так же незачем загружать на сайт).
Чтобы jQuery UI заработал на страницах вашего сайта необходимо, чтобы к странице был подключен js-файл библиотеки jQuery, js-файл jQuery UI (находится в папке js скачанного архива) и содержимое папки css (важно, чтобы все оно (содержимое css) располагалось на хостинге в одном каталоге):
<link href="css/custom-theme/jquery-ui-1.10.0.custom.css" rel="stylesheet"> <script src="js/jquery-1.9.0.js"></script> <script src="js/jquery-ui-1.10.0.custom.js"></script>
После этого вы можете использовать возможности jQuery UI на вашей странице. Например, выбрав другие цвета и текстуры, мы за несколько минут можем изменить предыдущий диалог, придав ему внешний вид, показанный на рисунке 4.
Рис.4. Вид диалога (шелкните по кнопке)
Полный текст этого примера можно взять здесь.Со следующего шага мы начнем рассматривать другие рекомендуемые расширения.
