На этом шаге мы рассмотрим полностью программное создание графиков.
Данный шаг мы посвятим программному созданию компонента Chat с графиками и размещения его на форме. Все, включая сам компонент Chart, мы определим в тексте обработчика загрузки формы.
Прежде, чем привести его текст, отметим, что вначале файла нужно разместить строку:
using namespace System::Windows::Forms::DataVisualization::Charting;
Вот текст обработчика:
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) { // Общие свойства Chart ^myChart = gcnew Chart(); // Задаем форму в качестве родителя myChart->Parent = this; myChart->Left = 10; myChart->Top = 10; myChart->Width = (this->ClientSize.Width - 10); myChart->Height =(this->ClientSize.Height - 20); myChart->BringToFront(); //или chart1->Visible = false; ChartArea ^myChartArea = gcnew ChartArea(); // Область в которой будет построен график (их может быть несколько) myChartArea->Name = "myChartArea"; myChart->ChartAreas->Add(myChartArea); // График (их может быть несколько) Series ^mySeries1 = gcnew Series(); mySeries1->ChartType = SeriesChartType::Column; mySeries1->ChartArea = "myChartArea"; myChart->Series->Add(mySeries1); // Исходные данные для графика array <double> ^yval1 = { 10, 6, 4, 6, 3 }; array <System::String ^> ^xval = { "Январь", "Февраль", "Март", "Апрель", "Май" }; mySeries1->Points->DataBindXY(xval, yval1); //фон градиентом myChart->BackColor = System::Drawing::Color::MistyRose; myChart->BackGradientStyle = GradientStyle::DiagonalLeft; //границы в современном стиле myChart->BorderSkin->SkinStyle = BorderSkinStyle::Sunken; myChart->BorderSkin->PageColor = this->BackColor; //линии сетки покажем разными цветами myChartArea->AxisX->MajorGrid->LineColor = System::Drawing::SystemColors::ControlDark; myChartArea->AxisY->MajorGrid->LineColor = System::Drawing::SystemColors::ControlLight; //добавим второй график Series ^mySeries2 = gcnew Series(); mySeries2->ChartType = SeriesChartType::Point; mySeries2->ChartArea = "myChartArea"; myChart->Series->Add(mySeries2); array <double> ^yval2 = { 4, 7, 3, 5, 5 }; mySeries2->Points->DataBindXY(xval, yval2); }
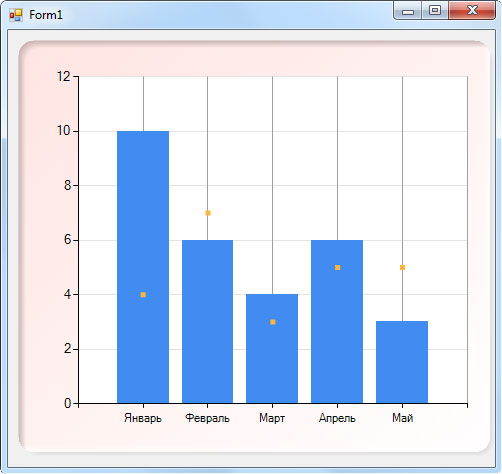
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
Надеемся, что приведенный код особых комментариев не требует. Имеет смысл в нем обратить внимание на то, что в качестве источника данных здесь используются массивы:
// Исходные данные для графика array <double> ^yval1 = { 10, 6, 4, 6, 3 }; array <System::String ^> ^xval = { "Январь", "Февраль", "Март", "Апрель", "Май" };
array <double> ^yval2 = { 4, 7, 3, 5, 5 };
Обратите внимание, что второй график отображается отдельными точками:
mySeries2->ChartType = SeriesChartType::Point;
Этот пример полезен тем, что содержит ряд параметров, позволяющих настроить внешний вид графика.
На следующем шаге мы продолжим изучение этого вопроса.
