На этом шаге мы рассмотрим использование некоторых параметров этого компонента.
Рассмотрим еще один достаточно простой пример использования этого компонента.
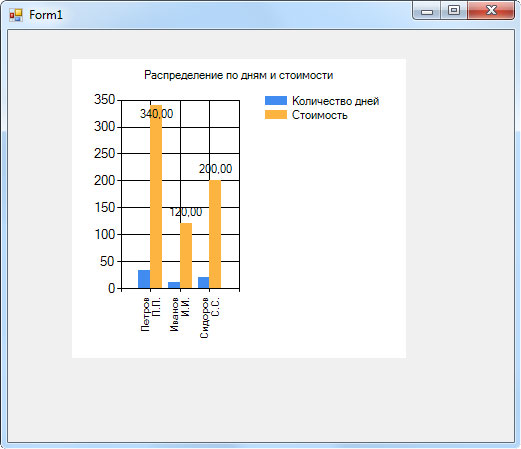
Приведенный ниже обработчик события загрузки формы строит такой простейший график (рисунок 1):

Рис.1. Результат работы приложения
Текст обработчика приведен ниже.
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) { // Исходные данные для графика array <int> ^yval1 = { 34, 12, 20 }; array <double> ^yval2 = { 340.0, 120.0, 200.0 }; array <System::String ^> ^xval = { "Петров П.П.", "Иванов И.И.", "Сидоров С.С." }; // Изменение серий chart1->Series[0]->Points->DataBindXY(xval, yval1); chart1->Series[1]->Points->DataBindXY(xval, yval2); }
Здесь хотелось бы немного становиться на некоторых свойствах компонента Chart.
Основные из них: DataSource, коллекция Series, коллекция Titles.
В качестве значения свойства DataSource указываем таблицу или запрос подключенного источника данных (пример использования таблицы приведе на 225 шаге).
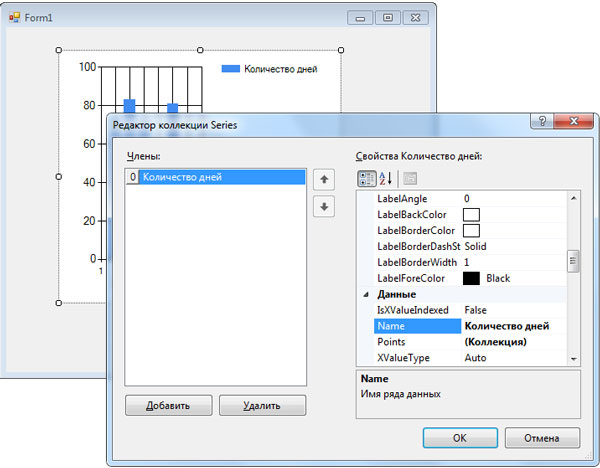
Коллекция Series служит для определения разновидности графика и его параметров (рисунок 2).

Рис.2. Редактор коллекции Series
В редакторе этой коллекции:
- Добавить (Add) – добавить серию,
- Удалить (Delete) – удалить серию;
- вкладка Данные:
- свойство Name - отображает имя серии в легенде;
- вкладка Диаграмма:
- свойство ChartType - позволяет выбрать тип графика;
- вкладка Источник данных:
- свойства XValueMember и YValueMember - указывают названия полей запроса или таблицы для источника значений осей X и Y.
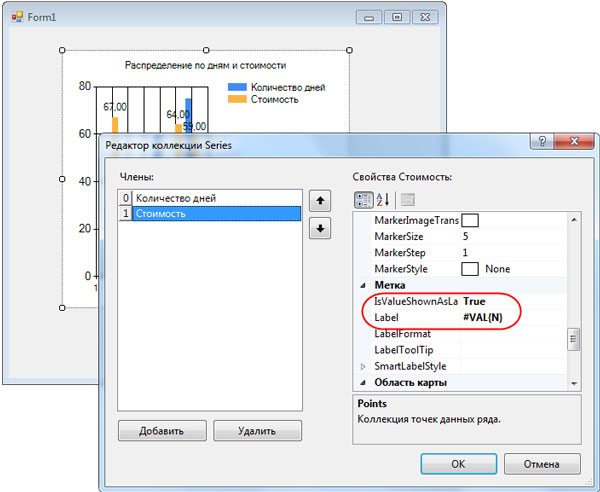
На графике можно представить несколько серий, например, количество дней и стоимость туристических путевок, приобретенных отдельными туристами (рисунок 3).

Рис.3. Редактор коллекции Series с двумя добавленными сериями данных
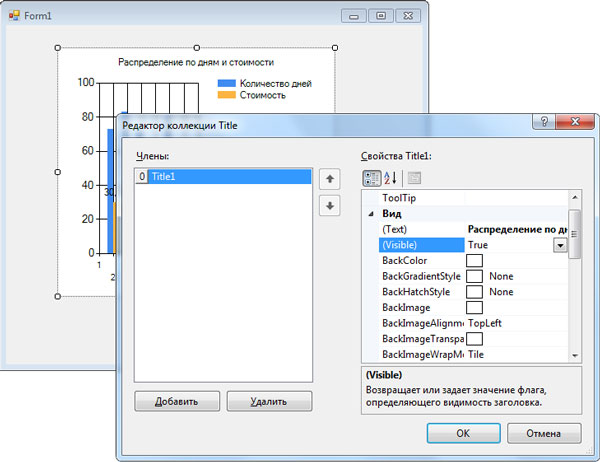
Редактор коллекции Titles позволяет определить заголовок графика: вкладка Вид - свойство Text (рисунок 4).

Рис.4. Редактор коллекции Titles
В заключение хотелось бы остановиться на одном интересном моменте. На рисунке 1 один столбец имеет метки, отображающие показываемые значения, а другой - нет. Наличие этих меток определяется установкой свойств, выделенных на рисунке 3:
- IsValueShownAsLabel - установка значения в true отображает метку;
- Label - задает текст метки.
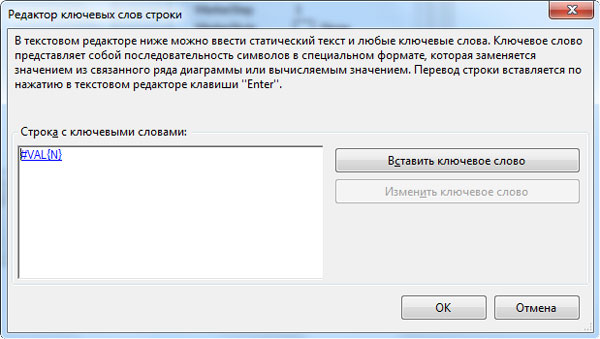
По щелчке на кнопке с тремя точками в поле Label появится окно "Редактор ключевых слов строки", в котором можно задать внешний вид метки (рисунок 5).

Рис.5. Редактор ключевых слов
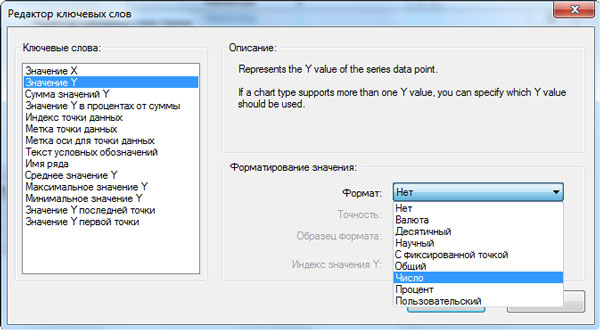
Для вставки ключевых слов можно воспользоваться кнопкой "Вставить ключевое слово", по нажатию на которую откроется окно с перечнем ключевых слов (рисунок 6).

Рис.6. Окно выбора ключевых слов
Некоторые значения имеют дополнительные параметры. На рисунке 6 приведен пример задания значения, указанного на рисунке 5.
На следующем шаге мы продолжим изучение этого вопроса.
