На этом шаге мы начнем рассматривать свойства, влияющие на отображение списков.
Внешним видом списков также можно управлять, используя свойства каскадных таблиц стилей. Всего таких свойств четыре, причем некоторые из них дублируют параметры тэгов <OL> и <UL>, а другие расширяют возможности отображения списков. Рассмотрим эти свойства подробнее.
Свойство list-style-type определяет стандартный тип маркера списка. Допустимые значения этого свойства перечислены в таблице 1.
| Значение | Вид маркера |
|---|---|
| none | Маркер не отображается. |
| disk | Закрашенный кружок. |
| circle | Не закрашенный кружок. |
| square | Закрашенный квадрат. |
| decimal | Арабская цифра с точкой. |
| lower-roman | Римская строчная цифра с точкой. |
| upper-roman | Римская прописная цифра с точкой. |
| lower-alpha | Латинская строчная буква с точкой. |
| upper-alpha | Латинская прописная буква с точкой. |
Как видно из приведенной таблицы перечисленные значения свойства list-style-type дублируют значения параметра TYPE тэгов <OL> и <UL>.
Приведем простой пример, иллюстрирующий использование этого свойства.
<HTML>
<HEAD>
<TITLE>Задание маркеров списка</TITLE>
<STYLE TYPE="text/css">
<!--
OL {
list-style-type: lower-roman;
}
-->
</STYLE>
</HEAD>
<BODY>
<OL>Список 1
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
<OL STYLE="list-style-type: none;">Список 2
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
</BODY>
</HTML>
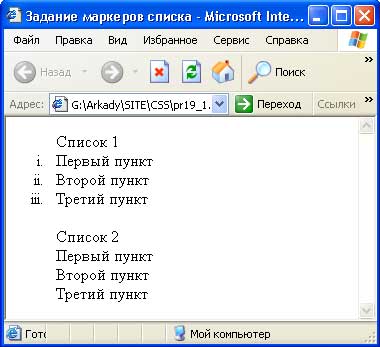
Результат просмотра этого документа в браузере приведен на рисунке 1.

Рис.1. Результат просмотра HTML-документа в браузере
Замечание. Обратите внимание, что второй список выводится без маркеров. Это лишний раз подтверждает тот факт, что стиль, заданный непосредственно в тэге, перекрывает общий стиль.
На следующем шаге мы закончим изучение этого вопроса.
